
Meteor предоставляет вам быстрый рабочий процесс разработки, который будет создавать изоморфные веб-приложения, которые «просто работают». Архитектура Meteor действительно прекрасна тем, что она будет обновлять всех клиентов, подключенных к вашему приложению одновременно, прямо из коробки. Это имеет огромное значение для создания реактивных веб-приложений.
Установка Метеора
Метеор построен с учетом удобства использования, и, к счастью, эта философия реализована с самого начала.
Установка так же проста, как выполнение следующей команды в системах Linux / Mac OS X:
|
1
|
curl https://install.meteor.com/ |
|
Пользователи Windows могут скачать официальный установщик .
Создание вашего приложения
Это делается в командной строке с помощью инструмента meteor . Чтобы создать новое приложение с именем my_meteor_app в вашем домашнем каталоге, сделайте следующее:
|
1
2
3
|
$ meteor create ~/my_meteor_app
$ cd ~/my_meteor_app
$ meteor
|
Теперь вы сможете получить доступ к своему метеорному приложению через http: // localhost: 3000 — порт 3000 по умолчанию.
Файловая структура
По умолчанию у вас будут созданы следующие файлы:
|
1
2
3
4
|
~/my_meteor_app:
├── my_meteor_app.css
├── my_meteor_app.html
└── my_meteor_app.js
|
Файл my_meteor_app.html содержит разметку, необходимую для отображения страницы — Meteor использует синтаксис в виде фигурных скобок на руле. Весь код в ваших HTML-файлах компилируется с помощью компилятора Meteor’s Spacebars. Пробелы используют операторы, {{#each}} двойные фигурные скобки, такие как {{#each}} и {{#if}} чтобы позволить вам добавить логику и данные в ваши представления.
Вы можете передавать данные в шаблоны из своего кода JavaScript, определяя помощников, и для итерации массивов мы можем использовать {{#each items}} .
Файл my_meteor_app.js содержит как JavaScript, необходимый для запуска клиента, так и сервера. В этом файле могут быть указаны любые события для клиента или директив.
Файл css предназначен для стилизации вашего приложения и по умолчанию является пустым.
Как работают файлы HTML
Meteor анализирует все файлы HTML в папке вашего приложения и определяет три <head> верхнего уровня: <head> , <body> и <template> .
Все внутри любых тегов <head> добавляется в раздел head HTML-кода, отправляемого клиенту, а все внутри тегов <body> добавляется в раздел body, как в обычном HTML-файле.
Все внутри тегов <template> скомпилировано в шаблоны Meteor, которые можно включить в HTML с помощью {{> templateName}} или ссылаться на ваш JavaScript с помощью Template.templateName .
Рабочий пример
Замените HTML по умолчанию следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<head>
<title>My Todo List</title>
</head>
<body>
<div class=»container»>
<header>
<h1>My Todo List</h1>
<p>Built Using Meteor Framework!</p>
</header>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</div>
</body>
<template name=»task-item»>
<li>{{text}}</li>
</template>
|
Здесь мы указываем template и {{#each}} для создания списка маркеров. Завершите пример, добавив в my_meteor_app.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
if (Meteor.isClient) {
// Code here only runs on the client
// Assign some tasks to populate your data
Template.body.helpers({
tasks: [
{ text: «Plant cucumbers in fresh manure» },
{ text: «Move avocados to larger pots» },
{ text: «Go Fishing with Ben» },
{ text: «Take the wife to yoga» },
{ text: «Cancel tv subscription» }
]
});
}
|
Посмотрите в своем браузере на готовый результат. Теперь мы можем пойти дальше, внедрив постоянные данные с коллекцией MongoDB.
Постоянные данные с MongoDB
Метеор облегчает работу с данными. В случае коллекций данные доступны в любой части вашего кода, так как они доступны как клиенту, так и серверу. Это позволяет очень легко написать логику представления и автоматически обновлять страницу.
В Meteor любые компоненты представления, связанные с сбором данных, будут автоматически отображать последние изменения данных, поэтому они реагируют в реальном времени.
Измените файл my_meteor_app.js для использования MongoDB следующим образом:
|
01
02
03
04
05
06
07
08
09
10
|
Tasks = new Mongo.Collection(«tasks»);
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
tasks: function () {
return Tasks.find({});
}
});
}
|
Строка Tasks = new Mongo.Collection("tasks"); говорит Метеору настроить коллекцию MongoDB с именами tasks . Последствия этого в Meteor заключаются в том, что на клиенте создается кэшированное соединение с коллекцией серверов.
