Испытайте скорость, универсальность и радость от разработки ваших веб-приложений в ColdFusion 8. Все, что вам нужно, это немного места на вашем компьютере и 45 минут.
обзор
Возможно, вы слышали или не слышали о ColdFusion или CFML (языке разметки ColdFusion), но вскоре вам это понравится. Зачем тратить время на разработку 80 строк кода на одном языке, если вы можете сделать то же самое в ColdFusion не более чем за пять?
В этом уроке мы будем стремиться достичь следующего:
- Мы собираемся загрузить и установить Adobe ColdFusion 8 и создать сервер разработки на вашем компьютере.
- Изучите основы кодирования тегов ColdFusion, включая запросы и постоянство переменных.
- В качестве альтернативы мы собираемся загрузить и установить Railo Express, движок с открытым исходным кодом CFML.
Загрузите и установите Adobe ColdFusion 8
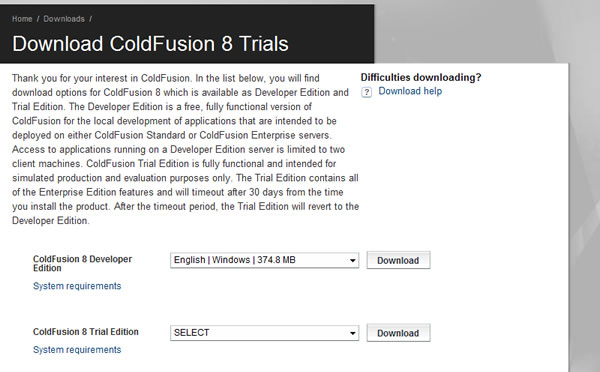
Во-первых, нам нужно загрузить копию ColdFusion 8 по следующему адресу : http://www.adobe.com/go/trycoldfusion .
Как и при всех загрузках Adobe, вам нужно будет войти в систему или создать учетную запись, если у вас ее еще нет. Выберите «Developer Edition» и выберите приложение, соответствующее вашей операционной системе, в моем случае «English | Windows | 374.8MB».

После завершения загрузки запустите установочный файл и выполните следующие шаги, чтобы завершить установку ColdFusion 8!

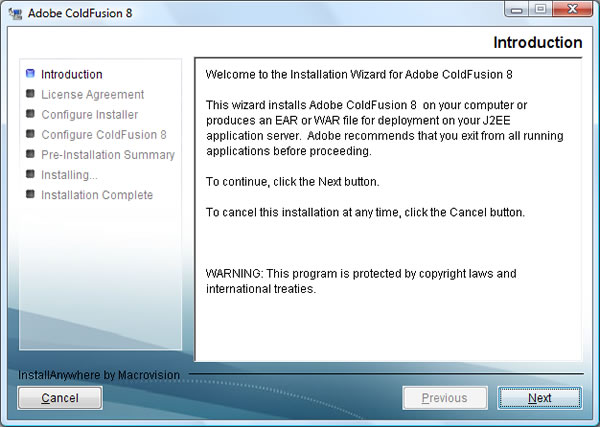
Нажмите «Далее», чтобы перейти с начального экрана, и примите лицензионное соглашение ColdFusion 8 на следующем.

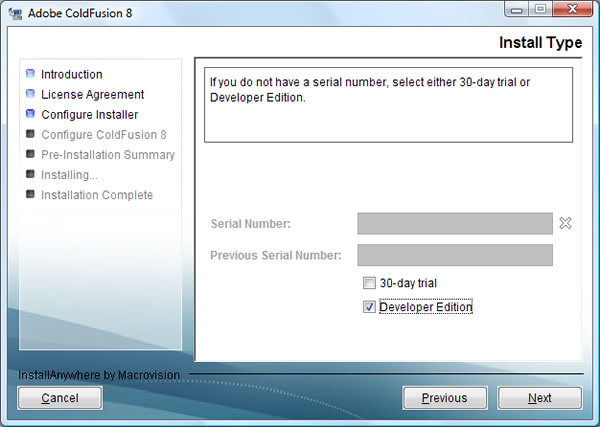
На экране установки конфигурации мы хотим установить редакцию для разработчиков, поэтому установите флажок и нажмите кнопку «Далее».

