Я перестал сообщать о каждой версии браузера. Некогда монументальный случай был уменьшен до «мне… здесь нечего видеть» . Тем не менее, в Chrome появился ряд интересных новых функций, поскольку ему уже за 20, и он вступает в средний возраст. Вероятно, у вас установлен Chrome 30 — если нет, нажмите значок меню, а затем — О Google Chrome или перейдите на google.com/chrome/ .
Workspaces
Рабочие пространства позволяют редактировать исходные файлы в реальном времени непосредственно в Инструментах разработчика. Система сопоставляет файлы на диске с файлами, которые обслуживает ваш локальный веб-сервер, чтобы вы могли сохранять изменения с панели источников или мгновенно обновлять их при обновлении внешних файлов.
Чтобы использовать рабочие пространства:
- Откройте Инструменты разработчика и щелкните значок настройки в правом нижнем углу.
- Нажмите Рабочая область, а затем Добавить папку .
- Перейдите в папку, где находятся исходные файлы, нажмите « Выбрать» и « Разрешить» при появлении запроса.
- Установите один или несколько URL-адресов серверов и пути к папкам, которые сопоставляются с этим местоположением. (Либо перейдите на страницу, откройте панель источников, щелкните правой кнопкой мыши файл и выберите « Сопоставить с сетевым ресурсом» .)
Теперь вы можете перейти к локальному URL-адресу, запустить панель источников инструментов разработчика, открыть файл, отредактировать его и нажать Ctrl + S, чтобы сохранить его в локальной файловой системе. Экспериментальная поддержка препроцессора SASS CSS доступна в ближайшее время с LESS, Stylus и Compass.
Смотрите также: Как редактировать исходные файлы напрямую в Chrome .
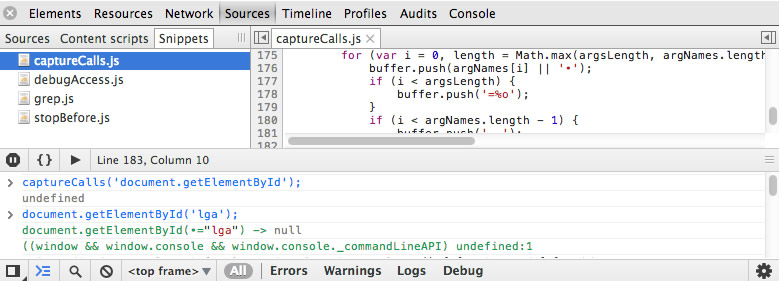
Фрагменты JavaScript
Полезные фрагменты кода могут быть сохранены и выполнены непосредственно в браузере:
- Перейдите на панель « Источники» в Инструментах разработчика.
- Откройте вкладку Snippets (вам может потребоваться развернуть или заблокировать левую панель).
- Щелкните правой кнопкой мыши на левой панели, выберите « Создать» и введите имя фрагмента.
- Отредактируйте ваш фрагмент, сохраните его с помощью Ctrl + S и запустите с помощью Ctrl + Enter.
Обновления Android
Несмотря на то, что в Chrome на настольном компьютере нет ничего интересного, версия для Android выглядит более впечатляюще.
Во-первых, WebGL включен по умолчанию. Это важно и приближает мобильные игры на основе HTML5 к реальности. Разработчики также могут использовать:
- DeviceOrientation API для мониторинга движения и вращения акселерометра
- API расширений Media Source для генерации видео или аудио потоков для воспроизведения
- Web Speech API для преобразования текста в речь и
- API вибрации, чтобы дать пользователям Android небольшой тактильный ощущения!
Доступ к новому переключателю вкладок можно получить, перетащив адресную строку вниз. Кроме того, вы можете переключать вкладки, проводя полосой влево или вправо. Это хорошо — мне все труднее было нажимать на вкладки в Chrome!
Меню также «перетаскиваемое» — вместо того, чтобы нажимать кнопку меню, а затем указывать опцию, проведите пальцем вниз и выберите нужный элемент. Масштабирование легче с новым жестом: дважды нажмите на страницу, а затем проведите пальцем вверх или вниз, чтобы изменить увеличение.
Разные обновления
Несколько новых и улучшенных функций скрываются в менее используемых регионах Chrome…
- Новая опция щелчка правой кнопкой мыши / долгого нажатия позволяет вам искать в Google эту картинку .
- Омнибокс теперь дает более высокий приоритет ранее введенным URL-адресам.
- Улучшения производительности были реализованы для
querySelectorиquerySelectorAll. -
localStorageиsessionStorageконкретногоlocalStorageбыли увеличены с 5 до 10 МБ. - Все элементы управления формы могут получить фокус с помощью мыши. Ранее это было разрешено только для текстовых полей и полей выбора.
- Пересмотренный дизайн панели закладок (хотя я не вижу большой разницы).
- Блокировщик всплывающих окон фактически останавливает всплывающие окна, а не скрывает их.
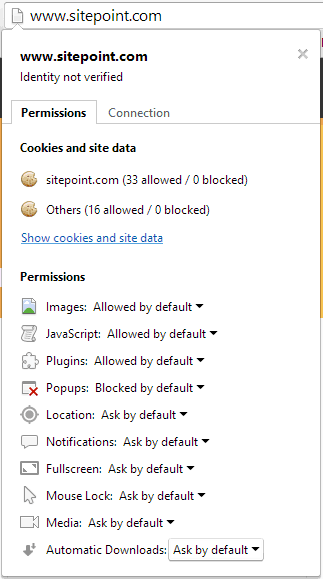
- Элемент управления настройками веб-сайта позволяет загружать файлы с сайта без предварительного запроса:
- Наконец, есть немного странная ретро-страница в автономном режиме!…
Chrome 30 — отличное обновление. Я не могу себе представить, что сейчас отказываюсь от своей IDE, но этот день приближается.