Прошло шесть месяцев с тех пор, как я в последний раз писал о новых функциях в Google Chrome . Браузер неуклонно развивается и привлекает новых пользователей, но редко было что-либо захватывающее сообщить.
Chrome 24 был выпущен через пару дней после Firefox 18 . Вы, вероятно, не заметили автоматическое обновление, но есть ряд интересных функций для веб-разработчиков …
Поддержка MathML
Математический язык разметки — это XML-схема, которая описывает математические обозначения и формулы. Он выдает результаты, аналогичные Microsoft Office Equation Editor или приложению Math в OpenOffice / LibreOffice.
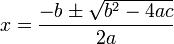
До MathML вам потребовалось бы графическое изображение для создания уравнения, такого как:
Теперь он может быть закодирован:
<math mode="display" xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mi>x</mi>
<mo>=</mo>
<mfrac>
<mrow>
<mo form="prefix">−</mo>
<mi>b</mi>
<mo>±</mo>
<msqrt>
<msup>
<mi>b</mi>
<mn>2</mn>
</msup>
<mo>−</mo>
<mn>4</mn>
<mo></mo>
<mi>a</mi>
<mo></mo>
<mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn>
<mo></mo>
<mi>a</mi>
</mrow>
</mfrac>
</mrow>
</math>MathML теперь доступен в Chrome, Safari, Firefox и частично поддерживается в Opera. Никаких признаков реализации в IE пока нет. Я подозреваю, что SVG может быть более простой кросс-браузерной альтернативой на некоторое время.
Поддержка IndexedDB
IndexedDB — это технология хранения данных на стороне клиента. В то время как у нас уже есть пары ключ-значение в localStorage и sessionStorage , IndexedDB обеспечивает улучшенную структуру данных и поддержку индексации. Это одобренный преемник базы данных Web SQL, которая так и не стала согласованной спецификацией W3C.
IndexedDB требует отдельной статьи, но технология стала более жизнеспособной, теперь она поддерживается в Chrome, Firefox и IE10. Скорее всего, он появится в Safari, поскольку, как и Chrome, он использует движок webkit. Я не сомневаюсь, что Opera работает над этим. Для получения дополнительной информации обратитесь к Спецификации W3C IndexedDB .
Пользовательские фильтры CSS
Пользовательские фильтры были предложены Adobe и позволяют применять эффекты фильтров в виде изображений или фильмов к любому HTML-содержимому. Типичные параметры включают переходы оттенков серого в цвет, деформацию, анимированные тени и многое другое. По сути, это похоже на SVG-фильтры или собственное свойство CSS-фильтра Microsoft, которое было реализовано в IE много-много лет назад.
Реализация Chrome является экспериментальной, требует префиксов webkit и должна быть включена в about: flags — см. Включение CSS-шейдеров примерно на две трети пути вниз. Это выглядит захватывающе, но пока не ждите надежной технологии в течение года или двух.
Для получения дополнительной информации обратитесь к последней спецификации W3C Filter Effects и демонстрационной странице Adobe .
Ведение журнала в стиле
Консоль инструментов разработчика Chrome теперь поддерживает стилизованное ведение журнала с использованием синтаксиса, идентичного синтаксису, реализованному в дополнении Firebug для Firefox . Например:
console.log("%cBlue text!", "color:blue;");
Вы можете применять любые стили CSS для выделения ошибок или других условий.
Это быстрее
Chrome всегда был быстрым, но последнее издание работает быстрее, чем когда-либо. В частности, Google заявляет о лучших временах запуска и сообщает об общем улучшении более чем на 26% за последний год.
Если вы им не верите, попробуйте новую вкладку производительности — chrome: // performance / . Сначала вам нужно включить мониторинг производительности в about: flags .
Многочисленные исправления ошибок
Более 20 ошибок было исправлено в Chrome 24 . Кроме того, 6000 долларов было выплачено разработчикам, обнаружившим уязвимости высокой степени опасности.
Скорость, стабильность и стандарты поддержки Chrome сделали его лучшим браузером. Приятно видеть, что Google и команда Webkit не успокоились. Долго может продолжаться.