Быстрая разработка и развертывание приложений быстро становится требованием и целью многих проектов, старых и новых. К счастью, у разработчиков появляется множество вариантов использования ресурсов развертывания и тесной интеграции с выбранным вами языком программирования. Облачные развертывания, где компании предлагают огромное количество аппаратного обеспечения, которое можно масштабировать в соответствии с вашими потребностями, становятся все более популярными благодаря их гибкости и экономичности при использовании модели оплаты по мере использования.
Одно из наиболее интересных изменений, которое принес этот переход на облачные платформы, особенно в случае небольших проектов, заключается в том, что многие облака предоставляют возможность бесплатного развертывания, хотя и с минимальным использованием оборудования. Это позволяет бесплатно размещать прототипы приложений, например, или бета-версии, предоставляя вам работающий экземпляр приложения, который вы можете быстро сделать доступным для всех, кто вам нравится. Точно так же он отлично работает для любого веб-сайта, получающего умеренный объем трафика, например, небольшого местного предприятия или даже веб-сайта портфолио, где вы можете продемонстрировать некоторые из ваших работ.
Вступление
Эта статья посвящена моему опыту быстрой разработки веб-сайта портфолио на Python и популярной веб- среде Django с использованием некоторых шаблонов начальной загрузки для стилизации сайта. С аккуратным сайтом, способным продемонстрировать работу, я покажу вам, как добавить его в сгенерированную систему управления контентом (CMS) Django, а также как легко можно развернуть ее в Heroku для хостинга вашего сайта и затем отслеживайте трафик, ошибки и время отклика, используя встроенную в Heroku интеграцию New Relic . Все бесплатно, в течение нескольких часов работы.
Создайте свой сайт
Прежде всего, вам нужен проект, который вы хотите разместить в облаке. Как упоминалось ранее, мой проект состоял в том, чтобы быстро создать веб-сайт портфолио, на котором можно было бы демонстрировать мои статьи и другие проекты, а также мое резюме и контактную информацию. Python и Django предложили идеальное соответствие этим требованиям, и вы можете быстро приступить к созданию динамического веб-сайта с помощью Django и его дизайна ORM, обеспечивающего простую интеграцию между вашими веб-шаблонами и базовыми данными, хранящимися в базе данных.
Перед написанием любого кода вы должны создать виртуальную среду Python для своего проекта, чтобы отделить зависимости для этого проекта от других. Под капотом virtualenv эффективно копирует вашу глобальную установку Python в папку .virtualenvs в именованном каталоге для вашего virtualenv . Затем он добавляет это местоположение в начало пути, чтобы ваша система использовала эту установку Python для вашего проекта. Все зависимости затем устанавливаются здесь, а не глобально. Вы можете сделать это, сначала установив virtualenv и virtualenvwrapper используя менеджер пакетов Python » pip «.
|
1
2
|
$ pip install virtualenv
$ pip install virtualenvwrapper
|
После установки инструментов virtualenv вы должны добавить исходную строку в ваш .bashrc в своем домашнем каталоге (Linux / Mac OS X), который включает сценарии virtualenvwrapper в командной строке, что позволяет легко создавать, активировать и удалять виртуальные среды. Вы можете создать virtualenv следующим образом.
|
1
|
$ mkvirtualenv portfolio
|
После настройки среды вы можете установить Django, который вы будете использовать для определения веб-приложения. Django можно установить, выполнив следующую команду.
|
1
|
$ pip install django
|
При наличии зависимостей ваш первый шаг в создании проекта Django — создать каталог для хранения ваших файлов, следуя довольно стандартной структуре, как показано ниже. К счастью, Django помогает автоматизировать этот процесс с помощью инструмента командной строки django-admin.py . Выполните следующее, чтобы создать каталог проекта и приложения.
|
1
|
$ django-admin.py startproject tuts
|
Это создаст следующую структуру.
|
1
2
3
4
5
6
|
tuts/
tuts/
__init__.py
settings.py
urls.py
wsgi.py
|
Вы можете прочитать больше о настройке приложений Django в официальной документации Django , но основная сводка этих файлов следующая:
-
settings.py— конфигурация для вашего приложения Django, такого как соединения с базой данных и приложения (см. ниже). -
urls.py— маршруты, которые ссылаются на различные части ваших сайтов. -
wsgi.py— файл, позволяющий запускать ваше приложение веб-серверами, такими как Apache.
