За последнее десятилетие инструменты разработки браузеров (browser DevTools) превратились из базовых JavaScript-консолей в полностью интегрированные среды разработки и отладки. Стало возможным изменять и проверять любые аспекты вашего веб-приложения, но лишь немногие из нас выходят за рамки основ.
Мы рассмотрим ряд функций, которые вы могли или не могли рассмотреть. DevTools Chrome описаны в большинстве случаев, но альтернативные варианты показаны для Firefox, где они доступны.
Горячие клавиши
Использование меню для запуска DevTools тратит драгоценные секунды! Попробуйте вместо этого один из следующих вариантов:
F12-
ctrl + shift + i -
cmd + option + j - или щелкните правой кнопкой мыши любой элемент на странице и выберите « Проверка» или « Проверка элемента» .
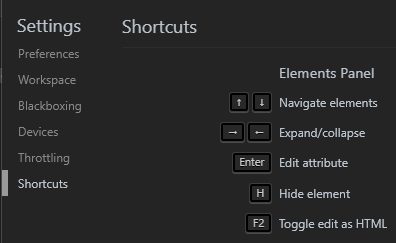
Chrome предоставляет полезную помощь по сочетанию клавиш. В DevTools нажмите F1Настройки» в трехточечном меню в правом верхнем углу. Затем выберите ярлыки из меню:
стыковка
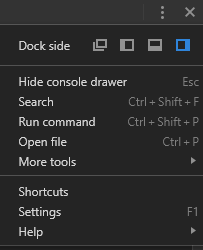
Панель DevTools может быть закреплена слева, справа или снизу окна браузера. Если вам требуется больше места, отсоедините его от отдельного окна. Варианты стыковки находятся в главном трехточечном меню Chrome:
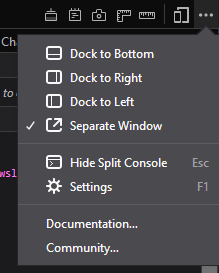
и Firefox:
настройки
Доступ к настройкам DevTool можно получить из того же меню или нажав клавишу F1 Это позволяет вам устанавливать такие параметры, как показанные инструменты, тема, размеры вкладок, цветовые единицы и многое другое.
Автозапуск DevTools
При работе с веб-приложением может оказаться целесообразным создать специальный ярлык на рабочем столе, чтобы запустить браузер, открыть URL-адрес и запустить DevTools за один шаг. Для Chrome создайте значок на рабочем столе со следующими параметрами командной строки Chrome:
chrome --auto-open-devtools-for-tabs http://localhost:8000/
где http://localhost:8000/
Аналогично для Firefox:
firefox -devtools -url http://localhost:8000/
(Имя исполняемого файла может отличаться в разных системах.)
Идти инкогнито во время разработки
В режиме инкогнито / приват не сохраняются такие данные, как файлы cookie и localStorage, после закрытия браузера. Режим идеально подходит для тестирования Progressive Web Apps (PWA) и систем входа в систему.
Вы можете запустить браузер в режиме инкогнито вручную или добавив --incognito-private
Палитра команд
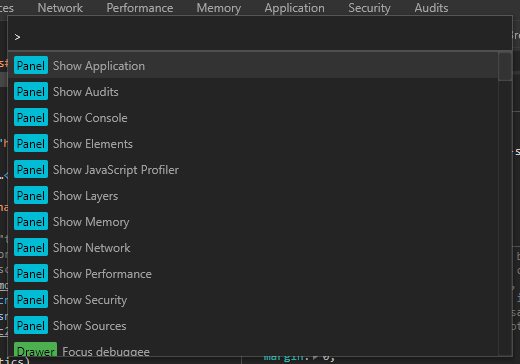
Chrome DevTools предлагает командную палитру в стиле редактора. Нажмите ctrl + shift + p
Он обеспечивает быстрый доступ к большинству функций и исходным файлам (нажмите клавишу Backspace, чтобы удалить >
Побег на консоль
Консоль полезна независимо от того, какую панель DevTool вы используете. Нажмите Esc
Найти цвета страницы
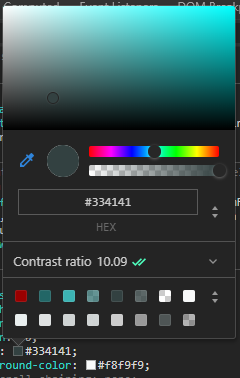
Большинство браузеров показывают палитру цветов, когда вы щелкаете любое свойство цвета CSS. Chrome также показывает цвета, используемые на странице внизу панели:
Панель можно нажать, чтобы показать другие цвета.
