
Современный веб требует все более быстрых циклов разработки. В связи с этим повышенным спросом требуются инструменты, помогающие соблюдать эти сроки. Webknife — это фреймворк для веб-разработки, который помогает создавать красивые макеты и дизайны с наименьшим количеством кода. В этом уроке я создаю веб-приложение, которое поможет преподавателям в Tuts + легче создавать свои документы по курсу в Markdown .
Wireframing
Перед написанием кода рекомендуется ознакомиться с макетом приложения и тем, как вы хотите, чтобы оно работало. Это приложение создает правильно отформатированный документ Markdown для размещения видеокурса в Envato CMS. Следовательно, он будет в основном состоять из полей ввода.
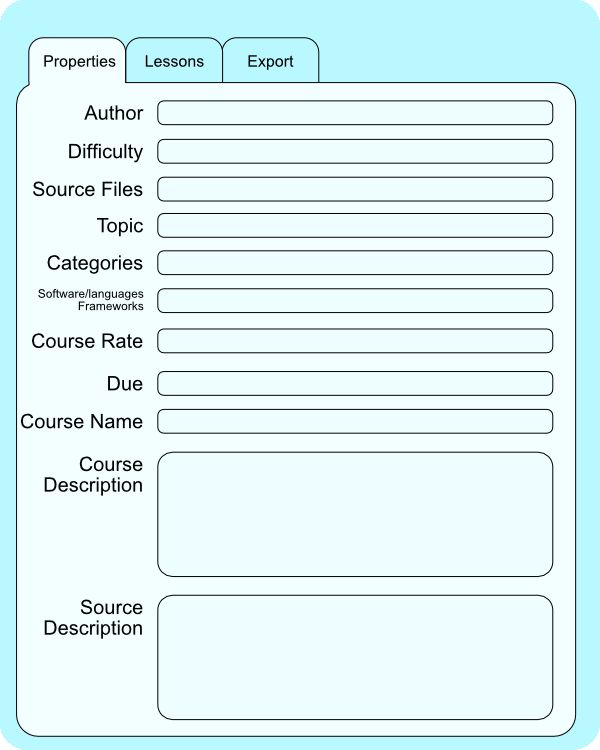
Я использовал Affinity Designer для создания каркаса приложения. Вот главная вкладка Свойства . Это основная информация, необходимая для создания записи CMS для курса.

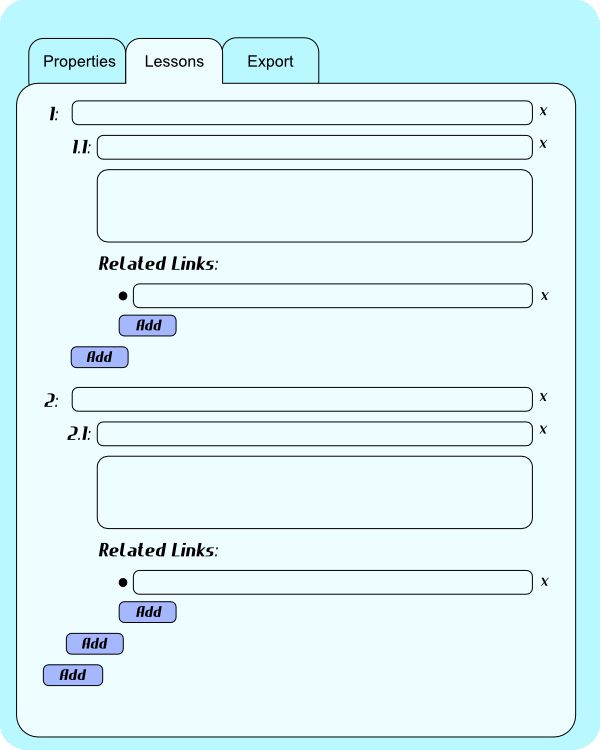
Выбор вкладки Уроки показывает эту форму. Здесь преподаватель может вводить заголовки глав, названия уроков, описания уроков и ссылки на уроки. Нумерация будет автоматически рассчитана программой. Этот урок показывает только достаточное количество демонстрационных элементов, чтобы увидеть макет.