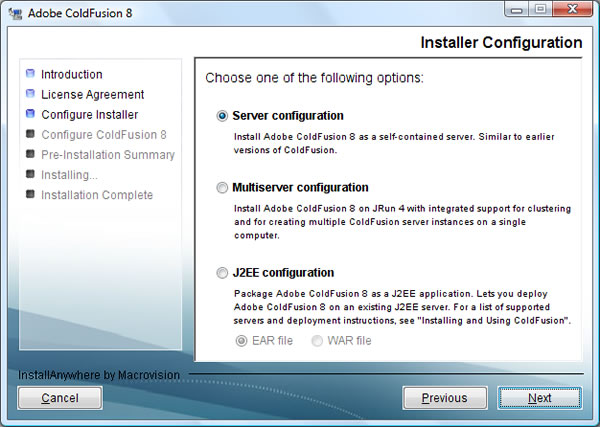
Экран конфигурации сервера отображает три варианта установки. Для этого урока нам нужна первая опция, «Конфигурация сервера», в которой используется автономный сервер. Выберите эту опцию и перейдите к следующему экрану.

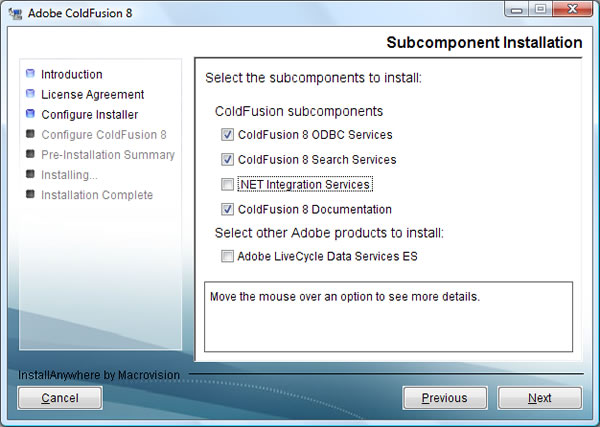
Здесь мы выбираем субкомпоненты для включения в установку. В этом руководстве нам не требуются компоненты «.NET Integration Services» или «Adobe LiveCycle Data Services ES», поэтому не выбирайте их, выбирая только три оставшихся варианта. Нажмите «Далее», чтобы продолжить.

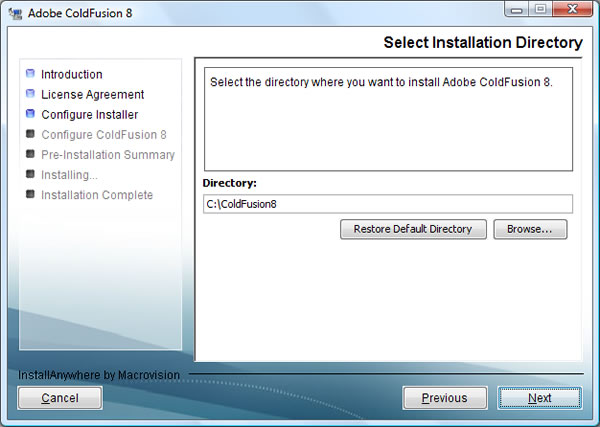
По умолчанию каталогом установки является C: \ ColdFusion8. Оставь это как есть. Если вы действительно хотите изменить каталог, имейте в виду, что дальнейшие комментарии в этом руководстве будут ссылаться на этот путь установки, поэтому вам может потребоваться изменить пути в соответствии с вашими изменениями.

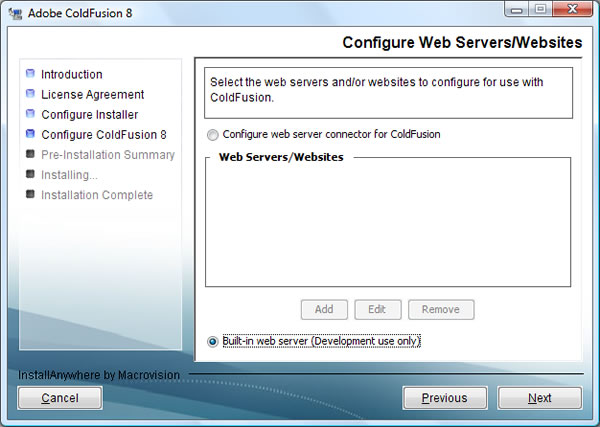
Для конфигурации веб-сервера мы будем использовать «Встроенный веб-сервер», поэтому выберите эту опцию и нажмите «Далее».

