Эта статья была спонсирована modern.IE . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Веб-разработчики понимают важность тщательного тестирования на нескольких мобильных, планшетных и настольных браузерах. Мы делаем. Честно. Просто это занимает слишком много времени! Часов в день бывает так много, и тестирование часто падает в наш список приоритетов. Мы сделаем это, как только мы осуществим еще одну важную функцию, прочитаем последнюю статью SitePoint HTML5, выпьем кофе и — о-о — 5 вечера.
Тестирование на нескольких устройствах может быть утомительным, но чем дольше вы его оставляете, тем труднее становится решить неизбежные проблемы. У вас может быть отличная лаборатория устройств или вы можете использовать Virtual Machines от modern.IE, но психологический переход от разработчика в режим тестера является пугающим.
Простое тестирование нескольких устройств
К счастью, modern.IE имеет другое решение для быстрого и грязного тестирования. Бесплатное средство автоматизации скриншотов, работающее на BrowserStack, загружает ваш сайт на ряд мобильных и настольных устройств и представляет захваченные экраны в течение нескольких минут. Процесс прост и безболезнен…
Откройте modern.ie/screenshots в вашем браузере:
Введите адрес страницы, которую вы хотите проверить, и нажмите Enter:
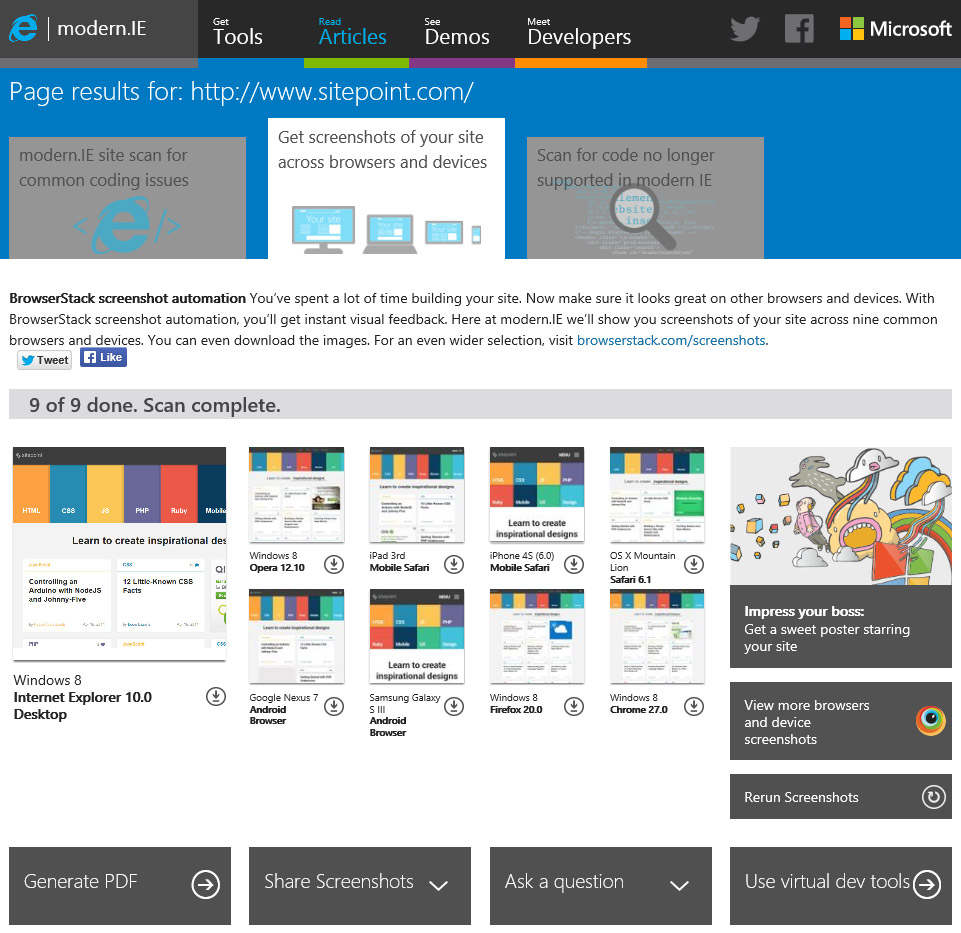
Результаты генерируются и представляются — щелкните любой эскиз, чтобы просмотреть полноразмерное изображение. Кнопки выбора позволяют:
- скачать PDF, содержащий все скриншоты;
- поделиться результатами по электронной почте, Facebook или Twitter; и
- Создайте постер вашего сайта!
Здесь также есть ссылки на дополнительные инструменты и справочные ресурсы, если они вам понадобятся.
Что нужно помнить
Однако будьте осторожны с ограничениями. Ваш сайт должен быть размещен на действующем доступном URL-адресе — инструмент не может получить доступ к сайту, запущенному с «localhost» или ваших внутренних серверов.
Предлагается большой выбор устройств и браузеров, таких как:
- IE10, Firefox 20, Chrome 27 и Opera 12 в Windows 8
- Safari на iPhone, iPad и Mac OS, а также
- браузер Android на Google Nexus и Samsung Galaxy.
… но инструмент не может объяснить каждую комбинацию. На момент написания вы не можете выбирать свои собственные устройства, ОС, браузер, размер окна или ориентацию.
Наконец, скриншоты статичны. Они идеально подходят для проверки шрифтов, стилей, дизайна и макета, но они не выделяют недостатки с помощью анимации CSS3, интерактивности JavaScript или мультимедиа, таких как видео.
Для более сложного тестирования и отладки вам необходимо прямое управление, чтобы оно вернулось к реальному устройству или виртуальной машине. В качестве альтернативы рассмотрите возможность использования BrowserStack , который предлагает широкий спектр сервисов для автоматического и автоматического тестирования браузеров на десятках устройств. modern.IE предоставляет трехмесячное неограниченное тестирование вашего сайта — зарегистрируйтесь на странице инструментов виртуализации .
Тем не менее, современный инструмент захвата скриншотов .IE обеспечивает мгновенную уверенность, когда вы внедряете быстрое исправление и не хотите тратить все утро на его тестирование. Отличное дополнение к вашему набору инструментов обеспечения качества!