Проект, созданный до сих пор, является просто внешним контейнером для вашего реального веб-приложения. Основная часть кода должна находиться внутри приложения, и вы снова можете использовать вспомогательные методы Django для создания структуры приложения для вас.
|
1
|
$ python manage.py startapp portfolio
|
Это добавит следующее к нашей общей структуре каталогов.
|
01
02
03
04
05
06
07
08
09
10
11
|
tuts/
tuts/
__init__.py
settings.py
urls.py
wsgi.py
portfolio/
admin.py
models.py
tests.py
views.py
|
После создания приложения вам необходимо зарегистрировать его в своем проекте Django. Откройте файл settings.py и добавьте «портфолио» в кортеж INSTALLED_APPS :
|
1
2
3
4
5
6
7
8
9
|
INSTALLED_APPS = (
‘django.contrib.admin’,
‘django.contrib.auth’,
‘django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib.messages’,
‘django.contrib.staticfiles’,
‘portfolio’
)
|
Чтобы проверить, что все работает, введите следующую команду и посетите http: // localhost: 8000 в вашем браузере. Вы должны увидеть страницу, подобную той, что показана на рисунке ниже.

Определение модели
Теперь, когда каталог вашего проекта настроен, давайте приступим к уточнению кода. Поскольку мы знаем тип данных, которые мы хотим добавить на сайт портфолио, мы можем начать определять модель. Это описывает наши данные в базе данных и позволяет Django продолжать создавать соответствующие поля и таблицы в базе данных для нас. На нашем сайте мы будем размещать записи для статей, книг и диссертационных материалов. Каждый из них может иметь свою собственную индивидуальную модель, если вы хотите дать им уникальные поля данных, которые не применяются к другим типам записей. Однако для этого веб-сайта каждой записи будет присвоено имя, дата публикации, описание и URL. В файле models.py в каталоге приложения портфолио вы можете определить следующие данные записи:
|
1
2
3
4
5
6
|
class Item(models.Model):
publish_date = models.DateField(max_length=200)
name = models.CharField(max_length=200)
detail = models.CharField(max_length=1000)
url = models.URLField()
thumbnail = models.CharField(max_length=200)
|
Определив модель, вы можете сгенерировать ее в базе данных с помощью встроенных в Django инструментов командной строки, которые становятся доступны вам после установки. Если вы снова используете файл manage.py , вы также можете использовать команду syncdb для управления настройкой базы данных. Если вы выполните следующую команду, вам будут показаны доступные опции, которые предоставляет этот инструмент администратора.
|
1
2
3
4
5
6
|
$ python manage.py syncdb
Creating tables …
Creating table portfolio_item
Installing custom SQL …
Installing indexes …
Installed 0 object(s) from 0 fixture(s)
|
Использование метода syncdb позволяет Django прочитать только что созданную модель и настроить правильную структуру для хранения этих данных в базе данных. Поскольку вы выполняете эту команду впервые, Django также предложит вам ответить на несколько вопросов. Они будут включать такие элементы, как создание суперпользователя для базы данных (по существу, администратора), что позволит вам защитить паролем от внесения обновлений и изменений в базу данных. Этот пользователь также сформирует первого пользователя, который сможет войти в CMS, который будет создан для веб-сайта после того, как мы запустим шаблоны.
