jQuery UI 1.8 в настоящее время находится на этапе подготовки к выпуску и, за исключением обнаружения существенной ошибки или недоработки, вскоре станет текущей стабильной версией официальной библиотеки пользовательского интерфейса jQuery. Так что же изменилось со времени последней стабильной версии 1.7.2? Разумеется, одно из основных отличий заключается в том, что библиотека теперь работает на самой последней версии jQuery — версии 1.4.1, но было внесено много других изменений, включая добавление некоторых замечательных новых компонентов, которые мы рассмотрим поверх Конечно этой статьи.
Бесплатные копии jQuery UI 1.7
Автор этой статьи, jQuery UI 1.7 от Packt Publishing . Это фантастическое чтение, и я рад объявить, что у нас есть несколько копий, которые можно выдать случайным образом. Просто оставьте комментарий к статье, и вы автоматически попадете в чертеж. Перепроверьте в понедельник, чтобы узнать, если вы победитель!
1. Ошибка Zapping
В этом выпуске библиотеки появилось несколько исправлений ошибок для некоторых ключевых компонентов, включая виджеты Datepicker и Dialog, а также помощники взаимодействия Droppable, Resizable и Selectable. Ни одна из ошибок не была шоу-стоппером, но, тем не менее, устранение ошибок является критической частью продолжающегося развития библиотеки. Важно отметить, что событие beforeclose виджета Dialog устарело и заменено на beforeClose, так что оно следует тем же правилам именования, что и события других компонентов.
Помимо ошибок в коде, были также решены некоторые проблемы со стилем и доступностью; в частности, текст заголовка виджетов Dialog больше не может исчезать за значком закрытия, а навигация клавиатуры нового виджета кнопки была улучшена. Полный список всех исправлений ошибок, включенных в версию 1.8, см. В журнале изменений по адресу http://jqueryui.com/docs/Changelog/1.8rc1.
2. Позиционирование
Пользовательский интерфейс jQuery теперь имеет уникальную систему позиционирования, которую можно использовать всякий раз, когда необходимо разместить виджет относительно другого элемента, например, с помощью раскрывающегося меню или всплывающей подсказки. Утилита Position позволяет с помощью ряда простых строк легко определить, какая часть позиционируемого элемента должна быть закреплена за какой частью указанного целевого элемента. Так, например, «верхняя левая» точка одного элемента может быть зафиксирована на «нижнем правом» другого указанного элемента.
Утилита также имеет надежную систему обнаружения столкновений, которая предотвращает доступ зрителей страницы к неприглядным панелям инструментов, если позиционируемый элемент оказывается слишком близко к краю области просмотра или не может иным образом занимать свое место.
API для этой утилиты компактен, на данном этапе всего 7 настраиваемых параметров. Это дает нам все необходимое нам управление и позволяет нам указать до 81 возможных комбинаций позиционирования; параметры, которые мы можем настроить, включают следующее:
- в :
- Относится к позиции на целевом элементе, к которому будет привязан позиционируемый элемент; метод принимает одну строку, состоящую из значения для горизонтальной оси ( справа , в центре или слева ), за которым следует значение для вертикальной оси (либо верхней , центральной или нижней ). Между этими двумя значениями нет разделяющего символа.
- bgiframe :
- Если на странице доступен плагин bgiframe, этот параметр будет применять прокладку iframe к позиционированному элементу, что может помочь предотвратить отображение элементов выбора над позиционированным контентом в IE6.
- столкновение :
- Эта опция определяет, как обрабатываются коллизии; он принимает одну из следующих строк: flip , fit или none . По умолчанию используется переворот , при котором позиционируемый элемент инвертирует положение относительно целевого элемента, например, «правый центр» станет «левым центром» .
- мой :
- Относится к позиционируемому элементу; принимает те же значения, что и при .
- из :
- Принимает селектор jQuery, указывающий целевой элемент.