На вкладке « Экспорт » есть один элемент: кнопка для экспорта курса в документ по разметке .

Начало работы с Webknife
Чтобы загрузить библиотеку, перейдите на веб-сайт Webknife и загрузите последнюю версию. Во время написания этого руководства последняя версия — 1.4.0. Разархивируйте файл в вашем рабочем каталоге.
Webknife — это группа таблиц стилей и некоторых файлов JavaScript, которые делают создание сайтов HTML быстрым и простым. Поэтому сначала я расскажу о создании HTML, покажу его результат, а затем добавлю достаточно CSS, чтобы он выглядел так, как я хочу. Инструментарий Webknife выполняет большую часть работы.
Верхняя часть HTML будет заголовком, который загружает таблицы стилей и устанавливает заголовок. Создайте файл index.html и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!doctype html>
<!— MOTW-DISABLEDsaved from url=(0014)about:internet —>
<!— delete MOTW-DISABLED to enable Mark of the Web (http://msdn.microsoft.com/en-us/library/ms537628%28VS.85%29.aspx)—>
<html>
<head>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge» ><!—Prevent IE using compatibility mode on local or intranet pages.
<meta name=»viewport» content=»width=device-width, user-scalable=yes»><!—Mobile device scaling—>
<meta charset=»UTF-8″>
<title>Envato Course Sheet Generator</title>
<!— Style Sheets Used —>
<link type=»text/css» rel=»stylesheet» href=»webknife-1.4.0/framework/framework.min.css» />
<link type=»text/css» rel=»stylesheet» href=»webknife-1.4.0/framework/highlight.min.css» />
<link rel=»stylesheet» type=»text/css» href=»css/basic.css» />
</head>
<body>
<section>
<div id=»main» class=»w-fixed-width»>
</div>
</section>
</body>
</html>
|
Это начало файла HTML для проекта. Все остальное происходит между тегами <div id="main"></div> .
Вкладки
Первая часть — это вкладки. У них будут значки и текст, описывающий, что делает эта вкладка. Поместите этот кусок кода в main div:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<!— Tabs Definition —>
<ul class=»w-tab»>
<li id=’propertiesTab’ class=»w-active»>
<a href=»#» onclick=»propertiesTabClick();»>
<span class=»w-icon» data-name=»clipboard»>
<span>Properties
</a>
</li>
<li id=’lessonsTab’>
<a href=»#» onclick=»lessonsTabClick();»>
<span class=»w-icon» data-name=»compose»>
<span>Lessons
</a>
</li>
<li id=’exportTab’>
<a href=»#» onclick=»exportTabClick();»>
<span class=»w-icon» data-name=»share»>
<span>Export
</a>
</li>
</ul>
|
Неупорядоченный список имеет класс w-tab . Этот класс Webknife форматирует элементы списка в качестве вкладок. Первый элемент списка имеет класс w-active . Webknife использует это, чтобы изменить цвет вкладки, чтобы она стала активной окраской. Всех остальных нет, поэтому они будут неактивны.
Каждый элемент списка имеет привязку с функцией onclick . Эти функции я создам для поддержки переключения содержимого панели содержимого.
Внутри якорных вкладок есть два пролета. Первый промежуток имеет класс w-icon . Все промежутки с этим классом имеют селектор data-name с именем значка для вставки внутри этого промежутка. Область свойств содержит data-name="clipboard" . Диапазон урока имеет data-name="compose" . Диапазон экспорта имеет data-name="share" . Webknife имеет 77 иконок SVG на выбор. Обратитесь к Справочному руководству по HTML для получения более подробной информации.