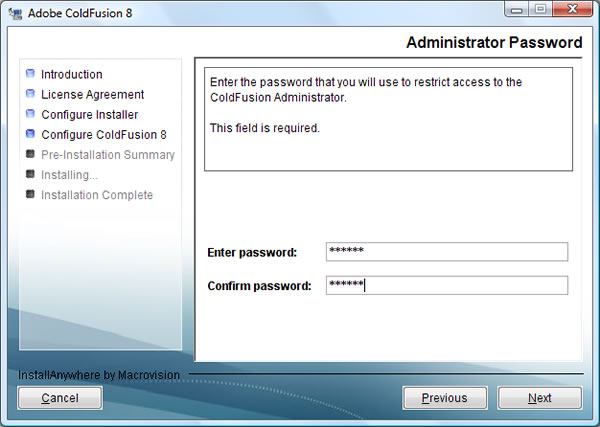
Выберите пароль для доступа к администратору ColdFusion. Введите это дважды и нажмите «Далее», чтобы продолжить.

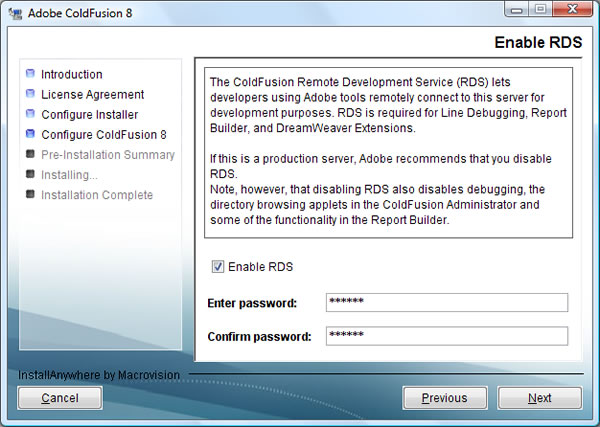
Выберите «Включить RDS» и введите пароль. Нажмите «Далее», чтобы продолжить.

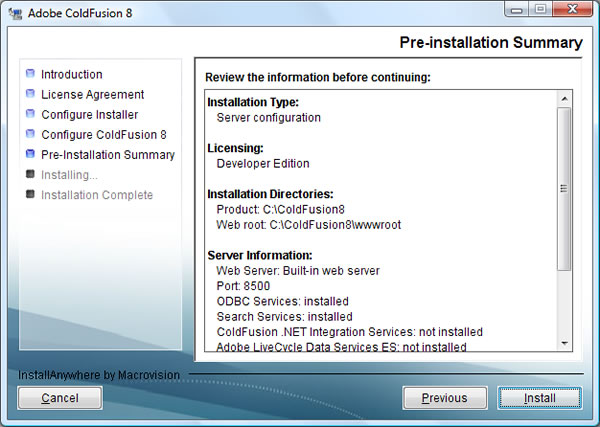
Ты почти там! На следующем экране отображается сводная информация об установке и сведения о конфигурации ColdFusion. Обратите внимание на номер порта (8500) под заголовком «Информация о сервере». ColdFusion будет работать на этом номере порта, поэтому адрес вашего сервера ColdFusion будет ‘http: // localhost: 8500 /. Нажмите кнопку «Установить», и пусть наступят хорошие времена. Теперь установщик сделает все за вас и завершит настройку.

Во время установки вы увидите различные заставки и сообщения, освещающие некоторые опции и преимущества, доступные вам при использовании ColdFusion.

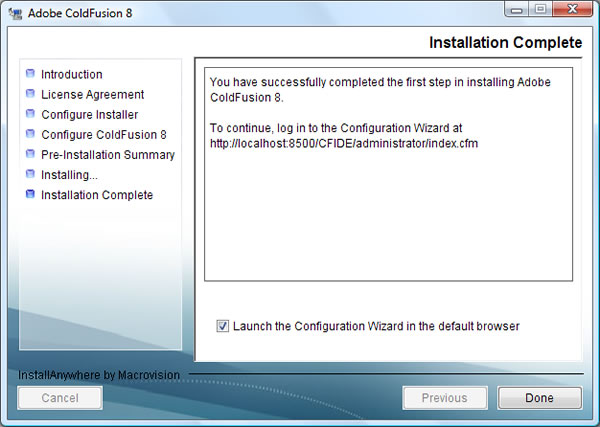
После завершения установки вам будет предложено войти в мастер настройки, который настроит для вас интерфейс администрирования. Адрес: http: // index ost: 8500 / CFIDE / administrator / index.cfm, но при выборе опции «Запустить мастер настройки в браузере по умолчанию» адрес будет автоматически загружен для вас.

