Недавно мы узнали, что веб-платформа получает новую цель компиляции для браузера — WebAssembly (подробнее см. Что такое WebAssembly: рассвет новой эры ). Wasm делает веб-платформу более привлекательной для компиляции для других языков. Это заставляет нас задуматься о том, что может появиться после JavaScript.
У JavaScript есть несколько замечательных функций, но я искренне надеюсь, что мы продолжим как можно скорее. JavaScript — это здорово, и он многому нас научил, но программирование будет развиваться. Будет жизнь после JavaScript.
Я не фанат C ++ (я выздоровевший пользователь и сторонник C ++), но я фанат многих вещей, созданных с его помощью, в том числе Unreal Engine, который отлично работает при компиляции в JavaScript. Нет веской причины писать все на JavaScript всегда. Пришло время смотреть в будущее.
Время от времени я пользуюсь CoffeeScript и действительно наслаждаюсь им, что помогло вдохновить многие новые функции ES6. CoffeeScript чувствует себя намного проще, чем JavaScript. Он имеет более лаконичный синтаксис, но добавляет много выразительных возможностей, которых не было в ES5. Конечно, я бы упростил CoffeeScript еще больше, избавив его от ключевого слова «ядовитый класс». Мне тоже нравится возиться с Хаскеллом. Но эти языки представляют настоящее.
Итак, что мы можем сделать дальше?
Что бы ни загорелось после JS, я надеюсь, что у этого есть эти особенности:
- Встроенные неизменяемые структуры данных и неизменяемость по умолчанию .
- Литеральные формы для объектов, коллекций и примитивных типов.
- Лучший тип номера по умолчанию для большинства случаев использования.
- Пользовательские структурные типы , включая хорошую поддержку низкоуровневых двоичных типов (бонус, если мы получим определяемый буквальный синтаксис).
- Лямбды с крышками.
- Функциональный ремень безопасности встроенный. Аналогичен наблюдаемому API RxJS .
- Родная поддержка для объекта и фабричного состава. Что-то вроде встроенных штампов .
- Гарантии в реальном времени для обработки с малой задержкой и точного планирования для таких приложений, как игры, музыка и видео, DSP, научные приложения, синхронизация распределенных систем и т. Д.
- Минимальный синтаксис, похожий на Ruby, Python или CoffeeScript. Теперь, когда у меня появилась возможность освоиться без фигурных скобок и точек с запятой, я чувствую себя гораздо менее ограниченным синтаксисом.
Первоклассная поддержка для реактивного программирования
Внедренный в язык, простой, последовательный API вокруг всего этого:
- Streams.
- Непрерывные источники данных (входы пользовательского интерфейса, время, векторные изображения и т. Д.).
- Коллекции, включая массивы и объекты.
Этот API должен использоваться одинаково независимо от того, проходят ли данные через функции по одному значению за раз (т.е. итерируемые / генераторы + yield), в ответ на испускаемые события (например, потоки в стиле узла) или источники непрерывных данных, такие как аудио , электрические сигналы, входы пользовательского интерфейса, датчики, даже не зависящие от времени вещи, такие как векторная графика и т. д.
Подобный встроенный API может обернуть все типы, что также может упростить синтаксис.
Для действительно проницательного взгляда на то, как все эти реактивные вещи работают, ознакомьтесь с Общей теорией реактивности .
Лучший инструмент
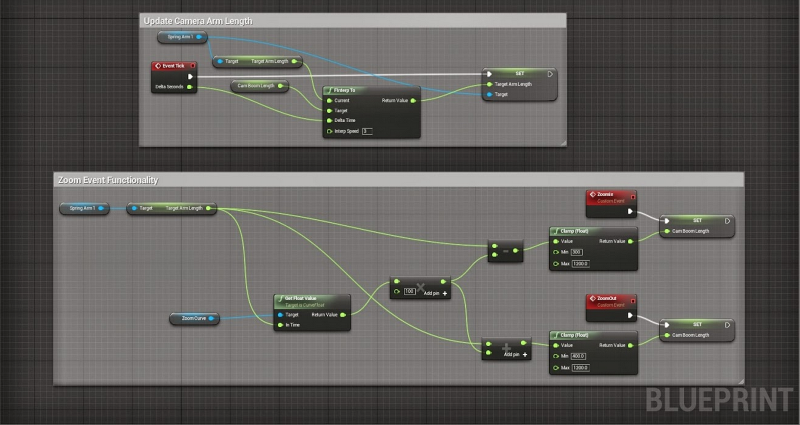
Unreal Engine 4 Blueprint
- Фантастическая визуальная IDE для простого моделирования и визуализации реактивных отношений в системе. Подумайте NoFlo с гораздо лучшим UX.