Сообщения
После панели вкладок разместите этот код:
|
01
02
03
04
05
06
07
08
09
10
11
|
<div id=»panelContainer» class=’w-tab-content’>
<!— Warning Messages and Comments.
<div id=»message»>
<span class=»w-icon large» data-name=»alert_circled» title=»alert_circled»>
<p class=»w-message w-information»>Saved Okay!</p>
</div>
<div id=»alert»>
<span class=»w-icon large coloured» data-name=»alert_circled» title=»alert_circled»>
<p class=»w-message w-error»>There was an Error!</p>
</div>
|
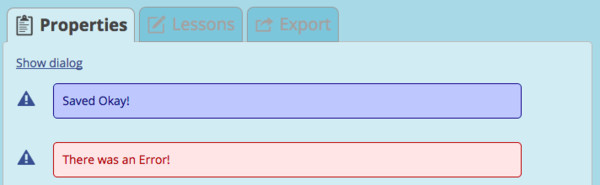
Этот раздел начинается с div который содержит все содержимое панели для всех трех вкладок. Этот div также содержит две области сообщений: одну для завершения сохранения и другую для сообщений об ошибках.

У Webknife large стиль CSS для увеличения иконки, а стиль CSS coloured в красный цвет. В обоих сообщениях я использую имя- data-name:"alert_circled" для закругленного треугольника со значком восклицательного знака. Каждое сообщение имеет w-message класса Webknife, чтобы иметь стиль сообщения. Сохраненное сообщение использует w-information , а сообщение об ошибке — w-error .
В исходных файлах этого урока эти строки закомментированы. Я буду использовать JavaScript для внедрения этого кода в DOM по мере необходимости.
Панель свойств
Для панели свойств добавьте этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!— Properties Panel —>
<div id=’propertiesPanel’ class=»w-form w-active»>
<div class=»w-form-group»>
<label for=»author»>Author: </label>
<input type=»text» name=»author» id=»author» / />
</div><div class=»w-form-group»>
<label for=»difficulty»>Difficulty: </label>
<select name=»difficulty» id=»difficulty»>
<option>Beginner</option>
<option>Intermediate</option>
<option>Advanced</option>
</select>
</div><div class=»w-form-group»>
<label for=»topic»>Topic: </label>
<select name=»topic» id=»topic»>
<option>3D & Motion Graphics</option>
<option>Computer Skills</option>
<option>Crafts & DIY</option>
<option>Design & Illustration</option>
<option>Game Development</option>
<option>Music & Audio</option>
<option>Web Design</option>
<option>Code</option>
<option>Photo & Video</option>
</select>
</div><div class=»w-form-group»>
<label for=»Categories»>Categories: </label>
<input type=»text» name=»Categories» id=»Categories» />
</div><div class=»w-form-group»>
<label for=»frameworks»>Software/Languages/Frameworks:</label>
<input type=»text» name=»frameworks» id=»frameworks» />
</div><div class=»w-form-group»>
<label for=»courseRate»>Course Rate: </label>
<input type=»text» name=»courseRate» id=»courseRate» />
</div><div class=»w-form-group»>
<label for=»due»>Due: </label>
<input type=»text» name=»due» id=»datedue» />
</div><div class=»w-form-group»>
<label for=»courseName»>Course Name: </label>
<input type=»text» name=»courseName» id=»courseName» />
</div><div class=»w-form-group»>
<label for=»courseDescription»>Course Description: </label>
<textarea rows=»5″ type=»text» name=»courseDescription» id=»courseDescription» class=»multipleLineProperties»> </textarea>
</div><div class=»w-form-group»>
<label for=»sourceDescription»>Source Description: </label>
<textarea rows=»5″ type=»text» name=»sourceDescription» id=»sourceDescription» class=»multipleLineProperties»> </textarea>
</div>
</div>
|
Панель свойств панели содержит два класса: w-form и w-active . w-form определяет стиль для формы и w-active обозначает его как активно отображаемый. Поскольку приложение должно запускаться на этой панели, оно устанавливается с самого начала.