При пользовательской настройке команда должна вернуться, показывая, что она выполнила SQL для базы данных. Следующим шагом будет возможность получить доступ к данным, которые будут сохранены, чтобы создать динамический интерфейс, который вы хотите отобразить пользователю. Для этого вам нужно добавить код в представления для доступа к данным, которые вы будете хранить в базе данных. Имея данные, доступные для представлений, он может затем передать их шаблонам, которые можно интерпретировать как информацию для конечного пользователя. В этом случае это будет в виде HTML-страниц для веб-браузера. Однако стоит отметить, что этот шаблон можно использовать для других типов приложений, таких как создание JSON или XML, которые снова будут использовать модель для определения и перемещения данных и представлений, представляющих их, в правильном формате JSON. / XML в отличие от HTML.
Наши взгляды
В представлениях вы собираетесь использовать данные, которые будут храниться в базе данных, для отображения пользователям. Для этого мы импортируем класс Item для доступа к этой модели (Django обрабатывает доступ к базе данных внизу) и предоставляем данные в качестве переменных для «шаблона», который Django будет отображать. Шаблон в основном представляет собой статический HTML с возможностью выполнения ограниченного набора кода Python для обработки ваших данных и отображения их по мере необходимости. Например, вы можете передать весь список объектов элементов в шаблон, но затем перебрать этот список внутри шаблона, чтобы получить только имя каждого элемента и отобразить его в теге H1 . Надеюсь, это станет яснее с помощью примеров ниже.
Откройте файл views.py который был создан для вас ранее, и добавьте следующий код, который будет выполняться при доступе к домашней (или индексной) странице вашего веб-сайта.
|
1
2
3
4
|
def index(request):
items = Item.objects.order_by(«-publish_date»)
now = datetime.datetime.now()
return render(request, ‘portfolio/index.html’, {«items»: items, «year»: now.year})
|
Это соберет все элементы, хранящиеся в базе данных, упорядочит их по полю даты публикации, позволит вам сначала отобразить самые последние и затем передаст их в шаблон, который вы вскоре создадите. Словарь, передаваемый методу рендеринга, называется контекстом, и вы сможете легко получить доступ к этому объекту контекста в шаблоне для отображения данных по мере необходимости.
Шаблоны
Django использует библиотеку шаблонов Jinja2 для обработки своих шаблонов, и ее очень удобно использовать, так как ее синтаксис прост и ее возможности достаточно мощны, чтобы производить то, что вам нужно. Однако стоит отметить, что ловушка, в которую попадают большинство разработчиков при работе с Jinja2, заключается в слишком большой логике внутри шаблона. Хотя Jinja2 предоставляет вам большое количество стандартных операций Python, он предназначен для простой обработки, чтобы получить данные в формате для отображения. Логика для извлечения и структурирования данных должна быть выполнена в контроллере и / или представлении. Вы узнаете, когда попали в эту ловушку, когда будете много кодировать внутри шаблонов и будете разочарованы, поскольку Jinja2 выдает ошибки, или ваши отображаемые данные просто не будут отображаться так, как вы хотите. На этом этапе стоит пересмотреть представление, чтобы посмотреть, сможете ли вы выполнить дополнительную обработку заранее, прежде чем передавать ее в шаблон.
С нашим index методом, обрабатывающим доступ к данным, остается только определить шаблон для отображения наших элементов. Как подсказывает метод index , вам нужно добавить файл index.html в приложение портфолио для его визуализации. Добавьте этот файл со следующим кодом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<html>
<head lang=»en»>
<meta charset=»UTF-8″>
<title>Tuts+ Django Example</title>
</head>
<body>
<h1>Welcome to your Django Site.</h1>
<h3>Here are your objects:</h3>
<p>
<ul>
{% for item in items %}
<li>
{{ item.name }}
</li>
{% endfor %}
</ul>
</p>
</body>
</html>
|
Это базовая HTML-страница, которая зациклится и создаст список пунктов с именами. Вы можете, конечно, сделать это по своему усмотрению, и я настоятельно рекомендую использовать шаблон начальной загрузки, если вы хотите быстро и качественно запустить что-то профессиональное. Подробнее на сайте Bootstrap .
