Следующая статья является первой в онлайн-серии, основанной на выдержках из jQuery: Новичок для ниндзя , созданных Эрл Кастледин и Крейгом Шарки (2010, SitePoint).
Вы читали, что jQuery позволяет легко играть с DOM, добавлять эффекты и выполнять запросы Ajax, но что делает его лучше, чем, скажем, написание собственной библиотеки или использование одной из других (также превосходных) библиотек JavaScript из там?
Прежде всего, мы упоминали, что jQuery позволяет легко играть с DOM, добавлять эффекты и выполнять запросы Ajax? На самом деле, это делает его настолько простым, что это просто хорошо, занудное развлечение — и вам часто придется отступать от какого-то сумасшествия, которое вы только что изобрели, надевать шляпу веб-дизайнера и проявлять немного сдержанности (ах, классные вещи, которые мы могли бы создать, если бы хороший вкус не был барьером!). Но есть множество примечательных факторов, которые вы должны учитывать, если вы собираетесь потратить свое драгоценное время на изучение библиотеки JavaScript.
Кросс-браузерная совместимость
Помимо радости в использовании, одним из самых больших преимуществ jQuery является то, что он решает для вас множество проблем с кросс-браузерными процессами. Любой, кто писал серьезный JavaScript в прошлом, может засвидетельствовать, что несоответствия между браузерами сведут вас с ума. Например, дизайн, который прекрасно отображается в Mozilla Firefox и Internet Explorer 8, просто разваливается в Internet Explorer 7, или компонент интерфейса, который вы потратили несколько дней на ручную работу, прекрасно работает во всех основных браузерах, кроме Opera в Linux. И клиент просто использует Opera на Linux. Эти типы проблем никогда не легко отследить, а еще сложнее полностью искоренить.
Даже если кросс-браузерные проблемы относительно просты в обращении, вам всегда нужно поддерживать их в уме. Когда в 23:00 ночи перед запуском крупного проекта вы можете только надеяться, что вспомните, почему в браузере вы забыли протестировать странную ошибку заполнения!
Команда jQuery хорошо осведомлена о проблемах между браузерами, и что более важно, они понимают, почему эти проблемы возникают. Они записали эти знания в библиотеку — так что jQuery обойдёт вас. Большая часть кода, который вы пишете, будет работать одинаково во всех основных браузерах, включая любимый маленький источник проблем: Internet Explorer 6.
Одна только эта функция спасет среднего разработчика от головной боли. Конечно, вы всегда должны стремиться идти в ногу с последними разработками и лучшими практиками в нашей отрасли, но задача поиска скрытых ошибок браузеров для команды jQuery (и они исправляются все больше и больше с каждой новой версией) позволяет у вас больше времени для реализации ваших идей.
CSS3 селекторы
Делать современные технологии кросс-браузерными — это хорошо, но jQuery также полностью поддерживает будущую спецификацию селектора CSS3. Да, даже в Internet Explorer 6.0! Вы можете получить преимущество в будущем, изучая и используя селекторы CSS3 прямо сейчас в своем производственном коде. Выбор элементов, которые вы хотите изменить, лежит в основе силы jQuery, а селекторы CSS3 дают вам еще больше инструментов для работы.
Полезные утилиты
Также включен ассортимент служебных функций, которые реализуют общие функции, полезные для написания jQuery (или отсутствуют в JavaScript!): Обрезка строк, возможность легко расширять объекты и многое другое. Эти функции сами по себе особенно удобны, но они помогают обеспечить бесшовную интеграцию между jQuery и JavaScript, что приводит к коду, который легче писать и поддерживать.
Одна заслуживающая внимания утилита — это функция поддержки, которая проверяет, доступны ли определенные функции в браузере текущего пользователя. Традиционно разработчики прибегают к анализу браузера, определяющему, какой веб-браузер использует конечный пользователь, на основе информации, предоставленной самим браузером, для обхода известных проблем. Это всегда было неудовлетворительной и подверженной ошибкам практикой. Используя jQuery поддерживает функцию утилиты, вы можете проверить, доступна ли определенная функция для пользователя, и легко создавать приложения, которые изящно деградируют в старых браузерах или не соответствуют стандартам.