Внутри этого div есть div с классом w-form-group . Этот класс хранит все внутри него в одной строке. Каждый из этих элементов содержит метку и вход или текстовую область. Каждый вход имеет уникальный идентификатор, чтобы легко получать информацию из JavaScript. Для каждого из входов на этой панели есть dev w-form-group .
Панель уроков
После div для панели свойств поместите этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<div id=’lessonsPanel’ class=’w-form ‘>
<div class=»w-form-group»>
<label for=»headingtitle1″>1</label>
<input id=»headingtitle1″ type=»text» name=»headingtitle1″ />
<span class=»w-icon closeIcon» data-name=»close_circled»>
<div class=»w-form-group lessonGroup»>
<label for=»lessontitle1″>1.1</label>
<input id=»lessontitle1″ type=»text» name=»lessontitle1″ />
<span class=»w-icon closeIcon» data-name=»close_circled»>
<div class=»w-form-group lessonDescriptionGroup»>
<textarea id=»lesson1description1″></textarea>
<div class=»w-form-group linksGroup»>
<h3 class=»w-no-underline»>Related Links:</h3>
<div class=»w-form-group»>
<span class=»w-icon linkIcon» data-name=»earth»>
<input id=»lesson1-1link1″ type=»text» name=»lesson1-1link1″ />
<span class=»w-icon closeIcon» data-name=»close_circled»>
</div>
<div class=»w-form-group»>
<button class=»w-small w-colored addButton» type=»button»>Add Link</button>
</div>
</div>
</div>
<div class=»w-form-group»>
<button class=»w-small w-colored addButton» type=»button»>Add Lesson</button>
</div>
</div>
</div>
<div class=»w-form-group»>
<label for=»headingtitle2″>2</label>
<input id=»headingtitle2″ type=»text» name=»headingtitle2″ />
<span class=»w-icon closeIcon» data-name=»close_circled»>
<div class=»w-form-group lessonGroup»>
<label for=»lesson2title1″>2.1</label>
<input id=»lesson2title1″ type=»text» name=»lesson2title1″ />
<span class=»w-icon closeIcon» data-name=»close_circled»>
<div class=»w-form-group lessonDescriptionGroup»>
<textarea id=»lesson2description1″></textarea>
<div class=»w-form-group linksGroup»>
<h3 class=»w-no-underline»>Related Links:</h3>
<div class=»w-form-group»>
<span class=»w-icon linkIcon» data-name=»earth»>
<input id=»lesson2link1″ type=»text» name=»lesson2-1link1″ />
<span class=»w-icon closeIcon» data-name=»close_circled»>
</div>
<div class=»w-form-group»>
<span class=»w-icon linkIcon» data-name=»earth»>
<input id=»lesson2-1link2″ type=»text» name=»lesson2-1link2″ />
<span class=»w-icon closeIcon» data-name=»close_circled»>
</div>
<div class=»w-form-group»>
<button class=»w-small w-colored addButton» type=»button»>Add Link</button>
</div>
</div>
</div>
<div class=»w-form-group»>
<button class=»w-small w-colored addButton» type=»button»>Add Lesson</button>
</div>
</div>
<div class=»w-form-group»>
<button class=»w-small w-colored addButton» type=»button»>Add Heading</button>
</div>
</div>
</div>
|
Структура панели уроков аналогична панели свойств. Метки обозначают разные номера разделов и номера уроков. Входные данные представляют собой текстовые вводы для заголовков и заголовков, а также textarea для описаний.
Каждый заголовок, заголовок урока и ссылка имеют элемент span с data-name данных close_circled . Это помещает круг с крестиком в середине для удаления этих элементов.
У каждого входа ссылки есть элемент span с data-name earth . Это помещает значок, который выглядит как глобус.