URL-адрес
Последняя часть, чтобы увидеть, все ли работает, — это продолжить и добавить корневой URL-адрес, чтобы указать на этот шаблон для рендеринга. В каталоге приложения «tuts» откройте urls.py и добавьте следующую директиву URL к автоматически сгенерированным примерам и URL администратора.
|
1
2
3
4
5
6
7
8
|
urlpatterns = patterns(»,
# Examples:
# url(r’^$’, ‘tuts.views.home’, name=’home’),
# url(r’^blog/’, include(‘blog.urls’)),
url(r’^admin/’, include(admin.site.urls)),
url(r’^$’, views.index, name=’index’),
)
|
Наконец, откройте admin.py чтобы открыть класс Item для CMS администратора, что позволит вам ввести данные, которые будут отображаться на домашней странице.
|
1
2
3
4
|
from portfolio.models import Item
admin.site.register(Item)
|
После этого вы сможете запустить свой сайт (используя run server как и раньше) и выполнить следующие задачи.
- Откройте домашнюю страницу и убедитесь, что элементы не отображаются.
- Откройте http: // localhost: 8000 / admin и введите учетные данные, созданные ранее с помощью
syncdb. - Откройте элементы и добавьте новый элемент, заполнив поля.
- Посетите дань уважения, и вы должны увидеть название предмета в виде маркера.

Попробуйте получить доступ к другим аспектам данных элемента в шаблоне. Например, измените код в маркированном пункте, чтобы добавить дату публикации. Например:
|
1
|
{{ item.publish_date }} — {{ item.name }}
|
Теперь у вас есть рабочий сайт, которому просто нужно немного стиля и больше контента, чтобы он мог функционировать как веб-сайт рабочего портфолио.
Развертывание в Heroku
Heroku — это отличная облачная платформа, доступная для всех разработчиков и компаний, как хостинг корпоративного класса, адаптированный к любым требованиям хостинга. Heroku может справиться со всем этим, начиная с сайтов-хобби, заканчивая большим трафиком и критически важными бизнес-сайтами. Лучше всего то, что их структура ценообразования включает в себя бесплатный уровень, который более чем способен поддерживать небольшой веб-сайт, такой как веб-сайт портфолио, который мы создавали.
Heroku использует популярный инструмент управления исходным кодом Git в качестве механизма контроля развертываний на платформе. Все, что вам нужно для начала — это проект, установленный git и учетная запись Heroku, которую можно получить, посетив страницу регистрации .
После того, как вы зарегистрируетесь, войдите в свою учетную запись Heroku и создайте приложение с одним «веб-динамо». Heroku предоставляет одну красавицу бесплатно, которая способна работать с одним экземпляром приложения и умеренным трафиком для этого экземпляра. Дайте вашему приложению имя или позвольте Heroku назначить его для вас. Поскольку нам потребуется использовать базу данных для нашего приложения, зайдите в дополнения и присоедините бесплатный экземпляр PostgreSQL к вашему приложению.

После создания вашего приложения выполните следующие действия, чтобы настроить репозиторий git и перейти к Heroku.
Установите Django Toolbelt, который вы можете найти в разделе для разработчиков на сайте Heroku.
Инициализируйте репозиторий Git в каталоге вашего проекта, введя следующие команды:
|
1
2
3
|
$ git init .
$ git add .