Введите пароль администратора, который вы определили на предыдущих этапах установки, и нажмите кнопку «Войти». Вот и все. Вы успешно настроили сервер разработки ColdFusion.

Теперь у вас есть интерфейс администратора ColdFusion. Это позволяет вам контролировать все аспекты вашего сервера ColdFusion, добавлять источники данных, включать или отключать вывод отладочной информации, управлять таймаутами сеансов и приложений, а также многое другое. На данный момент нам не нужно ни о чем беспокоиться, так как это настроено для всего, что нам нужно в этом уроке.
Метки и кодирование ColdFusion
Теперь, когда сервер ColdFusion установлен, настало время для типичного примера «Hello World» и изучения основ ColdFusion.
Как упоминалось ранее в этом руководстве, ColdFusion — это язык, основанный на тегах, и тот, который должен чувствовать себя комфортно для любого, кто когда-либо вводил тег HTML в своей жизни.
Главное преимущество, которое следует помнить, если вы не можете вспомнить имя тега для конкретной функции, заключается в том, что все теги ColdFusion начинаются с префикса «CF».
Например, чтобы установить переменную, вы должны использовать тег ‘cfset’. Для вывода данных вы должны использовать тег «cfoutput». Чтобы вывести область или любую переменную, вы должны использовать тег ‘cfdump’.
Могу поспорить, вы не можете угадать, какой тег вы бы использовали для запуска запроса? Если вы угадали ‘cfquery’, вы на 100% правы.
Создайте новый файл с именем «index.cfm» и сохраните его в корневом каталоге вашей установки ColdFusion (в данном случае C: \ ColdFusion8 \ wwwroot).
Добавьте следующий фрагмент кода на свою страницу .cfm, сохраните его снова и просмотрите шедевр в своем браузере (http: // localhost: 8500 / index.cfm).
|
1
2
|
<cfset strHelloWorld = ‘Hello World!’
<cfoutput>#strHelloWorld#</cfoutput>
|
Отлично! Вы на пути к тому, чтобы стать гуру МВ. Так что мы сделали? Мы создали строковую переменную ‘strHelloWorld’, используя тег cfset. Для вывода данных мы использовали теги cfoutput и окружили имя переменной хеш-метками. Мы говорим ColdFusion, что это динамическая переменная. Удалите хеш-метки с любой стороны текста «strHelloWorld», сохраните и снова просмотрите файл. Видишь, о чем я? Без хеш-меток значение будет отображаться в виде литеральной строки.
Время для запроса
Теперь давайте попробуем запрос. В CF Adminstrator (http: // localhost: 8500 / CFIDE / administrator / index.cfm) в меню «источники данных» вы можете видеть, что для вас создано несколько баз данных по умолчанию. Давайте запустим быстрый запрос к одной из баз данных.
Добавьте следующий код на страницу index.cfm:
|
1
2
3
4
5
|
<cfquery name=»qArtists» datasource=»cfartgallery»>
SELECT firstName, lastName, artistID
FROM artists
</cfquery>
<cfdump var=»#qArtists#» />
|
Итак, что это? Используя ранее упомянутый тег cfquery, мы создаем новый запрос, используя имя источника данных, предоставленное администратором.
Весь код SQL, будь то UPDATE, SELECT, INSERT или DELETE, идет внутри тегов cfquery.
Мы дали запросу конкретное имя, в данном случае «qArtists». Мы будем использовать это имя для ссылки на запрос и получения данных от объекта, что мы и делаем в следующем теге cfdump.
Этот тег необходим в разработке ColdFusion и позволит вам просматривать все, от строк до сложных структур, массивов и объектов.
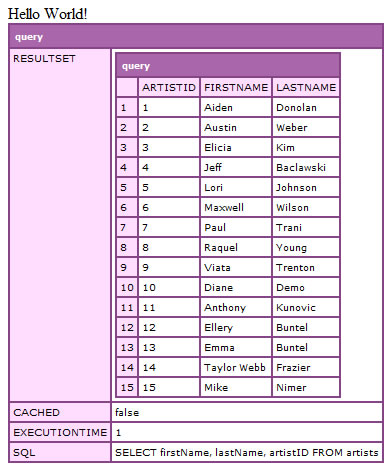
Сохраните файл и просмотрите результаты в своем браузере.