Все кнопки имеют классы Webknife w-small и w-colored color. Класс addButton предназначен для добавления определенных стилей в файл CSS.
id не являются окончательными, но код JavaScript будет создавать их по мере необходимости. Они просто показывают основной формат.
Экспорт панели и импорт JavaScript
После div для панели уроков, поместите этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=’exportPanel’ class=’w-form’>
<div class=»w-for-group w-center»>
<button class=»w-large w-colored» type=»button»>Export Markdown File</button>
</div>
</div>
</div>
<!— Load the Scripts last.
<script type=»text/javascript» src=»webknife-1.4.0/framework/framework.min.js»></script>
<script type=»text/javascript» src=»webknife-1.4.0/framework/framework.icons.js»></script>
<script type=»text/javascript» src=»webknife-1.4.0/framework/highlight.min.js»></script>
<script type=»text/javascript» src=»js/basic.js»></script>
</body>
</html>
|
Панель экспорта имеет простую кнопку. Классы Webknife w-large и w-colored colour делают кнопку больше и темнее синего цвета.
После закрытия div для панелей три тега script загружают файлы JavaScript из Webknife и мой файл JavaScript. Мой файл JavaScript содержит функции, необходимые для переключения вкладок и отображения выбора даты, а также модальное диалоговое окно для добавления ссылки.
Код JavaScript
В файле js/basic.js добавьте этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
function onLoadFunctions() {
//
// WebKnife: instantiate an svg injector to show SVG icons
// or use injector.inject(‘#foo’) to only inject inside the
// matching elements
//
var injector = new svgInject();
injector.inject();
//
// Setup the datepicker for the due date.
//
var dateDue = $(‘#datedue’).pikaday({
firstDay: 1,
minDate: new Date(’01-01-2015′),
maxDate: new Date(’12-31-2015′),
format: ‘MM/DD/YYYY’,
yearRange: [2015,2099]
});
}
window.onload = onLoadFunctions;
//
// These Global variables and functions are for quickly changing the
// states of the tabs and their contents.
//
var propPan = $(«#propertiesPanel»);
var lessPan = $(«#lessonsPanel»);
var expPan = $(«#exportPanel»);
var propTab = $(«#propertiesTab»);
var lessTab = $(«#lessonsTab»);
var expTab = $(«#exportTab»);
function propertiesTabClick() {
propPan.addClass(«w-active»);
lessPan.removeClass(«w-active»);
expPan.removeClass(«w-active»);
propTab.addClass(«w-active»);
lessTab.removeClass(«w-active»);
expTab.removeClass(«w-active»);
}
function lessonsTabClick() {
propPan.removeClass(«w-active»);
lessPan.addClass(«w-active»);
expPan.removeClass(«w-active»);
propTab.removeClass(«w-active»);
lessTab.addClass(«w-active»);
expTab.removeClass(«w-active»);
}
function exportTabClick() {
propPan.removeClass(«w-active»);
lessPan.removeClass(«w-active»);
expPan.addClass(«w-active»);
propTab.removeClass(«w-active»);
lessTab.removeClass(«w-active»);
expTab.addClass(«w-active»);
}
function getLink(addButton) {
//
// Create the modal dialog for entering the web address.
//
var modalOptions = {
‘width’ : 600,
‘height’ : 220,
‘title’ : ‘Enter Title and Web Address for Link’,
‘html’ : ‘<div style=»text-align: center;»><p style=»font-size: 30px;»>[<input type=»text» id=»linkTitle» size=»25″ />](<input type=»text» id=»linkAddress» size=»25″ />)</div><button class=»w-small w-colored» type=»button» >Set Link</button>’
};
$(addButton).modal(modalOptions);
}
|
Первая функция — это функция onload . Он будет выполнен после завершения загрузки страницы. Эта функция настраивает инжектор иконок svg с каркасом Webknife. После этого он настраивает средство выбора даты, также из Webknife, на дату окончания курса.
