Ранее в этом году команда Microsoft выпустила новый инструмент, облегчающий тестирование сайтов в IE независимо от того, на какой платформе вы работаете; шутки в сторону! Это часть их работы над Microsoft Edge и его новым механизмом рендеринга и новой строкой user-agent , которая является форком Trident, который гораздо более совместим с мобильным Интернетом.
В этом уроке я хочу продемонстрировать, как это выглядит в Chrome на моем MacBook, и как его настроить.
Т.Л., др? Вот несколько лоз, чтобы показать вам это в действии:
Инструмент называется RemoteIE и предназначен для виртуальной версии последней версии IE. Это позволяет вам протестировать последнюю версию IE без необходимости устанавливать виртуальную машину. И если вы хотите протестировать предыдущие версии IE, вы всегда можете использовать бесплатные виртуальные машины на http://dev.modern.ie , начав здесь .
Как все это настроить
Я сам выполнил шаги по использованию инструмента и хотел документировать все на случай, если вы столкнетесь с какими-либо сбоями.
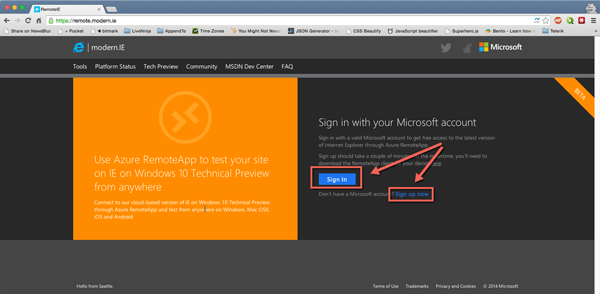
Сначала перейдите к RemoteIE, который приведет вас на эту страницу:

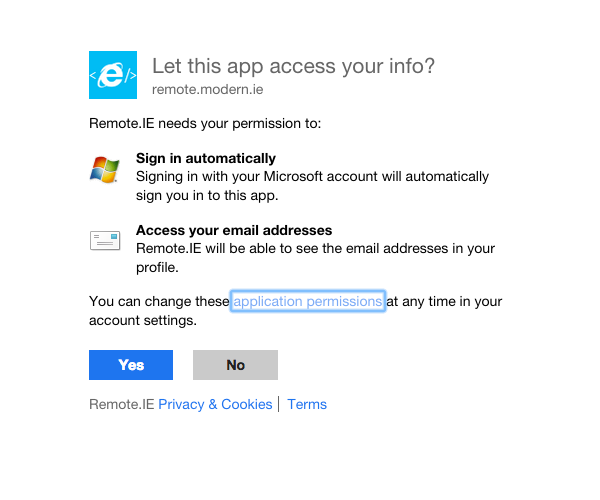
Вам понадобится учетная запись Microsoft, чтобы использовать эту службу, поскольку она должна связать службу с этой учетной записью.

Если у вас есть учетная запись Live.com или Outlook.com, вы можете использовать ее или зарегистрировать новую. Нет, вам не нужно использовать эти службы для чего-либо еще, если вы не хотите, но на самом деле они стали намного лучше и, возможно, стоит посмотреть.
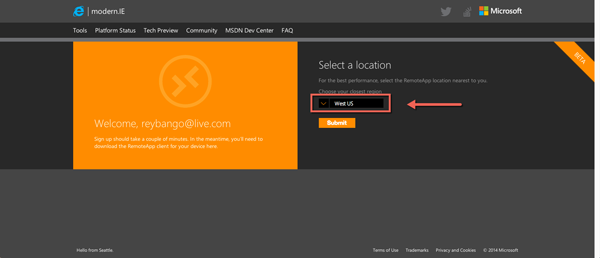
Далее вам нужно выбрать сервер, который вам наиболее близок, чтобы обеспечить максимальную производительность:

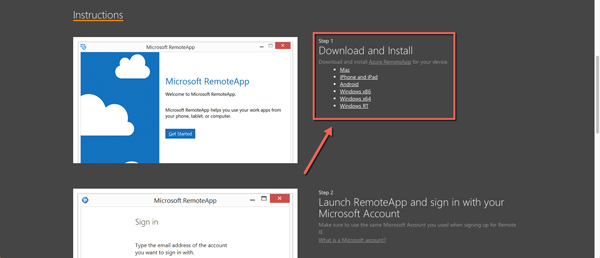
На этом этапе вам будет предложено загрузить приложение Microsoft Remote Desktop для любой платформы, которую вы хотите. Это может быть для
- Mac OS X
- iPhone или iPad
- Android
- Windows x86 или x64
- Windows RT