Объект запроса теперь отображается на странице, показывая набор результатов, время выполнения, если запрос был кэширован или нет, и sql, используемый для получения результатов.
Цикл данных
Итак, теперь у нас есть данные, что мы можем с ними сделать?
Давайте переберем запрос и отобразим имена в списке, используя тег cfloop (я говорил вам, что теги легко запомнить).
Добавьте следующий код на страницу index.cfm под дампом запроса:
|
1
2
3
4
5
|
<ul>
<cfoutput query=»qArtists»>
<li><a href=»page2.cfm?artistID=#artistID#»>#firstName# #lastName#</a></li>
</cfoutput>
</ul>
|

Легко и приятно. Итак, вы создали и отобразили строковую переменную, запустили запрос к базе данных, выгрузили значения и вывели результаты, используя цикл, всего около 12 строк кода.
Прелесть разработки ColdFusion в том, что она быстрая, быстрая и понятная.
Постоянные данные и область применения
Одной из важных частей разработки ColdFusion является способность сохранять данные, информацию и переменные в приложении. Это может быть легко достигнуто с помощью области приложения и страницы Application.cfm. Эта страница находится в корневом каталоге вашего приложения и вызывается при каждом запросе страницы, что означает, что все содержащиеся в ней данные доступны на каждой странице. Это идеально подходит для создания действительно масштабируемых, динамических приложений. Одним из реальных примеров является превращение имени источника данных в переменную.
Создайте новый файл с именем «Application.cfm» в своем веб-корне и добавьте в него следующее:
|
1
2
3
|
<cfapplication name=»myApplication» />
<cfset application.dsn = ‘cfartgallery’ />
<cfdump var=»#application#» />
|
Откройте страницу index.cfm в редакторе файлов и измените имя источника данных, чтобы использовать переменную ‘# application.dsn #’, которую вы только что создали, поэтому код теперь выглядит следующим образом:
|
1
2
3
4
5
|
<cfquery name=»qArtists» datasource=»#application.dsn#»>
SELECT firstName, lastName, artistID
FROM artists
</cfquery>
<cfdump var=»#qArtists#» />
|
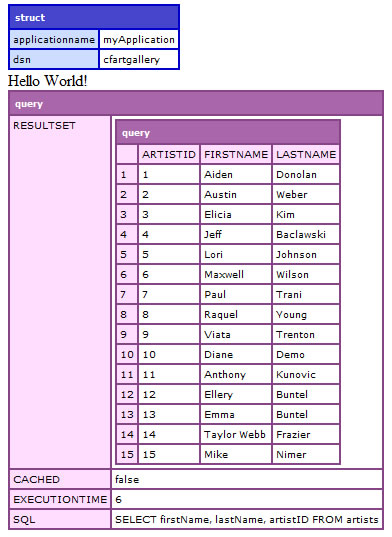
Сохраните файл index.cfm и просмотрите его в своем браузере.

Теперь вы можете видеть, что область приложения была выгружена на страницу из файла Application.cfm, и запрос все еще работает с использованием переменной в качестве имени источника данных.
Переменные URL и проверка
Мы создали ссылку в цикле на page2.cfm, поэтому нам нужно создать эту страницу и сохранить ее в корне сети. Мы отправляем через переменную artistID и хотим запустить новый запрос, чтобы получить художественные работы этого конкретного художника.
Добавьте следующий код в файл page2.cfm:
|
1
2
3
4
5
6
7
8
|
<cfdump var=»#url#» label=»URL Scope» />
<cfquery name=»qArt» datasource=»#application.dsn#»>
SELECT artName, description, price
FROM art
WHERE artistID = <cfqueryparam cfsqltype=»cf_sql_integer» value=»#url.artistID#» />
</cfquery>
<cfdump var=»#qArt#» />
|
Основываясь на том, что мы уже узнали, мы дампируем и отображаем содержимое области URL. Мы видим, что он содержит параметр, через который мы отправили URL-адрес.
Существует новый запрос, выполняющий оператор SELECT из новой таблицы «Art», извлекающий записи, в которых совпадает идентификатор ArtistID, отправленный через URL.
В запросе вложен важный тег cfqueryparam, который является бесценным методом, позволяющим избежать внедрения SQL-значений, передаваемых через области URL или FORM. Если вы укажете какие-либо необязательные параметры, этот тег выполняет проверку данных для типа, через который отправляется.
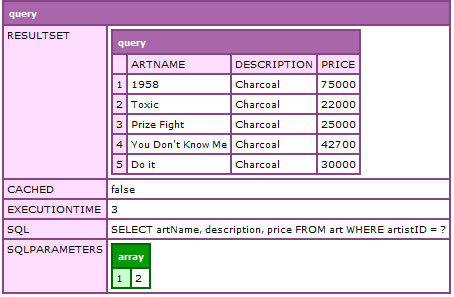
Последний тег cfdump отображает объект запроса, и на этот раз также показывает параметры SQLParameters, переданные через объект массива.

