В этом кратком совете мы рассмотрим, как использовать класс ExternalInterface. Это позволяет нам писать AS3, который может выполнять код JavaScript, и наоборот. Это означает, что вы можете использовать Flash для изменения частей веб-страницы, на которой он запущен!
Шаг 1. Настройка Flash-документа
Создайте новый документ Flash ActionScript 3. Измените размер сцены на 600×300. С помощью инструмента «Прямоугольник» нарисуйте прямоугольник, равный размеру сцены. Дайте ему цвет #CCCCCC. Кроме того, сделайте черный ход 2px.

Шаг 2. Настройка Flash-интерфейса
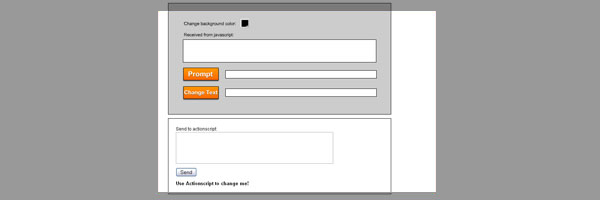
Вот макет, над которым мы будем работать:

Откройте панель «Компоненты» («Окно»> «Компоненты») и из папки «Интерфейс пользователя» перетащите компонент ColorPicker на сцену. Дайте ему имя экземпляра ‘cp’.
Затем создайте динамическое текстовое поле с именем ‘resizeText’; поместите и измерьте его, как вам угодно (вы не можете видеть тот, что на моем изображении; он пуст и находится в правом верхнем углу сцены.)
Теперь создайте другое динамическое текстовое поле. Дайте ему имя экземпляра ‘jsText’. Затем создайте символ кнопки и присвойте ему имя экземпляра «prompt». После этого создайте еще одну кнопку и присвойте ей имя экземпляра «change».
Наконец, создайте два поля ввода текста. Поместите один рядом с вашей кнопкой ‘prompt’ и дайте ей имя ‘promptText’. Возьмите второе текстовое поле, переместите его рядом с кнопкой «изменить» и назовите его «changeText».
Кроме того, добавьте любые ярлыки, которые вы хотите; обратитесь к моему изображению, чтобы увидеть, как я его настроил.
Шаг 3. Настройте HTML-интерфейс
Чтобы ExternalInterface работал, документ должен быть в Интернете. Сначала создайте новый текстовый файл и сохраните его как «externalInterface.html». Далее откройте текстовый редактор и добавьте весь код ниже. Сохраните файл HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=iso-8859-1″ />
<title>externalInterface</title>
<style type=»text/css»>
body {
font-family:Arial;
}
#asSend {
padding-top:20px;
font-size:12px;
}
#htmlWrap {
margin-top:10px;
width:578px;
padding-left:20px;
border-width:1px;
border-style:solid;
}
#sender {
margin-top:10px;
}
#textChange {
font-size:13px;
font-weight:bold;
padding-top:10px;
padding-bottom:20px;
}
</style>
</head>
<body>
<object classid=»clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=»http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0″ width=»600″ height=»300″ id=»externalInterface» align=»middle»>
<param name=»allowScriptAccess» value=»sameDomain» />
<param name=»allowFullScreen» value=»false» />
<param name=»movie» value=»externalInterface.swf» />
<param name=»quality» value=»high» />
<param name=»bgcolor» value=»#ffffff» />
<embed src=»externalInterface.swf» quality=»high» bgcolor=»#ffffff» width=»600″ height=»300″ name=»externalInterface» align=»middle» allowScriptAccess=»sameDomain» allowFullScreen=»false» type=»application/x-shockwave-flash» pluginspage=»http://www.macromedia.com/go/getflashplayer» />
</object>
<div id=»htmlWrap»>
<div id=»asSend»>
<label for=»textArea»>Send to actionscript:</label><br />
<textarea cols=»50″ rows=»4″ id=»textArea» name=»textArea»></textarea>
<br />
<button id=»sender» name=»sender»>Send</button>
</div>
<div id=»textChange»>Use Actionscript to change me!</div>
</div>
</body>
</html>
|
Ключевые области:
- Раздел <object>, в который встроен SWF-файл, созданный вами из файла Flash.
- <Div> s и <textarea>, которые имеют свойства id, чтобы мы могли получить к ним доступ из SWF.