$ git commit -m «Initial project commit.»
|
Установив репозиторий Git, добавьте пульт Heroku, чтобы вы могли отправить код в heroku.
|
1
|
$ heroku git:remote -a YOUR_APP_NAME
|
Heroku необходимо знать команду, чтобы точно запустить приложение. Для этого вам нужно добавить « Procfile ». Добавьте файл с именем « Procfile » в корневой каталог вашего проекта со следующим содержимым.
|
1
|
web: gunicorn tuts.wsgi
|
Чтобы приложение Heroku могло подключаться к экземпляру базы данных, прикрепленному к вашему приложению в облаке, вам нужно добавить следующую строку в settings.py . Это означает, что вам не нужно жестко программировать любые конфигурации, и Heroku будет обрабатывать соединения для вас.
|
1
2
3
4
|
if not os.environ.get(«HOME») == ‘/PATH/TO/YOUR/HOME’:
# Parse database configuration from $DATABASE_URL
import dj_database_url
DATABASES[‘default’] = dj_database_url.config()
|
Оборачивая настройку этого соединения с базой данных в операторе if , она позволяет конфигурации работать как есть на вашем локальном компьютере, но правильно настраивать базу данных, когда она находится на Heroku.
Вам также необходимо добавить файл require.txt, в котором указаны ваши зависимости Python для приложения, чтобы Heroku могла установить их в созданную среду. Добавьте Procfile на том же уровне, что и Procfile со следующим содержимым:
|
1
2
3
4
5
6
7
8
|
Django==1.6.2
dj-database-url==0.3.0
dj-static==0.0.5
django-toolbelt==0.0.1
gunicorn==18.0
newrelic==2.16.0.12
psycopg2==2.5.2
wsgiref==0.1.2
|
Создав эти файлы, добавьте их в Git, а затем отправьте на пульт Heroku, где он будет получен и запущен.
|
1
2
3
|
$ git add .
$ git commit -m «Added procfile and requirements.txt»
$ git push heroku master
|
Вы должны увидеть некоторые выходные данные, поскольку они отправляются в Heroku и заканчиваются следующим сообщением:
» http://APP_NAME.herokuapp.com/ развернуто в Heroku»
Если вы нажмете URL сейчас, вы увидите сообщение об ошибке. Если вы вспоминаете на своем локальном компьютере, вам нужно запустить syncdb чтобы создать таблицы в базе данных для использования приложением. Вам нужно воспроизвести это поведение на нашем экземпляре Heroku. К счастью, Heroku предоставил простой способ выполнения этих команд для экземпляра вашего приложения в наборе инструментов, который вы установили ранее.
|
1
|
$ heroku run python manage.py syncdb
|
После этого вы сможете бесплатно перейти по своей ссылке и увидеть сайт, работающий на Heroku. Попробуйте добавить некоторые элементы в базу данных так же, как вы делали это локально, чтобы убедиться, что база данных настроена правильно.
Добавить новую реликвию
После успешного развертывания приложения на платформе Heroku вы можете приступить к просмотру множества предоставляемых дополнений. Heroku предлагает широкий спектр дополнений: базы данных, инструменты мониторинга, расширенные инструменты журналов, аналитика, поставщики электронной почты и многое другое. Дополнения являются одним из главных аспектов размещения вашего приложения на Heroku, поскольку их можно быстро и легко назначить вашему приложению и в течение нескольких минут настроить и работать. Heroku упростила процесс добавления этих инструментов, и от вас уходит много работы, чтобы вы могли сосредоточиться на доставке своего продукта.

Одним из дополнений, на которых будет сосредоточена эта статья, является добавление замечательного инструмента мониторинга и аналитики New Relic. New Relic имеет множество возможностей для поиска в вашем приложении и предоставления статистики и данных по таким элементам, как запросы в минуту, ошибки, время ответа и многое другое. Лучше всего то, что Heroku еще раз предоставляет бесплатный уровень для добавления на ваш веб-сайт в дополнение к бесплатному хостингу, который у нас есть в настоящее время.