Добавьте следующий код под запросом в page2.cfm, чтобы еще раз просмотреть данные:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<cfif qArt.recordcount GT 0>
<cfoutput query=»qArt»>
<p>#artName#<br />
#description#<br />
#price#
<hr />
</p>
</cfoutput>
<cfelse>
<p>Sorry, there are no records that match your criteria.</p>
</cfif>
|
Цикл такой же, как и ранее написанный в этом учебнике, с той лишь разницей, что обернутые вокруг него теги cfif будут запускать цикл только в том случае, если в результатах запроса есть записи.
Создавать изображения легко
Одним из последних тегов в ColdFusion 8 является тег cfimage, который позволяет разработчикам создавать, отображать, сохранять и манипулировать изображениями на лету. С этим фантастическим тегом можно многое сделать, но я покажу вам один простой реальный пример его использования.
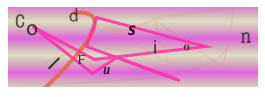
Создание собственного изображения CAPTCHA еще никогда не было таким простым. Создайте новый файл с именем image.cfm и вставьте следующий код:
|
1
2
|
<cfimage action=»captcha» difficulty=»medium» fontSize=»20″
width=»250″ height=»80″ text=»ColdFusion» />
|
Из одного тега ColdFusion вы создали собственное изображение CAPTCHA и отобразили его прямо в браузере.

Ссылки и документация по ColdFusion
Теперь у вас установлен ColdFusion 8, вы коснулись поверхности основных тегов и переменных, запустили запрос и помогли защитить его с помощью проверки.
Чтобы изучить другие теги, примеры использования и другие включенные функции, у вас также есть документация ColdFusion, установленная на вашем компьютере (при условии, что вы выбрали опцию «Документация ColdFusion 8» на этапах установки), доступ к которой можно получить из следующих локальных адрес:
-
Livedocs http: // localhost: 8500 / cfdocs / dochome.htm - Справочник по CFML http: // localhost: 8500 / cfdocs / htmldocs / help.html
Если вы не отметили эту опцию или, возможно, вы разрабатываете на другом компьютере, liveocs также доступны для вас онлайн по следующему адресу:
http://livedocs.adobe.com/coldfusion/8/htmldocs/index.html
ColdFusion хорошо известен своим большим и дружелюбным сообществом. Существует множество форумов, блогов, каналов и групп, в которых вы можете прочитать, присоединиться или спросить совета, так что будьте счастливы, зная, что вы всегда далеки от ответа.
Открытый исходный код CFML — Get Railo
Одним из вариантов быстрого и чистого сервера приложений CFML является Railo, новый механизм CFML с открытым исходным кодом. В этом руководстве мы будем использовать пакет Railo Express и устанавливать его на локальный веб-сервер. Railo — это небольшой автономный движок CFML, который использует все теги и функции, включенные в Adobe ColdFusion, а также некоторые другие, которых нет. Конечная загрузка настолько мала и компактна, что вы можете сохранить ее и запустить сервер с USB-накопителя, что я и делаю, так что вы можете разрабатывать и играть с CFML на ходу.
Скачать Railo
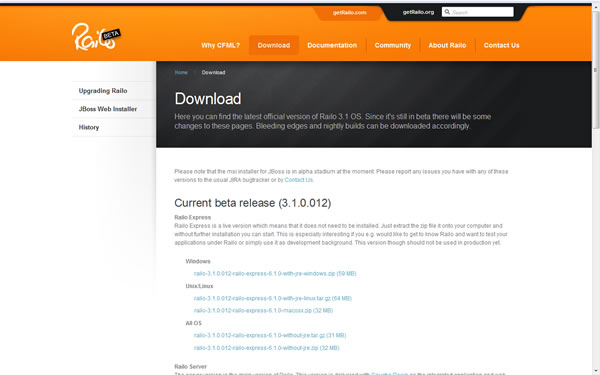
Вы можете скачать версию Express, посетив страницу загрузки Railo , и выбрать версию, соответствующую вашей операционной системе.