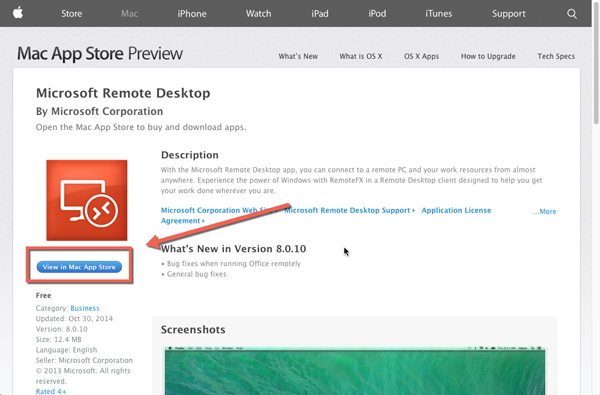
Как видите, я был серьезен, когда сказал, что это будет доступно кроссплатформенно. На вашем Mac загрузите приложение из Apple App Store. Нажав на ссылку Mac , вы попадете на сайт интернет-магазина Apple .

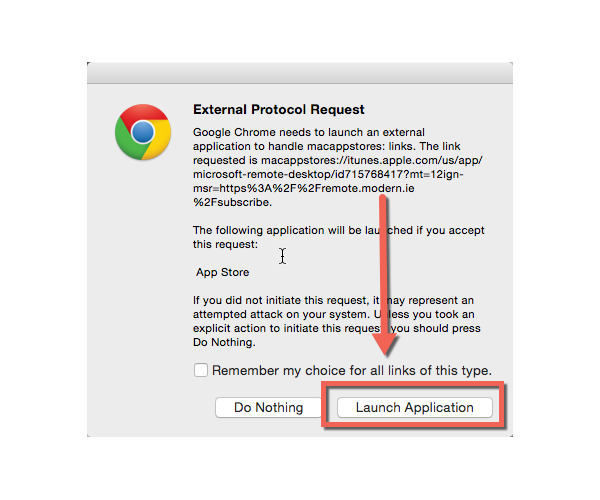
Нажмите кнопку « Просмотреть в Mac App Store» , чтобы запустить приложение App Store на своем Mac. Вам будет предоставлено подтверждение от Chrome (или вашего любимого браузера OS X) для запуска внешнего приложения:

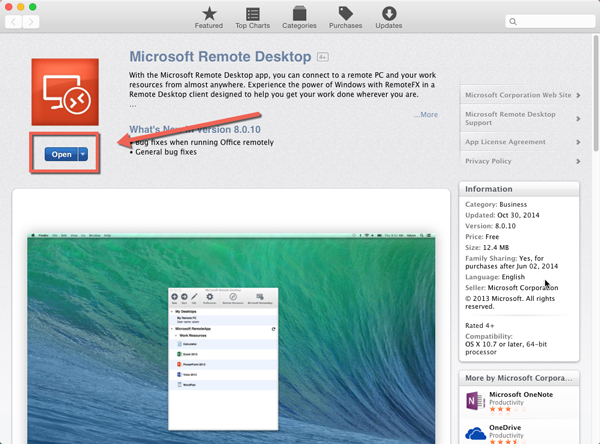
И после того, как вы подтвердите это, вы будете в записи App Store:

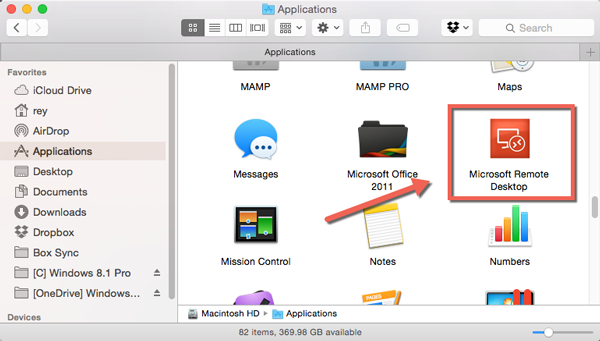
В моем случае у меня уже было установлено приложение, поэтому оно показывает «Открыть». Если он не установлен, продолжайте и сделайте это. После того, как вы установили его, ищите его в Finder:

Или, если вы похожи на меня, используйте удивительного Альфреда, чтобы найти его:

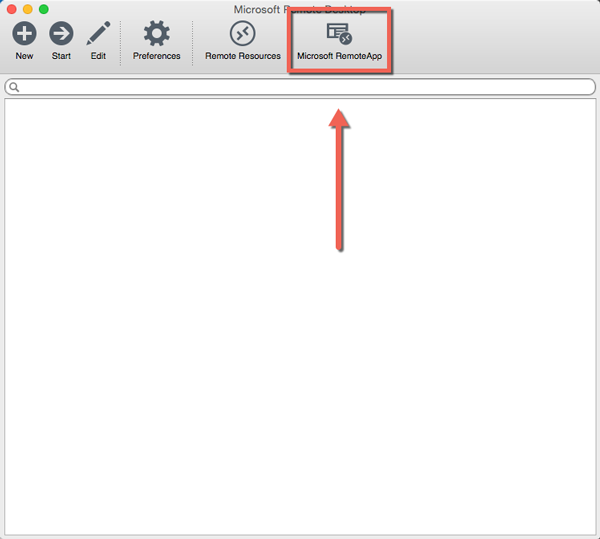
Теперь, следующий шаг — это то, почему я хотел создать этот учебник, так как сразу после запуска Remote Desktop не очевидно, что делать. При запуске приложения, если вы посмотрите на заголовок, вы увидите запись под названием Microsoft RemoteApp . Это то, что вы хотите нажать:

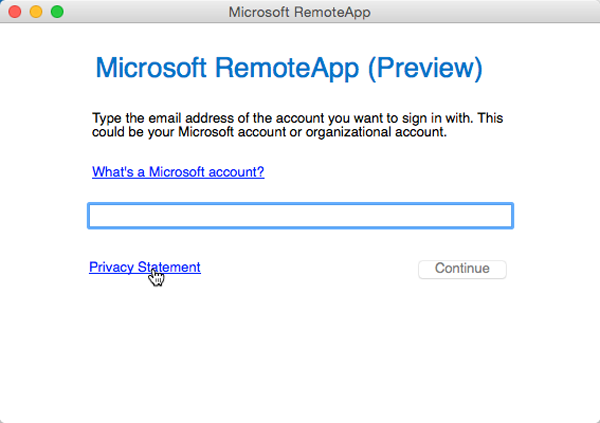
Оттуда вам теперь будет предложено ввести данные вашей учетной записи Microsoft, чтобы определить, какие подписки на приложения у вас есть:


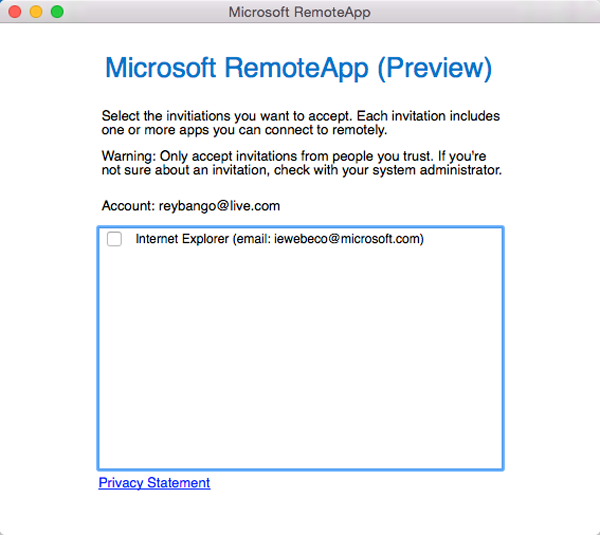
Теперь, когда выяснилось, что вы законны, вы увидите диалоговое окно, в котором показаны подписки вашего приложения:

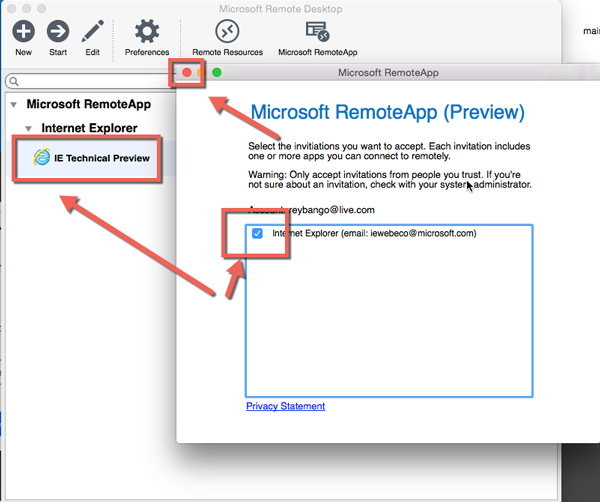
Опять же, я хочу помочь вам избежать путаницы, так как UX на данном конкретном этапе немного не в порядке. Если вы установите флажок «Internet Explorer (электронная почта: iewebeco@microsoft.com)», запись для « Internet Explorer-> IE Technical Preview » будет добавлена в основное приложение Microsoft Remote Desktop, НО диалоговое окно с флажком I только что упомянутое не исчезает. Посмотреть здесь:

Так что головы. Как только вы увидите запись в главном приложении, которая говорит IE Technical Preview , вы можете закрыть диалоговое окно с флажком. Вы можете видеть на предыдущем изображении, как я выделил значок диалога закрытия.
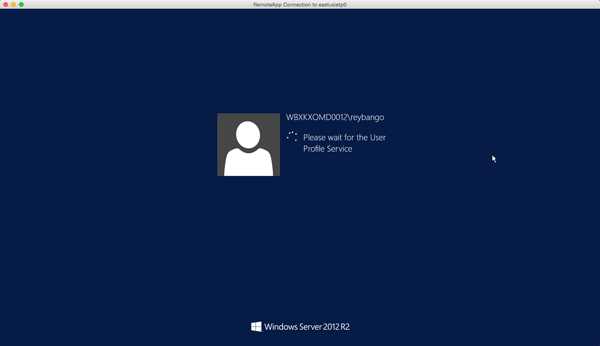
Мы почти закончили. Далее, дважды щелкните IE Technical Preview, чтобы запустить виртуальную версию IE. Это займет всего минуту, чтобы раскрутить все, так что наберитесь терпения:

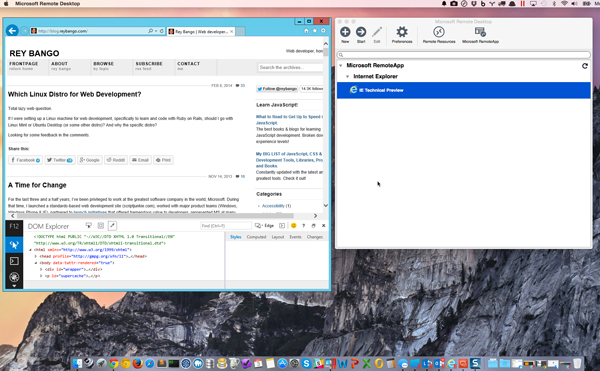
И как только он будет готов, у вас есть готовая версия IE 11 Technical Preview. На следующем изображении обратите внимание на то, как для вас доступны инструменты разработчика F12:

Больше инструментов для тестирования
Это отличный новый инструмент, и он определенно снизит трения при тестировании в последней версии IE, но следует отметить некоторые ограничения, в том числе невозможность доступа к локальной файловой системе. Было бы здорово, если бы это было возможно, но с виртуальными машинами может быть сложно разобраться, особенно с точки зрения безопасности.
Конечно, есть и другие бесплатные инструменты, которые могут помочь вам проверить IE:
- Виртуальные машины (как я уже упоминал) для Mac, Linux и Windows
- Сканер кода для выявления распространенных проблем в IE
- Сервис скриншотов браузера (для тех, кто более склонен к зрению)
Если вы хотите получить более подробную информацию, вы можете проверить объявление Remote.IE в блоге IE. Теперь, когда вы все настроили, дайте нам знать, если это поможет вам тратить меньше времени на тестирование.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows @ http://dev.modern.ie/ .