Доступность цветового контраста
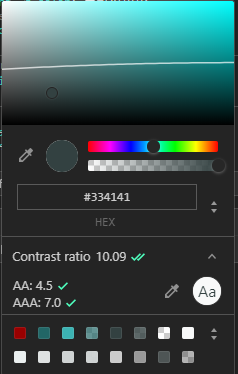
Палитра цветов также показывает коэффициент контрастности, который указывает на визуальную разницу между текстом на переднем плане и цветом фона. Нажмите на соотношение, чтобы увидеть, как это соотносится со стандартами доступности AA и AAA, которые гарантируют, что текст может быть прочитан большинством людей:
Любой цвет ниже линии на цветовой шкале будет соответствовать рекомендациям по контрастности AA.
Захватить скриншоты
В палитре команд Chrome ( ctrl + shift + p Файл будет сохранен в папке загрузки. (Chrome 74+ также позволяет захватывать области.)
Firefox предоставляет систему « Сделать снимок экрана» , доступную в большинстве меню. Кроме того, вы можете щелкнуть правой кнопкой мыши любой элемент в представлении DOM и выбрать Screenshot Node .
Найти неиспользуемые CSS и JavaScript
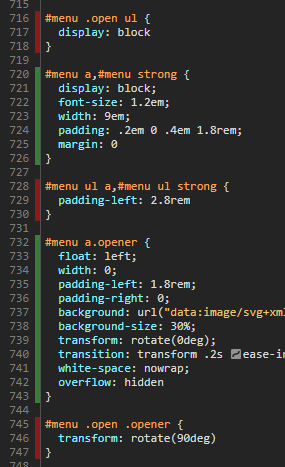
Новая панель покрытия Chrome позволяет быстро находить неиспользуемый код. Выберите Coverage в подменю DevTools More tools, затем нажмите кнопку записи и найдите свое приложение. Затем щелкните любой файл, чтобы открыть его источник:
Неиспользуемый код выделяется красным цветом в строке с номером строки.
Обратите внимание, что Chrome не запоминает используемый / неиспользуемый код при переходе на новую страницу, но я ожидаю, что это будет предоставлено в следующем выпуске.
Отключить сетевой кэш
Установите флажок Отключить кэш на панели « Сеть», чтобы загрузить все файлы из сети. Это обеспечивает лучшую оценку загрузки страниц в первый раз.
Скорость сети дроссельной заслонки
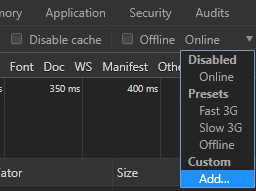
Точно так же нет смысла тестировать вашу систему на скорости 1 Гбит / с, когда большинство пользователей получают доступ через 3G. Панель « Сеть» содержит раскрывающийся список « Онлайн» в Chrome и раскрывающийся список « Регулирование» в Firefox, позволяющий имитировать определенные скорости сети.
Chrome также предоставляет возможность добавлять свои собственные дросселирующие профили.
Изменить порядок сетевых ответов
По умолчанию на панели « Сеть» отображается таблица запросов и ответов в порядке загрузки. Однако можно щелкнуть любой заголовок таблицы, чтобы изменить порядок по имени, состоянию, типу, размеру, времени ответа и т. Д.
Фильтр незавершенных запросов
Чтобы обнаружить неполные или неотвечающие HTTP-запросы, откройте панель « Сеть» и введите is:runningФильтр» .
Фильтровать по размеру ответа
На панели « Сеть» введите значение « larger-than:SФильтр» , где S10000001000k1M Ответы больше, чем выбранный размер показаны.
Чтобы найти ответы меньшего размера, используйте -larger-than:S
Фильтровать сторонний контент
На панели « Сеть» введите -domain:*.yourdomainФильтр» , где yourdomainsitepoint.com В остальных ответах отображаются сторонние запросы к CDN, трекерам, кнопкам социальных сетей и т. Д. Количество запросов и размеры полезных данных отображаются в строке состояния под таблицей.