- Отладка путешествий во времени ( пример с JavaScript ), включаемая неизменяемыми структурами данных. Отладка путешествий во времени позволяет вам легко перемещаться назад и вперед по истории вашей живой, работающей программы.
- Компилировать в JS & wasm отличную поддержку для браузеров и Node.
- Лучшие инструменты анализа как статические, так и динамические. Специально разработан, чтобы помочь сделать программы более предсказуемыми , анализируя графики реактивной зависимости. Они также могут создавать отличные визуальные отчеты , включая отчеты о сложности и мраморные диаграммы, чтобы помочь вам лучше понять и предсказать поведение вашей программы.
Мраморная диаграмма для .merge()
Визуальные IDE будут нормой
Те, кто знаком с программированием на основе потоков / потоков данных, справедливо скажут вам, что в этом нет ничего нового. Инструменты визуального программирования существуют уже десятки лет и до сих пор не могли заменить текстовое программирование.
Что подтолкнет это к краю, так это радикальное переосмысление того, как визуально моделировать программы, что уменьшит визуальный беспорядок и накладные расходы на проводку, которые мучают большинство программных решений на основе потоков.
Большинство нововведений в этой области вообще не происходит в средах программирования. Вместо этого это происходит в производственных приложениях, где первичной задачей является моделирование потока данных. Нигде это не иллюстрируется лучше, чем в приложениях для создания аудио.
Приложения для создания аудио обычно маршрутизируют необработанный звук через сеть процессоров эффектов. В терминах программирования вы можете рассматривать процессор эффектов как функциональную карту: чистую функцию, вызываемую для каждого элемента в списке, где эти элементы соответствуют фрагменту аудиосэмпла.
Большинство аудио приложений моделируют этот процесс визуально, имитируя реальные машины и кабели скейоморфным способом. Скейоморфный пользовательский интерфейс — это тот, который пытается эмулировать пользовательский интерфейс исходного объекта, моделируемого в программном обеспечении.
Проблема со скеоморфным дизайном состоит в том, что он точно воспроизводит большую часть беспорядка пользовательского интерфейса и неэффективность оригинала. В приложениях, интенсивно использующих данные, таких как аудиопроизводство, этот беспорядок выглядит удивительно знакомым для программистов: провода выглядят немного как спагетти — то, что все хорошие разработчики знают, что нам следует избегать.
BayAreaModularMeet — Джордж П. Маклин — (CC BY-SA 2.0)
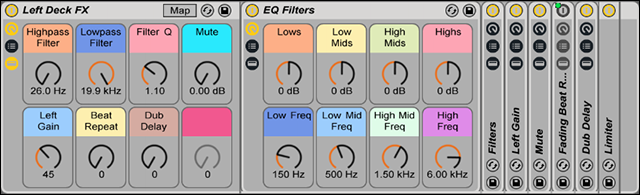
Но недавно такие программы, как Ableton Live и Renoise, нашли умные способы полностью избавиться от путаницы проводов, используя каналы и цепи.
Ableton Live канал эффектов. Потоки данных слева направо.
Другими словами, данные проходят через каналы, и каждый канал состоит из цепочки эффектов. Никаких проводов не требуется, потому что эффекты применяются последовательно.
Renoise каналы, каждый с цепочкой эффектов. Данные передаются сверху вниз.