JQuery UI
jQuery уже использовался для создания впечатляющих виджетов и эффектов, некоторые из которых были достаточно полезны, чтобы оправдать включение в основную библиотеку jQuery. Тем не менее, команда jQuery мудро решила, что для того, чтобы держать библиотеку ядра сфокусированной, они должны отделить высокоуровневые конструкции и упаковать их в аккуратную библиотеку, расположенную поверх jQuery.
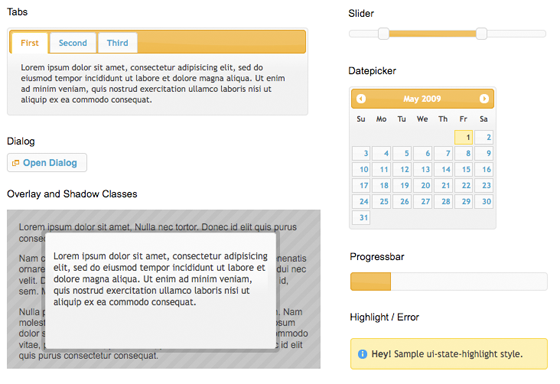
Эта библиотека называется jQuery User Interface (обычно сокращенно просто обозначается как jQuery UI ) и содержит множество полезных эффектов и расширенных виджетов, которые доступны и легко настраиваются благодаря использованию тем. Некоторые из этих функций показаны на рисунке 1.1, «Несколько виджетов jQuery UI».
Рисунок 1.1. Несколько jQuery UI виджетов
Аккордеоны, ползунки, диалоговые окна, средства выбора даты и многое другое — все готово для использования прямо сейчас! Вы могли бы потратить кучу времени на создание их самостоятельно в jQuery (как это было раньше), но элементы управления пользовательским интерфейсом jQuery достаточно настраиваемы и достаточно сложны, чтобы тратить время было бы лучше в другом месте, а именно — для реализации уникальных требований проекта, а не для обеспечения пользовательского выбора даты. правильно отображается в разных браузерах!
Мы, безусловно, будем использовать кучу функциональных возможностей пользовательского интерфейса jQuery по мере прохождения книги. Мы даже интегрируем некоторые из доступных темных тем и узнаем, как создавать собственные темы с помощью инструмента jQuery UI ThemeRoller.
Плагины
Команда jQuery позаботилась о том, чтобы сделать библиотеку jQuery расширяемой. Включая только базовый набор функций и обеспечивая основу для расширения библиотеки, они упростили создание плагинов, которые можно повторно использовать во всех ваших проектах jQuery, а также делиться ими с другими разработчиками. Многие основные функции были опущены в базовой библиотеке jQuery и перенесены в сферу плагинов. Не волнуйтесь, это особенность, а не недостаток. Любая дополнительная необходимая функциональность может быть легко включена постранично, чтобы свести к минимуму пропускную способность и увеличение объема кода.
К счастью, многие люди воспользовались преимуществами расширяемости jQuery, поэтому в репозитории плагинов jQuery уже есть сотни отличных загружаемых плагинов, и все время добавляются новые. Часть этого можно увидеть на рисунке 1.2, «Хранилище плагинов jQuery».
Рисунок 1.2. Хранилище плагинов jQuery
Всякий раз, когда вы сталкиваетесь с задачей или проблемой, стоит сначала проверить, есть ли плагин, который может удовлетворить ваши потребности. Это потому, что практически любая функциональность, которая может вам потребоваться, вероятно, уже превращена в плагин и доступна и готова для вас, чтобы начать ее использовать. Даже если оказывается, что вам нужно выполнить какую-то работу самостоятельно, хранилище плагинов часто является лучшим местом, чтобы направить вас в правильном направлении.