Ваш HTML должен выглядеть так:

После замены кода загрузите файл на свой веб-сервер, чтобы мы могли начать работу с ActionScript.
Шаг 4. Настройка класса документа
Создайте класс документа для вашего файла Flash; назовите это Main.as. Если вы не знакомы с классами документов, прочтите этот Быстрый совет .
|
1
2
3
4
5
6
7
8
9
|
package
{
import flash.display.MovieClip;
public class Main extends MovieClip {
public function Main() {
}
}
}
|
Шаг 5: вызов функций JavaScript из Flash
Первое, что мы сделаем с ExternalInterface, это вызов функции JavaScript, которая изменит цвет фона нашей веб-страницы. Итак, присоедините прослушиватель событий к нашему компоненту ColorPicker. Когда цвет изменится, он отправит шестнадцатеричное значение в функцию javascript с именем receiveColor ():
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
package
{
import fl.events.ColorPickerEvent;
import flash.display.MovieClip;
import flash.external.ExternalInterface;
public class Main extends MovieClip {
public function Main() {
cp.addEventListener(ColorPickerEvent.CHANGE, colorChange);
}
public function colorChange(event:ColorPickerEvent):void {
ExternalInterface.call(«receiveColor», event.target.hexValue);
}
}
}
|
Теперь мы должны написать эту функцию receiveColor (). В начале нашего HTML-документа мы начинаем JavaScript, определяя эту функцию. Он просто берет значение, отправленное ему из Flash, и меняет цвет фона.
|
1
2
3
4
5
|
<script type=»text/javascript»>
function receiveColor(value) {
document.bgColor = «#» + value;
}
</script>
|
Поместите это сразу после <head> в ваш HTML-файл. Если все хорошо, когда вы запускаете HTML-страницу в браузере и меняете цвет в ColorPicker, он должен изменить цвет фона веб-страницы.
Шаг 6: Вызов функций ActionScript из JavaScript
Следующим примером будет отправка данных из JavaScript во Flash. В документе HTML вставьте следующий код в тег <script>, который вы добавили на последнем шаге:
|
1
2
3
4
5
6
7
8
|
window.onload = function() {
var sender = document.getElementById(«sender»);
sender.onclick = function() {
var ta = document.getElementById(«textArea»);
document[‘externalInterface’].receiveText(ta.value);
ta.value = «»;
};
};
|
Вот что это делает: после загрузки документа мы получаем кнопку «отправитель» и прикрепляем к ней прослушиватель событий. Когда нажата кнопка «отправитель», она вызовет функцию receiveText () во Flash, которую мы сейчас настроим.
Вернувшись во Flash, мы сообщаем ExternalInterface зарегистрировать функцию ActionScript, чтобы ее можно было вызывать из JavaScript. Затем мы настраиваем нашу функцию receiveText ():
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
package
{
import fl.events.ColorPickerEvent;
import flash.display.MovieClip;
import flash.external.ExternalInterface;
public class Main extends MovieClip {
public function Main() {
cp.addEventListener(ColorPickerEvent.CHANGE, colorChange);
ExternalInterface.addCallback(«receiveText», receiveText);
}
public function colorChange(event:ColorPickerEvent):void {
ExternalInterface.call(«receiveColor», event.target.hexValue);
}
//this is the new receiveText function
public function receiveText(value:String):void {
jsText.text = value;
}
}
}
|
(Новые строки 5, 9 и 16-19.)
Шаг 7. Вызов предупреждений, подтверждений и приглашений JavaScript из ActionScript
Мы также можем очень легко вызывать оповещения из ActionScript. Здесь мы просто указываем ExternalInterface на вызов «подсказки». Мы также можем использовать ExternalInterface для передачи параметров в функции. Здесь мы сообщаем функции «prompt» запросить у пользователя его или ее имя. Когда наш пользователь вводит информацию, она передается обратно в текстовое поле ‘promptText’.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package
{
import fl.events.ColorPickerEvent;
import flash.display.MovieClip;
import flash.external.ExternalInterface;
public class Main extends MovieClip {
public function Main() {
cp.addEventListener(ColorPickerEvent.CHANGE, colorChange);
ExternalInterface.addCallback(«receiveText», receiveText);
prompt.addEventListener(MouseEvent.CLICK, promptClick);
}
public function colorChange(event:ColorPickerEvent):void {
ExternalInterface.call(«receiveColor», event.target.hexValue);
}
public function receiveText(value:String):void {
jsText.text = value;
}
//function to be called when prompt button is clicked.
public function promptClick(event:MouseEvent):void {
promptText.text = «You said your name is: » + ExternalInterface.call(«prompt», «What is your name?»);
}
}
}
|
(Новые строки 10 и 21-24.)
