Один из моих любимых новых тегов HTML5, который только недавно был интегрирован в Chrome (начиная с версии 12), — это элемент details . Я покажу вам, как использовать его в сегодняшнем кратком совете.
Что делает тег details ?
По сути, это позволяет нам показывать и скрывать контент одним нажатием кнопки. Вы наверняка знакомы с этим типом эффекта, но до сих пор он всегда был достигнут с помощью JavaScript. Представьте заголовок со стрелкой рядом с ним, и при нажатии на него появится дополнительная информация ниже. Повторное нажатие на стрелку скрывает содержимое. Такая функциональность очень распространена на страницах часто задаваемых вопросов.
Вот двухминутный пример такого рода эффекта. (Введите
Control + Enterдля обработки JavaScript.)
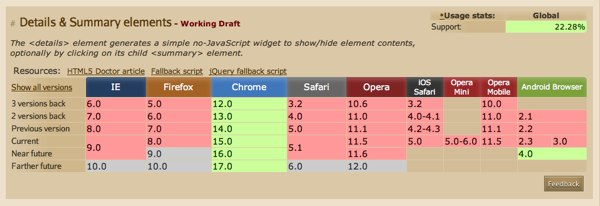
Элемент details позволяет полностью исключить JavaScript. Или, лучше сказать, это в конечном итоге будет. Поддержка браузера все еще немного скудна.
Пример
Итак, давайте углубимся и узнаем, как использовать этот новый тег. Мы начинаем с создания нового элемента details .
|
1
2
3
|
<details>
</details>
|
Далее нам нужно дать ему название или summary содержание.
|
1
2
3
|
<details>
<summary> Who Goes to College?
</details>
|
По умолчанию в браузерах, которые понимают элемент details , все в нем, кроме тега summary будет скрыто. Давайте добавим абзац после summary .
|
1
2
3
4
|
<details>
<summary> Who Goes to College?
<p> Your mom.
</details>
|

Попробуйте демо-версию Chrome 12 или выше (по состоянию на 17 ноября 2011 г.).
Хорошо, давайте сделаем что-нибудь более практичное. Я хочу отображать различные статьи Nettuts +, используя элемент details . Сначала мы создаем разметку для одной статьи.
|
1
2
3
4
5
6
7
8
9
|
<details>
<summary>Dig Into Dojo</summary>
<img src=»https://d2o0t5hpnwv4c1.cloudfront.net/1086_dojo/dojo.jpg» alt=»Dojo» />
<div>
<h3> Dig into Dojo: DOM Basics </h3>
<p>Maybe you saw that tweet: “jQuery is a gateway drug.
</p>
</div>
</details>
|

Далее мы дадим ему лишь немного стиля.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
body { font-family: sans-serif;
details {
overflow: hidden;
background: #e3e3e3;
margin-bottom: 10px;
display: block;
}
details summary {
cursor: pointer;
padding: 10px;
}
details div {
float: left;
width: 65%;
}
details div h3 { margin-top: 0;
details img {
float: left;
width: 200px;
padding: 0 30px 10px 10px;
}
|

Обратите внимание, что для удобства я показываю вам open состояние, но при загрузке страницы вы увидите только summary текст.
Если вы предпочитаете находиться в этом состоянии по умолчанию, добавьте атрибут
openк элементуdetails:<details open>
Стайлинг Стрелка
Не так просто стилизовать саму стрелку, как мы могли бы надеяться. Тем не менее, это возможно; ключ в том, чтобы использовать псевдо-класс -webkit-details-marker .
|
1
2
3
4
|
details summary::-webkit-details-marker {
color: green;
font-size: 20px;
}
|

Если вам нужно использовать пользовательский значок, возможно, самое простое решение — это скрыть стрелку (используя псевдокласс выше), а затем либо применить фоновое изображение к элементу summary , либо использовать псевдоэлементы :after или :before .
Посмотреть окончательный проект.
Вывод
Это, конечно, простой эффект, но, конечно, приятно иметь такую встроенную функцию. Пока мы не сможем надежно использовать элемент details во всех браузерах, вы можете использовать этот polyfill для обеспечения резервной поддержки. Последнее замечание: на момент написания этой статьи, похоже, не было способа переключать содержимое с помощью клавиатуры. Это может потенциально представлять некоторые проблемы доступности.