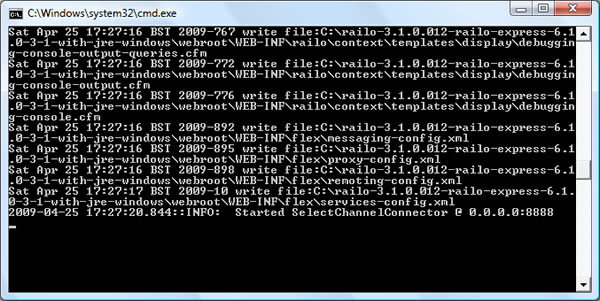
Теперь, когда у вас открыт zip-файл, извлеките содержимое в папку на жестком диске. Обычно я стараюсь поместить его в корень диска C :, хотя вы можете разместить его где угодно. Я лично нахожу, что имя папки, сгенерированное в результате извлечения файла zip, слишком длинное. Вы можете оставить его как есть, например, C: \ railo-3.1.0.012-railo-express-6.1.0-3-1-with-jre-windows, или можете переименовать его в C: \ railoExpress или что-то еще легче запомнить. В извлеченной папке дважды щелкните файл start.bat (start.sh, если используется Linux). Этот пакетный файл настроит сервер для вас, создавая все, что вам нужно, чтобы быть запущенным и работающим в считанные секунды

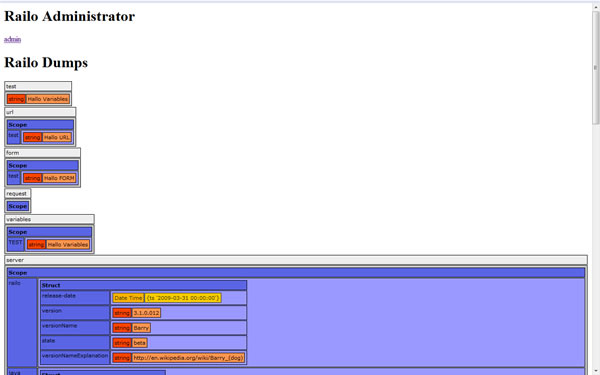
Как видно из командной строки в самом конце, сервер был создан для вас через порт 8888. Используя выбранный вами браузер, перейдите по адресу http: // localhost: 8888 /. Сразу видно, что на странице index.cfm по умолчанию отображаются и «сбрасываются» данные, переменные и области, чтобы вы могли показать, что установка прошла успешно.

В верхней части страницы по умолчанию находится ссылка на консоль администрирования сервера Railo, обычно это «http: // localhost: 8888 / railo-context / admin / index.cfm».
Я бы посоветовал вам добавить эту ссылку в закладки, чтобы она всегда была под рукой. Вы можете заменить или перезаписать страницу index.cfm, и вы не хотите рисковать потерей этой ссылки.
Нажмите на ссылку, чтобы перейти на страницы администрирования.
Вам предоставляется два варианта администрирования Railo; Веб-администратор (который настраивает параметры для каждого веб-сайта) и Администратор сервера (который настраивает глобальные параметры для всего сервера). Выберите опцию «Администратор сервера» и создайте пароль для входа в учетную запись.
Настройки в администраторе Railo аналогичны интерфейсу администрирования ColdFusion, так что вам будет проще разобраться в любом из них.
Любые файлы .cfm, которые вы пишете для своего сервера Railo, должны быть помещены в следующую папку: C: \ railoExpress \ webroot (хотя это будет иначе, если вы назвали свою папку Railo как-то еще).
Последнее слово
В этом учебном пособии вы настроили два сервера CFML, испытали легкость кодирования ColdFusion и получили некоторые знания в области применения. Итак, где отсюда? Я мог бы легко написать еще 500 страниц или около того, делясь с вами гораздо большим количеством кода, объектов и функций, и я с нетерпением жду возможности поделиться с вами большим количеством информации в ближайшее время, но пока вот некоторые очень полезные для вас ресурсы, которые вам могут понравиться посетить:
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.