Шаг 8. Вызов анонимных функций JavaScript
Еще одна вещь, которую мы можем сделать, это написать наши собственные функции JavaScript в виде строк, а затем вызвать их из ExternalInterface. Здесь мы создаем функцию JavaScript, которая получает параметр. Мы берем этот параметр и присваиваем его значение атрибуту innerHTML нашего div ‘textChange’ в HTML-документе. Вы заметите, что не вызывается никаких внешних функций JavaScript — все это содержится в ActionScript.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
package
{
import fl.events.ColorPickerEvent;
import flash.display.MovieClip;
import flash.external.ExternalInterface;
public class Main extends MovieClip {
public function Main() {
cp.addEventListener(ColorPickerEvent.CHANGE, colorChange);
ExternalInterface.addCallback(«receiveText», receiveText);
prompt.addEventListener(MouseEvent.CLICK, promptClick);
change.addEventListener(MouseEvent.CLICK, changeClick);
}
public function colorChange(event:ColorPickerEvent):void {
ExternalInterface.call(«receiveColor», event.target.hexValue);
}
public function receiveText(value:String):void {
jsText.text = value;
}
public function promptClick(event:MouseEvent):void {
promptText.text = «You said your name is: » + ExternalInterface.call(«prompt», «What is your name?»);
}
//changes text inside the HTML to match text field inside Flash
public function changeClick(event:MouseEvent):void {
ExternalInterface.call(«function(param){ document.getElementById(‘textChange’).innerHTML = param; }», changeText.text);
changeText.text = «»;
}
}
}
|
(Новые строки 11 и 26-30.)
Шаг 9. Вызов анонимных функций JavaScript и ActionScript
Наконец, мы можем вызывать анонимные функции с обеих сторон. В «анонимной» функции мы регистрируем анонимную функцию ActionScript с ExternalInterface. Функция заполняет некоторый текст, затем запускает таймер. Далее мы вызываем анонимную функцию JavaScript. Эта функция сообщает окну, когда оно было изменено, оно должно вызывать нашу анонимную функцию ActionScript.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
package
{
import fl.events.ColorPickerEvent;
import flash.display.MovieClip;
import flash.external.ExternalInterface;
public class Main extends MovieClip {
public function Main() {
cp.addEventListener(ColorPickerEvent.CHANGE, colorChange);
ExternalInterface.addCallback(«receiveText», receiveText);
prompt.addEventListener(MouseEvent.CLICK, promptClick);
change.addEventListener(MouseEvent.CLICK, changeClick);
//create a new timer with a one second tick, and add an event listener
var timer:Timer = new Timer(1000);
timer.addEventListener(TimerEvent.TIMER, onTimer);
anonymous();
}
public function colorChange(event:ColorPickerEvent):void {
ExternalInterface.call(«receiveColor», event.target.hexValue);
}
public function receiveText(value:String):void {
jsText.text = value;
}
public function promptClick(event:MouseEvent):void {
promptText.text = «You said your name is: » + ExternalInterface.call(«prompt», «What is your name?»);
}
public function changeClick(event:MouseEvent):void {
ExternalInterface.call(«function(param){ document.getElementById(‘textChange’).innerHTML = param; }», changeText.text);
changeText.text = «»;
}
//clear the text after one second has passed
public function onTimer(event:TimerEvent):void {
resizeText.text = «»;
timer.stop();
}
public function anonymous():void {
//see how we’re defining a function inside another function?
ExternalInterface.addCallback(«anon», function(){
resizeText.text = «The window has been resized.»;
timer.start();
});
//same applies here
ExternalInterface.call(«function(){ window.onresize = function(){ document[‘externalInterface’].anon(); }; }»);
}
}
}
|
(Новые строки 13-17 и 37-52.)
Вывод
ExternalInterface — чрезвычайно мощный и полезный класс. С его помощью вы можете получать значения и события, все за пределами SWF. Удачи с этим и спасибо за чтение!