Глобальные переменные и три следующие функции выполняют переключение вкладок. Я использую переменные, чтобы сохранить оболочку jQuery для различных элементов вкладок и панелей. Таким образом, они не создаются при каждом запуске функций.
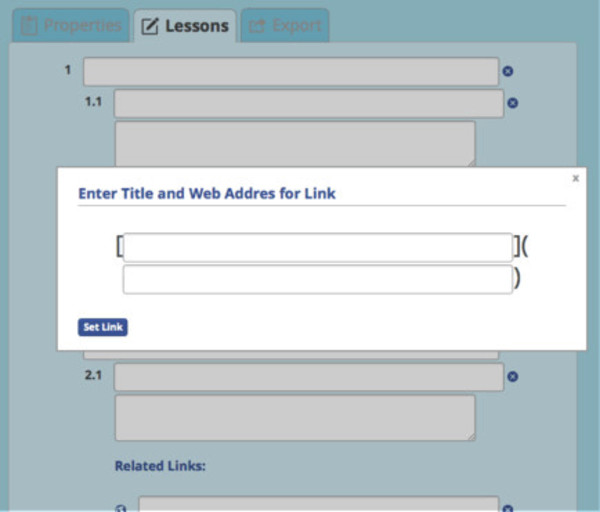
Последняя функция предназначена для отображения модального диалога на кнопке « Добавить ссылки» . Когда пользователь нажимает кнопку, появляется следующий диалог:

Нужно написать больше кода, чтобы приложение стало полностью функциональным, но этого достаточно для этого урока.
Пользовательские CSS
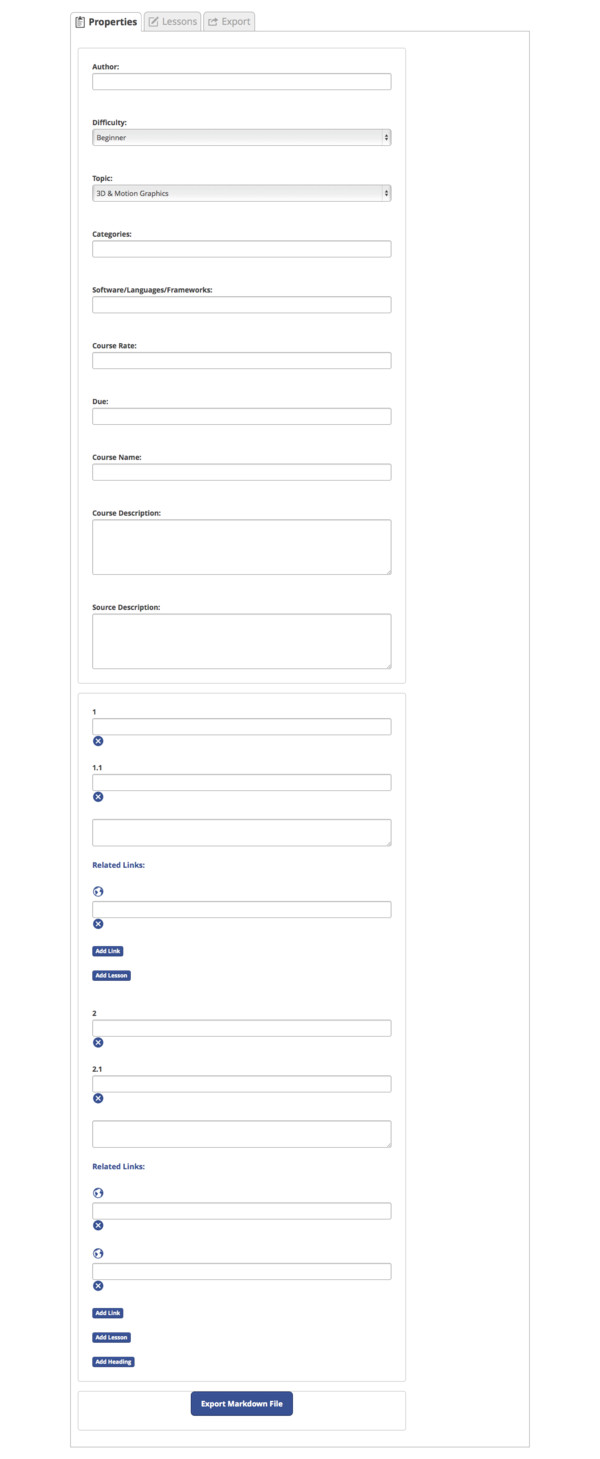
Перед добавлением пользовательского CSS приложение выглядит так:

Это выглядит не так уж и плохо, за исключением того, что все панели отображаются одновременно, а цвета фона не те, которые я хотел. Но это легко исправить. В файле css/basic.css разместите этот код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
|
body {
overflow-x: hidden;
background-color: lightblue;
}
#main {
background-color: lightblue;
overflow-x: hidden;
padding-left: 10px;
padding-top: 10px;
margin: 0px;
width: 720px;
}
section {
padding: 0px;
}
#panelContainer {
width: 700px;
box-sizing: border-box;
border-radius: 5px;
border: 1px solid #bbb;
height: 855px;
overflow-y: auto;
}
#propertiesPanel {
height: 0px;
}
#lessonsPanel {
height: 0px;
}
#exportPanel {
height: 0px;
}
#exportPanel div {
top: 200px;
position: relative;
}
.w-tab {
margin-left: 5px;
}
.w-tab li {
background-color: #86c5da;
}
.w-tab li.w-active {
background-color: #d4ebf2;
border-bottom: 0px;
}
.w-tab-content {
background-color: #d4ebf2;
}
.w-form {
top: 0px;
border: 0px;
padding: 0px;
margin: 0px;
visibility: hidden;
}