- смещение :
- Укажите количество пикселей, чтобы сместить элемент, расположенный на целевом элементе.
- используя :
- Функция обратного вызова может использоваться с этой опцией, позволяющей вам анимировать позиционирование элемента.
3. Автозаполнение
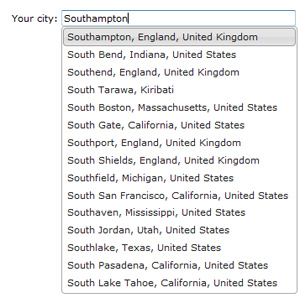
Один из моих любимых виджетов вернулся в качестве официального компонента пользовательского интерфейса! Автозаполнение было бета-виджетом в ранней версии библиотеки 1.6 и теперь вернулось после полного рефакторинга. Он прикреплен к вводу текста на странице и предоставляет список возможных вариантов, когда посетитель начинает вводить текстовое поле.

Виджет может получать свои данные (соответствующие элементы в меню предложений) из различных источников, включая стандартный массив JavaScript, JSON через запрос AJAX или функцию гибкого обратного вызова, которая может реализовывать любой источник данных и возвращать настроенный ответ для отображения в меню предложений.
Автозаполнение — это настраиваемый виджет с полным API-интерфейсом параметров, методов и событий, которые можно использовать. Он полностью настраивается с помощью SteamRoller и полностью ориентирован на клавиатуру. В целом, этот компонент приносит много функциональности на ваших страницах. В какой-то момент кеширование может также стать настраиваемым поведением.
Давайте посмотрим на его API; он содержит три следующих параметра конфигурации:
- задержка :
- Мы можем указать количество миллисекунд, в течение которых виджет должен ждать перед отображением меню подсказок, когда посетитель начинает вводить данные.
- minLength :
- Эта опция принимает целое число, которое указывает, сколько символов должно быть введено во ввод, прежде чем отобразится меню подсказок.
- источник :
- Мы настраиваем источник данных, используя эту опцию; Возможные значения включают в себя массив строк, представляющих элементы, отображаемые в меню предложений, или массив объектов, в которых каждый объект содержит два свойства — первое — это метка, отображаемая в меню предложения, второе — это значение, которое будет добавлено к вход, если выбран пункт в меню предложений. Мы также можем предоставить одну строку, представляющую удаленный ресурс, который может асинхронно возвращать данные, или функцию обратного вызова, которая может запрашивать данные и возвращать их виджету в требуемом формате.
Автозаполнение предоставляет следующие два метода:
- закрыть :
- Используется для закрытия меню предложений.
- поиск :
- Выполните поиск доступных данных и отобразите предложения, если термин соответствует. Может принимать предопределенное значение в качестве термина, который передается в метод в качестве аргумента, или значение поля ввода, с которым оно связано.
Мы также можем подключить функции обратного вызова в следующие пользовательские события:
- изменить :
- Срабатывает после выбора пункта в меню предложений и закрытия меню.
- закрыть :
- Срабатывает всякий раз, когда меню предложений закрывается, независимо от того, был ли выбран элемент. Предшествовать событию изменения .
- фокус :
- Срабатывает непосредственно перед тем, как фокус попадает на пункт в меню предложений.
- открыть :
- Вызывается после возврата данных непосредственно перед отображением меню предложений.
- поиск :
- Запускается непосредственно перед поиском источника данных. Поиск можно отменить, вернув false из функции обратного вызова, связанной с этим событием.
- выберите :
- Это событие срабатывает, когда элемент из меню перед закрытием меню.
В качестве специального бонуса исходный файл для виджета автозаполнения также содержит виджет бета-меню, который все еще находится в разработке и должен быть выпущен в более поздней версии библиотеки. Пока это выглядит как надежное и привлекательное дополнение к библиотеке и позволяет нам преобразовать неупорядоченный список в привлекательное выпадающее или всплывающее меню. Поддерживаются многие функции, включая подменю, значки, разделители и даже раскрывающееся меню с хлебными крошками.
