Одна очевидная причина, по которой многие разработчики выбрали фиксированную ширину, а не эластичные сайты, заключается в том, что использование встроенных изображений может разрушить макет сайта — очень похоже на паническое бегство крупного рогатого скота, которое постоянно пинает вас в пах. Это просто не весело. Конечно, вы можете указать их ширину в процентах или ems, но эти методы не идеальны. В таких случаях, почему бы не попробовать использовать фоновую технику?
Шаг 1: настройка HTML
Во-первых, давайте создадим очень простой HTML-файл.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div id=»container»>
<div id=»image»>
</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
magna quis velit.
fermentum nec, scelerisque eget, semper quis, ipsum.
lorem.
mauris orci, rutrum a, suscipit eu, sagittis et, nisi.
elementum.
</p>
</div>
|
Шаг 2: Добавьте CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#container
{
width: 50%;
margin: auto;
padding: 1em;
background: #3d332a;
color: #b8ada2;
}
#image
{
height: 300px;
background: url(Girl.jpg) no-repeat center;
}
|
Чтобы наш контейнер div был гибким, я установил ширину, равную 50% окна браузера. Затем я установил поля на auto, чтобы центрировать содержимое. Обивка, фон и цвет — это просто эстетический стиль.
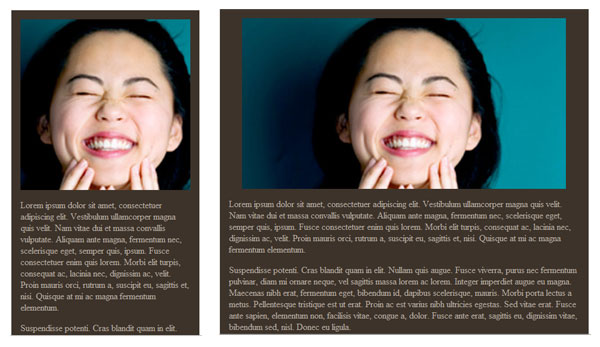
Тег div с идентификатором «image» — это то место, куда мы добавим фоновое изображение. Ключевым моментом здесь является то, что я не устанавливаю конкретную ширину изображения — только высоту. Когда вы добавляете изображение в качестве фона, вам нужно убедиться, что вы «центрируете» его (центр без повтора). Это, по сути, заставит основной фокус вашего изображения отображаться постоянно. * Примечание. Убедитесь, что вы используете изображение с центральной точкой посередине.
Вы сделали
Просмотрите свою работу в браузере и попробуйте увеличить или уменьшить окно браузера. Есть несколько вещей, которые следует иметь в виду при использовании этого метода.
- Убедитесь, что вы используете изображения, которые настолько широки, насколько это необходимо.
- Центр вашего изображения должен быть в центре внимания.
- Центрируйте фоновое изображение.
- Попробуйте сделать максимальную ширину вашего контейнера div равной полной ширине изображения.
- Кроме того, рассмотрите возможность добавления минимальной ширины, чтобы убедиться, что ваше изображение не слишком сильно сжимается.

Хороших выходных. Давайте встретимся здесь в понедельник! Кстати, обязательно следите за нами на Твиттере!