#propertiesPanel .w-form-group .w-file-input, #propertiesPanel .w-form-group input[type=text], #propertiesPanel .w-form-group input[type=password], #propertiesPanel .w-form-group select, #propertiesPanel .w-form-group textarea, #propertiesPanel .w-form-group label {
display: inline;
width: 55%
}
.w-form .w-form-group {
margin: 0;
}
#propertiesPanel .w-form-group label {
display: inline-table;
width: 42%;
text-align: right;
padding-right: 10px;
}
#lessonsPanel .w-form-group .w-file-input, #lessonsPanel .w-form-group input[type=text], #lessonsPanel .w-form-group input[type=password], #lessonsPanel .w-form-group select, #lessonsPanel .w-form-group textarea, #lessonsPanel .w-form-group label {
display: inline;
width: 80%
}
#lessonsPanel .w-form-group label {
display: inline-table;
width: 5%;
text-align: right;
padding-right: 10px;
}
.lessonGroup {
padding-left: 40px;
}
.lessonDescriptionGroup {
padding-left: 45px;
}
.linksGroup {
padding-left: 0px;
}
.closeIcon {
vertical-align: middle;
}
.closeIcon svg {
width: 15px;
margin-top: 5px;
vertical-align: middle;
}
.linkIcon {
vertical-align: middle;
}
.linkIcon svg {
width: 15px;
margin-top: 5px;
vertical-align: middle;
}
.addButton {
margin-top: 10px;
}
#message {
display: inline-flex;
width: 600px;
overflow: hidden;
top: -100;
}
#message p {
width: 550px;
margin-left: 20px;
}
#message span svg {
margin-top: 20px;
}
#message span {
height: 45px;
}
#alert {
display: inline-flex;
width: 600px;
overflow: hidden;
}
#alert p {
width: 550px;
margin-left: 20px;
}
#alert span svg {
margin-top: 20px;
}
#alert span {
height: 45px;
}
.w-active {
visibility: visible !important;
height: auto;
}
|
Это все, что нужно CSS, чтобы получить тот вид, который я хотел. В основном это расположение значков в нужном месте, правильное скрытие панелей, которые не видны при выборе вкладок, и установка цветов фона.