Для вставки данных мы можем использовать консоль серверов. Чтобы запустить его из нового окна терминала, cd в каталог вашего приложения и запустите его (это необходимо сделать, пока метеор работает на отдельной вкладке):
|
1
|
$ meteor mongo
|
Теперь, внутри консоли для моно БД вашего приложения, добавьте запись с:
|
1
|
db.tasks.insert({ text: «New task from mongo!», createdAt: new Date() });
|
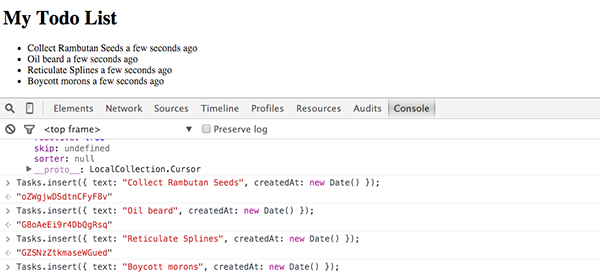
Загляните в браузер сейчас, чтобы увидеть обновления. Откройте инструменты разработчика и в консоли запустите следующее:
|
1
|
Tasks.insert({ text: «straight to mongo from console», createdAt: new Date() });
|
Ваш список теперь будет обновляться динамически на экране. Откройте отдельное окно браузера в новом экземпляре на рабочем столе. Запустите еще одну вставку в консоль.
Вы увидите, что оба экземпляра обновляются в режиме реального времени без необходимости обновления страницы. Представьте себе последствия обновления базы данных и обновления Meteor для всех клиентов.
Вот почему Meteor легко создать действительно реактивное приложение. Пользователи смогут видеть обновление данных в реальном времени совместно в браузере.
Метеор Пакеты
У проекта meteor есть публичный сервер пакетов isobuild . Это позволяет быстро добавить функциональность в приложение Meteor, просто установив пакет с помощью синтаксиса meteor add <package name> .
Добавление пакетов npm
Meteor также может добавлять пакеты npm помощью синтаксиса meteor add <package name> . Давайте сделаем наш показ немного лучше в нашем предыдущем примере, добавив пакет moments для удобного форматирования даты.
|
1
|
$ meteor add momentjs:moment
|
Теперь, когда у вас есть момент, доступный в вашем приложении, вы можете просто использовать его. Вам не нужно делать ничего, включая себя.
Отредактируйте шаблон HTML следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<head>
<title>My Todo List</title>
</head>
<body>
<div class=»container»>
<header>
<h1>My Todo List</h1>
</header>
{{> todo}}
</div>
</body>
<template name=»todo»>
<ul>
{{#each tasks}}
<li>{{text}} {{createdAt}}</li>
{{/each}}
</ul>
</template>
|
Теперь мы обновляем наши вспомогательные функции в файле my_meteor_app.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
Tasks = new Mongo.Collection(«tasks»);
if (Meteor.isClient) {
// This code only runs on the client
Template.todo.helpers({
tasks: function () {
return Tasks.find({});
},
createdAt: function () {
return moment(this.createdAt).fromNow();
}
});
}
|
Переключитесь в окно браузера, и пока в терминале все еще работает команда meteor вы увидите обновленный список с моментами, обеспечивающими измерение времени. Ницца!
OAuth
Добавление аутентификации OAuth в ваше приложение теперь действительно просто. Этого можно достичь, просто добавив два пакета с помощью следующей команды:
|
1
2
|
$ meteor add accounts-google
$ meteor add accounts-ui
|
После добавления этих пакетов в ваше приложение вы можете просто добавить встроенный шаблон {{> loginButtons}} в файл my_meteor_app.html . При перезагрузке в браузере вы увидите кнопку для настройки функции входа в Google. Следуйте инструкциям, и вы готовы к работе — это так просто.
Вывод
Meteor — это фантастический фреймворк, который набирает все большую популярность, и я считаю, что это легко понять благодаря простому дизайну и реализации пакетов. Быстрое создание прототипов приложений за неделю не представляет особой проблемы, если в вашем наборе инструментов есть Meteor.
Если вы хотите узнать больше о Метеоре, продолжайте читать онлайн с их отличной документацией .