4. Кнопка
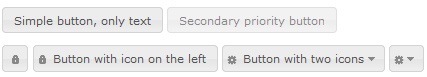
Виджет кнопки позволяет нам реализовать привлекательные и функциональные кнопки, которые можно настроить так, чтобы они вели себя как кнопки определенного типа; например, мы можем создать стандартные кнопки, радио-кнопки, в которых можно выбрать только одну кнопку в наборе, или кнопки в стиле проверки, где можно выбрать любое число в конкретном наборе. Несколько типов кнопок, которые включают в себя простое раскрывающееся меню, также могут быть созданы.

Это очень гибкий виджет, и он может быть построен с использованием различных базовых элементов, включая <button> , <input> и <a> . Кнопки полностью доступны и соответствуют требованиям ARIA, добавляя или удаляя соответствующие роли и состояния при необходимости. На данный момент API является относительно простым, но охватывает все необходимое с тремя настраиваемыми параметрами и одним методом для вызова; параметры конфигурации следующие:
- значки :
- Эта опция позволяет нам указать основной и дополнительный значки для отображения на кнопке. Он ожидает объект с первичными и вторичными ключами и именами классов CSS в качестве значений.
- ярлык :
- С помощью этой опции мы можем установить текст, который отображается на кнопке; ожидается строковое значение, но если оно не указано, можно использовать значение базового элемента HTML, из которого создается кнопка.
- текст :
- Параметр text принимает логическое значение, указывающее, отображать или нет текстовую метку на кнопке, что может быть в случае, если необходим простой значок. Значением по умолчанию является true .
Событие, к которому мы можем привязаться, чтобы выполнить функцию обратного вызова и отреагировать на взаимодействие, является событием click ; родное событие click браузера используется только с кнопками радио или флажками, в этом случае событие вызывается виджетом, а не базовым элементом.
5. Утилита мыши
Последняя новая утилита, которую можно найти в jQuery UI 1.8, — это утилита Mouse, которая используется другими компонентами библиотеки, чтобы лучше распределять связанные реализации одного и того же поведения по разным виджетам. Это отлично подходит для разработчиков, потому что это означает, что если взаимодействие с мышью является обязательным поведением пользовательского интерфейса виджета, логику в этой утилите можно использовать без необходимости переписывать ее вручную. Однако, как и компонент Menu, эта утилита должна рассматриваться как бета-версия и подлежит значительному пересмотру в будущих версиях.
API очень компактен; есть только три настраиваемых варианта; Есть ряд закрытых методов, которые используются плагином для внутреннего использования, но мы ничего не должны вызывать вручную. Настраиваемые параметры следующие:
- отменить :
- Эта опция принимает строковое значение, содержащее селекторы, и позволяет нам настраивать элементы, для которых взаимодействие должно быть отменено. Значением по умолчанию является ‘: input, option’, поэтому, например, в реализации перетаскивания эти элементы не будут перетаскиваться.
- расстояние :
- Эта опция принимает целое число, представляющее количество пикселей, которые должна переместить мышь, прежде чем взаимодействие будет зарегистрировано. По умолчанию это 1 .
- задержка :
- Эта опция также принимает целое число, но это время относится к числу миллисекунд, которые должны пройти до того, как взаимодействие будет зарегистрировано. По умолчанию эта опция равна 0 .
6. Резюме
jQuery UI 1.8 готовится стать прекрасным релизом библиотеки; Благодаря сочетанию исправлений ошибок и новых компонентов это выглядит как важная веха в дорожной карте библиотеки. Сначала мы посмотрели на новую систему позиционирования библиотеки, которая дает нам легкий доступ к огромному количеству различных позиций позиционирования одного элемента относительно другого элемента. Затем мы рассмотрели два новых компонента Autocomplete и Button и увидели различные параметры конфигурации, методы и события, предоставляемые каждым из их API.
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.