Как мы все знаем, тестирование в IE7 и IE8 может быть очень интересным! (даже в лучшие времена). Я подумал, что поделюсь быстрым способом проверить, не нарушены ли ваши макеты в IE7 и IE8, если вы не используете инструмент или виртуальные машины. Вам просто нужно добавить метатег ниже сразу после открывающего заголовка.
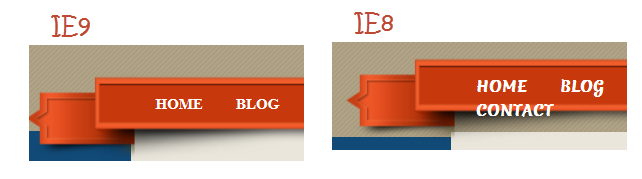
Вот пример сломанного меню, найденного в режиме стандартов IE8.
Указание режимов совместимости документов IE
Вы можете использовать режимы документов, чтобы контролировать то, как Internet Explorer интерпретирует и отображает вашу веб-страницу.
Так что ваша страница может выглядеть так:
Содержание идет здесь.
IE Dev Tools
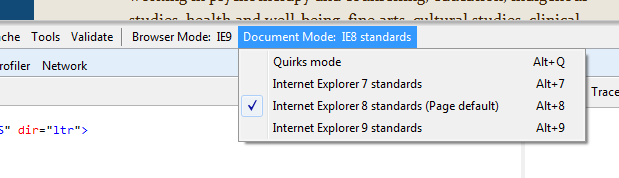
Если мы проверим инструменты разработки IE, то увидим, что они работают в режиме документа стандартов IE8 (нажмите F12, чтобы открыть инструменты разработчика IE). Отсюда мы можем легко переключаться между версиями, но версия, указанная в метатеге, становится страницей по умолчанию.
Зачем использовать метатег?
Вы можете подумать, зачем использовать метатег, когда вы можете просто изменить режим в IE dev tools. Хорошо, если вы используете условную загрузку таблицы стилей IE8, метатег заставляет ее загружаться.
IE7
И для IE7 то же самое просто используйте следующий метатег.
Больше мыслей
Обратите внимание, что я почти уверен, что это будет работать только при использовании IE9 (не будет работать в FF или Chrome — исправьте меня, если я ошибаюсь), и вам нужно будет выполнить полное обновление страницы после добавления метатега , Также я не уверен насчет IE10, я еще не использовал его !!!