В коде канал может выглядеть примерно так:
const channel = input => {
return input
.filter()
.gain()
.limit();
};
export default channel;
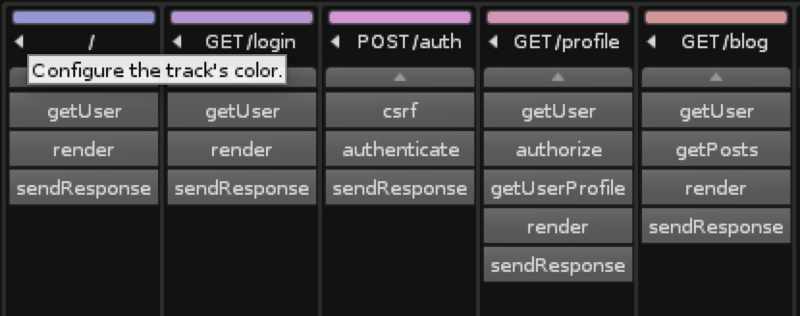
Если вы тщательно обдумаете это, станет ясно, что вы можете сделать гораздо больше, чем аудио- и цифровая обработка сигналов (DSP) с этой моделью. Например, вы можете использовать его для визуального моделирования маршрутов и промежуточного программного обеспечения в Express, где маршруты представлены каналами, а промежуточное программное обеспечение представлено эффектами:
Гипотетический Ренуаз-вдохновленный интерфейс для программирования маршрутов.
Конечно, это подразумевает, что каждый эффект в цепочке должен воздействовать на входы с помощью общего API. Вот где блестят концепции функционального и реактивного программирования. Легко предоставить унифицированный API для любого типа коллекции, включая поток сетевых запросов. В функциональном программировании эти API-интерфейсы называются функторами . Говоря простым языком, функтор — это то, что можно отобразить.
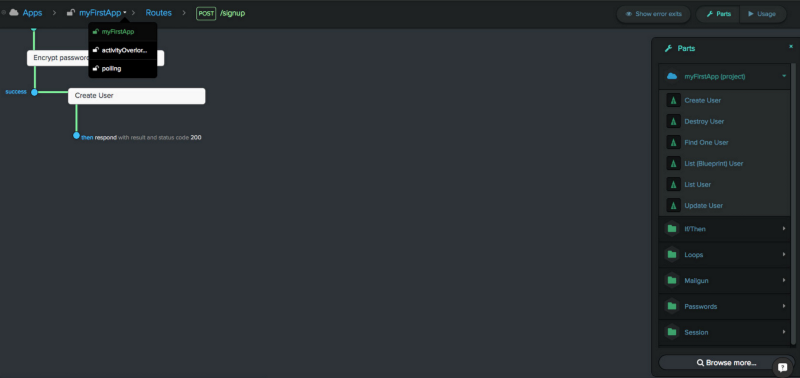
Если это звучит как научная фантастика, взгляните на Трилин . Это делает что-то очень похожее сегодня. Взгляните на этот маршрут POST /signup Он зашифровывает пароль пользователя, затем создает модель пользователя и отвечает статусом 200 OK Каждый из этих шагов можно рассматривать как эффект канала:
Treeline: данные передаются сверху вниз.
Генетическое программирование
Генетическое программирование — это процесс моделирования системы эволюции природы путем создания групп программ-кандидатов и фильтрации программ, не прошедших тестирование. Кандидаты, которые сдают тесты, выживают и составляют основу следующего поколения.
Генетическое программирование предлагает возможность постоянного, автоматического улучшения горячего кода и критических алгоритмов. Существует реальный потенциал для направления алгоритма генетического программирования в репозиторий git и автоматического запуска нового поколения программного обеспечения в производство, когда популяция улучшается по сравнению с предыдущими развернутыми версиями.
AI-Assisted Программирование
Скотт Ингрэм — двойной нейрон (CC BY-NC 2.0)
Сильный ИИ здесь сегодня. Многие системы ИИ бьют людей в наших играх по различным категориям. Одним из главных преимуществ ИИ является то, что он способен очень быстро анализировать большое разнообразие альтернатив. ИИ мог исследовать код, который вы пишете, искать потенциальные ошибки и уязвимости, распознавать шаблоны, которые можно абстрагировать, предлагать тесты, которые необходимо написать, или даже распознавать шаблоны в популяциях генетического программирования и автоматически настраивать параметры популяций и среды для точной настройки генетического программирования. алгоритмы.
Другими словами, в долгосрочной перспективе AI имеет реальный шанс стать бесценным инструментом программирования. На самом деле, легко представить себе будущее, в котором ИИ сможет создавать программы без какой-либо помощи человека.
Вывод
Что бы ни случилось дальше, ожидайте, что это будет квантовый скачок в технологиях и инновациях. Будущее будет здесь раньше, чем вы думаете.