Поддержание чистоты разметки
Отделение поведения сценария от представления страницы является наилучшей практикой в игре веб-разработки, хотя и сопряжено со своими проблемами. jQuery позволяет легко избавиться от разметки встроенных сценариев благодаря своей способности легко подключать элементы на странице и прикреплять к ним код естественным образом в стиле CSS. В jQuery отсутствует механизм добавления встроенного кода, поэтому такое разделение задач приводит к более компактному, чистому и более удобному в обслуживании коду. Следовательно, легко сделать что-то правильно и почти невозможно сделать это неправильно!
И jQuery не ограничивается вмешательством в существующий HTML-код страницы — он также может добавлять новые элементы страницы и фрагменты документа с помощью набора удобных функций. Есть функции для вставки, добавления и добавления новых фрагментов HTML в любом месте на странице. Вы даже можете заменить, удалить или клонировать существующие элементы — все функции, которые помогают постепенно улучшать ваши сайты, обеспечивая таким образом полнофункциональный интерфейс для пользователей, чьи браузеры позволяют это, и приемлемый опыт для всех остальных.
Широкое Принятие
Если вы захотите поместить каждую библиотеку JavaScript, которую можете придумать, в Google Trends, вы станете свидетелем экспоненциального роста jQuery к суперзвезде. Хорошо быть в толпе, когда дело доходит до библиотек, поскольку популярность приравнивается к более активной разработке кода и множеству интересных сторонних вкусностей.
Бесчисленное количество крупных игроков в Интернете используют платформу jQuery: IBM, Netflix, Google (которая использует и размещает библиотеку jQuery) и даже Microsoft, которая теперь включает jQuery в свою инфраструктуру MVC. С таким широким кругом крупных компаний, можно с уверенностью сказать, что jQuery будет рядом в течение некоторого времени, так что время и усилия, которые вы потратите на его изучение, будут того стоить!
Популярность jQuery также породила большое и щедрое сообщество, которое удивительно полезно. Неважно, какой у вас уровень мастерства, вы найдете других разработчиков достаточно терпеливыми, чтобы помочь вам и решить любые возникающие у вас проблемы. Этот дух заботы и обмена опытом распространился и на более широкий Интернет, превратившись в энциклопедию высококачественных учебных пособий, сообщений в блогах и документации.
Какой минус?
Есть только обратная сторона! Основными аргументами против использования любой библиотеки JavaScript всегда были скорость и размер: некоторые говорят, что использование библиотеки добавляет слишком много информации о загрузке на страницы, в то время как другие утверждают, что библиотеки работают хуже по сравнению с более скудным пользовательским кодом. Хотя эти аргументы заслуживают рассмотрения, их актуальность быстро исчезает.
Во-первых, что касается размера, jQuery является легким. Базовая библиотека jQuery всегда занимала довольно небольшую площадь — около 19 КБ для основы, меньше, чем ваше среднее изображение JPG. Любые дополнительные функции, необходимые для вашего проекта (например, плагины или компоненты из библиотеки пользовательского интерфейса jQuery), могут быть добавлены по модульному принципу, чтобы вы могли легко подсчитать калории пропускной способности.
Скорость (например, размер) становится все меньше и меньше, так как спецификации компьютерного оборудования растут, а движки JavaScript браузеров становятся все быстрее и быстрее. Конечно, это далеко не значит, что jQuery работает медленно — команда jQuery, похоже, одержима скоростью! Каждый новый выпуск работает быстрее, чем предыдущий, поэтому любая выгода, которую вы могли бы извлечь из использования собственного JavaScript, с каждым днем сокращается.
Когда дело доходит до конкурирующих библиотек JavaScript (а их больше, чем несколько), jQuery является лучшим в выполнении того, что делает jQuery: манипулирование DOM, добавление эффектов и выполнение Ajax-запросов. Тем не менее, многие библиотеки отличного качества и превосходны в других областях, таких как сложное программирование на основе классов. Всегда стоит взглянуть на альтернативы, но если причины, которые мы обрисовали в общих чертах, обращаются к вам, jQuery — это, вероятно, верный путь.
Но хватит разговоров: время для jQuery положить свои деньги туда, где они находятся!
Проверьте книгу и купите ее онлайн на