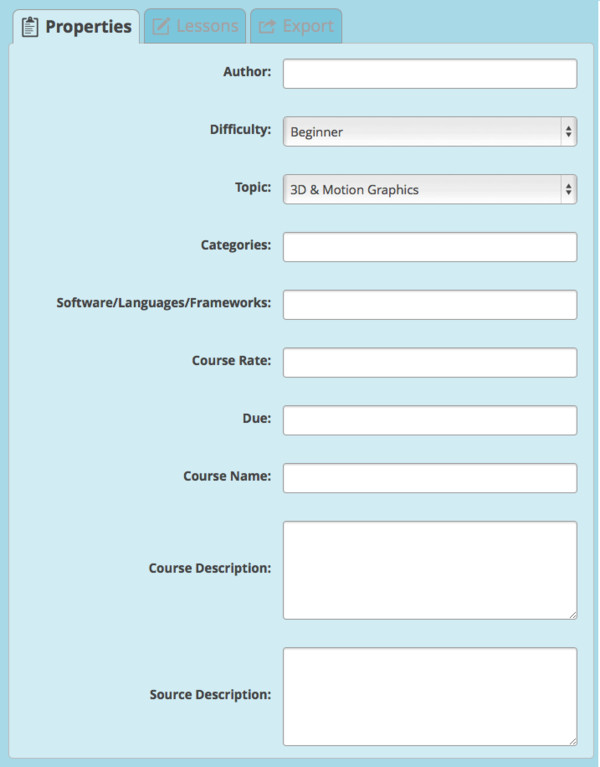
С CSS на месте вкладка Свойства выглядит следующим образом:

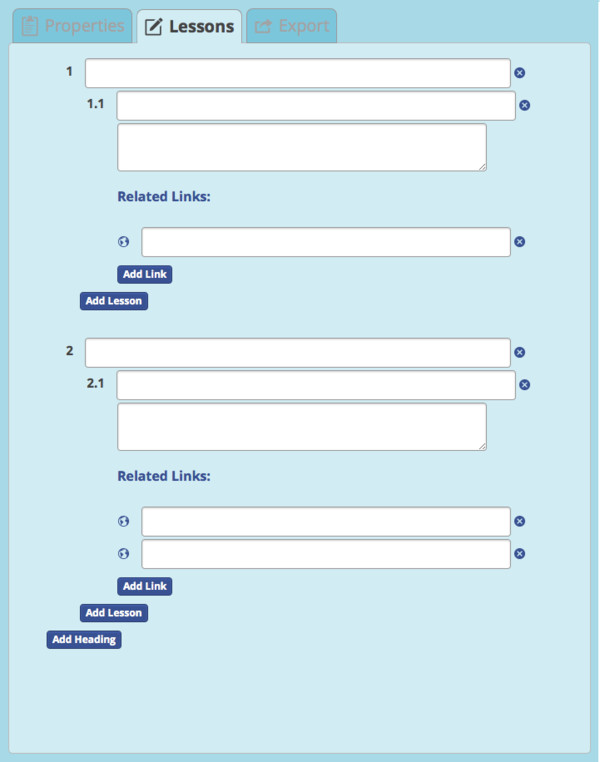
Вкладка « Уроки » выглядит следующим образом:

И вкладка Экспорт выглядит так:

Они не совсем похожи на каркас, но мне нравится, как это выглядит.
Вывод
В этом руководстве я рассказал вам о создании базового веб-приложения для создания таблиц курсов в Markdown для Envato. Этот проект просто показывает интерфейсную графику, но демонстрирует, как использовать Webknife для быстрого создания внешнего вида вашего веб-приложения или веб-сайта. В этом проекте гораздо больше элементов, чем я смог использовать. Вам решать экспериментировать сейчас. Итак, создайте что-то новое в Webknife.