Блокировка сетевых запросов
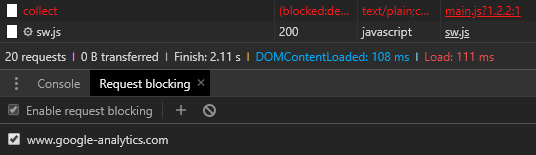
Во время тестирования можно заблокировать трекеры, аналитику, виджеты социальных сетей или любые другие запросы.
Щелкните правой кнопкой мыши любой HTTP-запрос на панели « Сеть» Chrome и выберите « Блокировать URL-адрес запроса», чтобы заблокировать этот URL-адрес, или « Блокировать домен запроса», чтобы заблокировать любой запрос к этому домену. Откроется панель блокировки запросов , где вы можете добавить или удалить дополнительные URL-адреса или домены:
Воссоздать Ajax-запросы
Операции Ajax XMLHttpRequest можно проверить, щелкнув правой кнопкой мыши их запись в таблице Network , а затем выбрав параметр копирования, например cURL, fetch или PowerShell. Это создает команду с одинаковыми заголовками, пользовательским агентом, файлами cookie и ссылками, которые можно вставить в редактор или терминал.
Включить автономные переопределения файлов
Chrome позволяет сохранить любой файл в вашей системе, чтобы браузер получал его с устройства, а не из сети. Это может позволить автономную разработку, если, например, вы хотите загрузить или отредактировать ресурсы, к которым обычно обращаются из CDN.
Откройте панель « Переопределения» в « Источниках» , нажмите « + Выбрать папку для переопределений» и выберите соответствующую папку.
Теперь щелкните правой кнопкой мыши любой ресурс на панели « Сеть» и выберите « Сохранить для переопределений» . Любая последующая перезагрузка страницы будет обращаться к файлу из вашей локальной системы, а не из Интернета. Сохраненный файл также можно изменить.
Исследуйте Хранение
Панель « Приложения» в Chrome и панель « Хранилище» в Firefox позволяют просматривать, изменять и удалять значения, хранящиеся в файлах cookie, кэш-памяти, localStorage, sessionStorage, IndexedDB и Web SQL (где поддерживается).
Панель « Очистить» в Chrome также может стирать все значения для домена, что может быть полезно при разработке Progressive Web App.
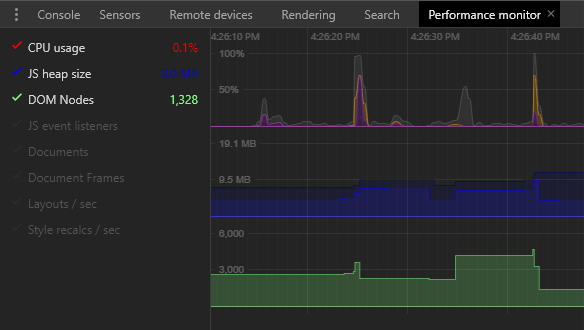
Монитор производительности
Доступ к новому монитору производительности Chrome можно получить из меню инструментов DevTools More. Он обеспечивает анализ использования процессора, размера кучи JavaScript, узлов DOM, прослушивателей событий, пересчетов стилей и многого другого. В отличие от основной панели « Производительность» , диаграммы обновляются в режиме реального времени — нет необходимости сначала записывать профиль.
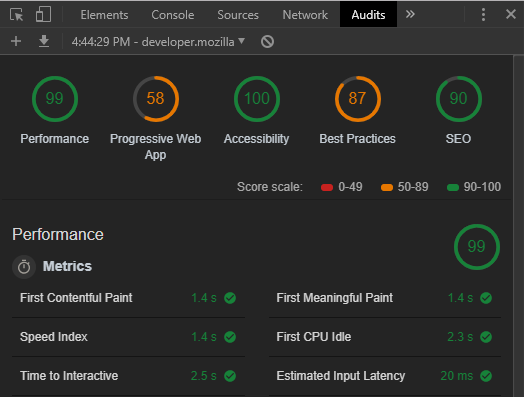
Ревизии
Панель Аудит Chrome изначально была разработана для оценки функциональности Progressive Web App, но этот инструмент превратился в инструмент общего назначения для анализа производительности, доступности, лучших практик и SEO как для мобильных устройств, так и для настольных ПК.
Это не решит все проблемы, и вы можете не согласиться с некоторыми моментами, но это полезный способ быстро оценить потенциальные проблемы.
Я надеюсь, что вы обнаружили что-то новое. Скоро появятся новые секреты DevTool …