Добавление New Relic в ваше приложение Heroku очень просто и требует входа на страницу управления учетной записью Heroku. Оказавшись там, нажмите на приложение, в которое вы хотите добавить его, и выберите « + Получить дополнения ». Затем вам будет представлен широкий спектр дополнений, которые предоставляет Heroku. Найдите » New Relic » и нажмите на него. Будет отображена страница с описанием и ценами, а также набор функций, включенных на каждом уровне цен. Для бесплатного уровня вы получаете доступ практически ко всем функциям, но привязаны к данным за последние семь дней. На странице добавления новой реликвии вы можете просто скопировать и вставить код, чтобы прикрепить новую реликвию к своему приложению и запустить его в командной строке.
|
1
|
$ heroku addons:add newrelic:stark
|
После этого вы можете повторно посетить страницу своего приложения в своей учетной записи Heroku, и теперь вы должны увидеть новую реликвию, указанную под вашей базой данных. Нажмите на нее, чтобы начать настройку в вашей новой учетной записи Relic. Здесь вам нужно будет принять условия и затем следовать инструкциям по установке New Relic в ваше приложение Django. Это следующие:
- Добавьте «
newrelic» в файлnewrelicи выполните:
$ pip install -r requirements.txt - Выполните эту команду, подставив в указанный вам лицензионный ключ:
$ newrelic-admin generate-config YOUR_LICENCE_KEY newrelic.ini - Откройте новый сгенерированный
newrelic.iniи измените «app_name» на что-то значимое для вас, например, «Django Tuts +» или «Django Portfolio» - Отредактируйте
Procfileчтобы включить запуск агента New Relic с сервером:
NEW_RELIC_CONFIG_FILE=newrelic.ini newrelic-admin run-program gunicorn tuts.wsgi - Передайте и отправьте эти изменения в Heroku, и вы вскоре начнете видеть отчеты о приложениях в New Relic.
$ git add .
$ git commit -m "Added New Relic config."
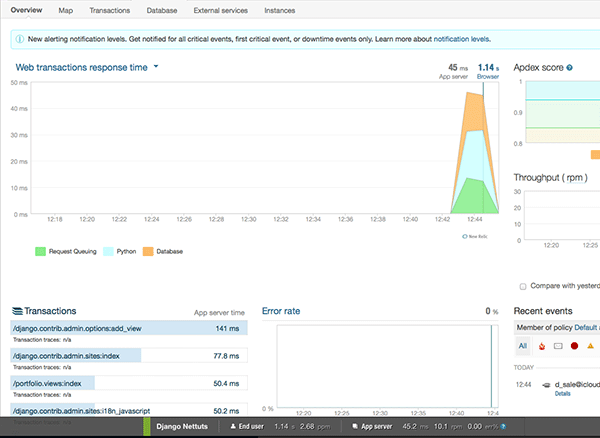
$ git push heroku master - После нажатия кнопки « Подключить приложение » в New Relic и отправки некоторых запросов приложению, в New Relic должно отобразиться сообщение о том, что приложение подключено, и вы можете перейти на свою панель мониторинга, чтобы просмотреть данные.

Заворачивать
Это все, что нужно сделать! В течение примерно 15 минут вы можете подключить к вашему приложению полный мониторинг приложений New Relic, опять же бесплатно.
Недавно Tuts + опубликовал несколько замечательных статей, представляющих New Relic и показывающих некоторые более продвинутые методы и способы использования инструмента мониторинга. Вы можете найти полный спектр статей или, альтернативно, перейти прямо к моей другой статье, посвященной тестированию производительности с использованием New Relic и JMeter .
Надеюсь, вы нашли этот учебник информативным и кое-что, что вы можете погрузиться прямо в и попробовать себя в течение свободного часа или двух. Немного стайлинга и некоторого контента, введенного через страницу администратора, которую создает Django, позволяет быстро разработать профессиональный сайт, размещенный и контролируемый бесплатно.
Оформите мой сайт в моем профиле автора, который был написан в Django , размещен Heroku и контролируется New Relic , что вдохновило меня на написание этой статьи.