
Однако, если вам выпала последняя бета-версия Firefox 1.5 , теперь вы можете просматривать ту же графику во всей ее «векторной славе» прямо в браузере — без плагинов или расширений.
Если у вас нет 1.5, вы увидите почти такую же элегантную разметку, которая создает изображение.
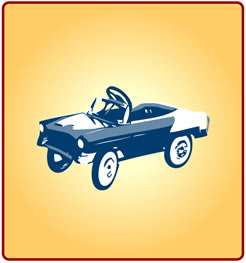
Это выглядит так, но больше:
SVG — прекрасный читаемый язык. Просматривая код, нетрудно понять, что он делает.
На самом деле, если вы обновляете свой Firefox, в Croczilla есть еще много интересных SVG-примеров , включая простую анимацию, редактируемые сплайны и даже очень исправный тетрис .
Хорошая вещь в Illustrator заключается в том, что он не только позволяет вам экспортировать в SVG (начиная с V8.0, я думаю), но и фактически читает его естественным образом — это неожиданно выглядит гораздо более полезным, чем на прошлой неделе. Отлично, Adobe. Я думаю, что в этот раз вы прыгнули на нужный автобус (но не будем упоминать «вещь VRML»). Живые эффекты, такие как тени, переводятся в PNG и, как таковые, больше не редактируются при повторном открытии файла, но в противном случае SVG ведет себя точно так же, как любой файл AI в Illustrator. Размеры файлов, как и следовало ожидать, превосходны. Пример SVG здесь составляет 15k — JPG занимает гораздо меньше места, но на 3k тяжелее.
Конечно, Adobe не держит все билеты на «SVG Bus». Если вы не используете Illustrator, существует множество приложений, экспортирующих SVG, включая Gimp ( через плагин ), Mayura и Inkscape .
Нет сомнений в том, что для этой технологии все еще очень рано, и у нас есть некоторые соображения, чтобы решить, можно ли и где начать использовать SVG в реальных условиях, но в качестве первой возможности предлагается предоставить четкие логотипы SVG для таблиц стилей печати. Сегодня утром уже произошла дискуссия.
Некоторые очень интересные возможности в будущем.
* Примечание: перед обновлением имейте в виду, что разработчикам плагинов часто требуется некоторое время, чтобы наверстать упущенное, поэтому некоторые из ваших расширений могут не работать. Если вы заинтересованы в нативном SVG и полном комплекте расширений, здесь обсуждаются обходные пути, которые должны позволить вам снова их включить.