В этой статье я познакомлю вас с ключевыми классами Bootstrap CSS для построения макетов с помощью системы сетки Bootstrap.
Bootstrap 4 использует Flexbox в качестве основы для своей сеточной системы. Я объясню свойства CSS Flexbox, которые лежат в основе функциональности новой сетки, и определю, как работают служебные классы Flex Bootstrap, чтобы помочь вам быстро и безболезненно создавать великолепные макеты.
Что такое Flexbox?
Давайте сначала представим Flexbox . Он обозначает гибкий блок и является передовой системой макетов CSS, которая позволяет легко создавать макеты для динамических или неизвестных размеров экрана. (Контейнер flex имеет возможность настраивать и контролировать размер своих дочерних элементов для адаптации к различным областям просмотра.)
Вы можете легко создать макет Flexbox, используя набор свойств CSS, предназначенных для этой задачи.
Bootstrap упрощает создание макетов на основе Flexbox, предоставляя набор классов-оболочек поверх свойств Flexbox, которые можно просто применить к разметке для достижения желаемого результата.
Введение в систему Bootstrap Grid
Грид-системы являются важным элементом структуры CSS, поскольку создание сложных макетов без мощной и гибкой грид-системы может быть пугающей задачей.
Среди новых функций последней системы сетки Bootstrap вы найдете xl прерывания сетки xl (очень большой), соответствующую очень большому размеру экрана, и использование Flexbox вместо плавающих элементов в качестве базового механизма компоновки.
Ключевые классы системы начальной загрузки
Вы можете создать макет, используя сеточную систему Bootstrap, применив несколько классов Bootstrap: .row , .row и .col-*-* . (Первый * в .col-*-* должен быть заменен спецификатором точки останова, таким как xs, sm, md, lg, xl а второй * должен быть заполнен размером диапазона столбца. Сумма всех столбцы должны быть равны 12.)
Давайте теперь посмотрим на основные компоненты сетки Bootstrap.
Контейнер
Контейнер является внешней оболочкой для сетки. Это div который имеет класс .container для фиксированной ширины или .container-fluid для 100% полной ширины.
Строка
Строка служит логическим контейнером для столбцов.
колонка
Столбец — это то, что делает блок в сетке. Это должно содержаться в ряд.
Система сетки Bootstrap предоставляет следующие дополнительные классы столбцов:
-
.col-xs-*: предназначен для очень маленьких экранов шириной менее 576 пикселей -
.col-sm-*: предназначен для небольших экранов с шириной, равной или превышающей 576 пикселей -
.col-md-*: предназначен для средних экранов с шириной> = 768 пикселей -
.col-lg-*: предназначен для больших экранов с шириной> = 992px -
.col-xl-*: предназначен для очень больших экранов, ширина которых равна или превышает 1200 пикселей .
Вам не нужно добавлять несколько классов, если вы хотите указать одинаковую ширину для разных размеров экрана; просто добавьте класс с наименьшей точкой останова. Так, например, вместо .col-sm-6 и .col-md-6 вам нужно только применить .col-sm-6 .
Схемы загрузочной сетки с Flexbox против Floats
Благодаря Flexbox вы можете легко достигать таких вещей, как столбцы одинаковой высоты или столбцы одинаковой ширины, чего раньше можно было достичь только с помощью хаков CSS.
CSS-методы float и clearfix для создания макетов были среди таких хаков, которые затрудняли создание и отладку сложных макетов.
Например, рассмотрим макет с двумя столбцами. Если вы создадите этот макет с помощью Bootstrap 3, он будет выглядеть так:
Если вы создаете тот же макет с Bootstrap 4, это то, что у вас есть:
С помощью Bootstrap 4 и его сетки на основе flexbox вы получите более реалистичный столбец (как в таблице), поскольку столбцы в одной строке будут занимать одинаковую высоту.
Давайте рассмотрим макеты столбцов одинаковой ширины. Благодаря Flexbox вы можете легко разделить доступное пространство между несколькими столбцами в одной строке. Если вы создаете сетку с несколькими столбцами без указания ширины столбца (т.е. с использованием классов .col-* ), доступное пространство будет автоматически и поровну разделено между этими столбцами.
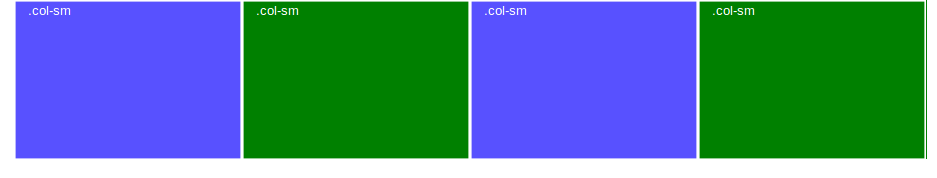
Вот простой и быстрый пример:
<div class="row"> <div class="col-sm" style="min-height:200px;"> .col </div> <div class="col-sm"> .col </div> <div class="col-sm"> .col </div> <div class="col-sm"> .col </div> </div>
Четыре экземпляра .col-sm будут автоматически иметь ширину 25% от маленькой точки останова и выше.
С некоторым минимальным стилем, вот что вы получаете:
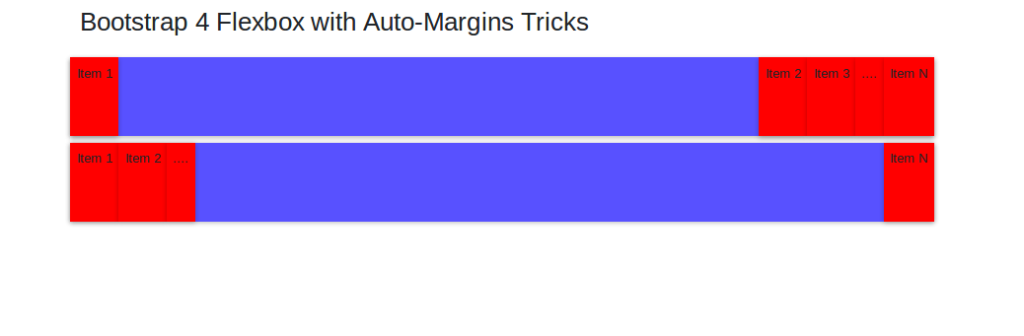
Flexbox с автоматическими полями
Сочетание Flexbox с автоматическими полями приводит к некоторым интересным трюкам.
Например, посмотрите на приведенный выше макет: вы можете расположить элементы справа от элемента, добавив к .mr-auto класс Bootstrap .mr-auto , который обозначает margin-right: auto; в обычном CSS, или также поместите некоторые элементы слева от указанного элемента с помощью класса Bootstrap .ml-auto ( margin-left: auto; в обычном CSS). Это можно увидеть как перемещение элемента с .mr-auto или .ml-auto в .mr-auto или .mr-auto левое положение соответственно, а других элементов — в противоположное направление.
Вы можете достичь этого результата либо горизонтально, либо вертикально. Чтобы добиться такого же поведения, перемещая flex-элементы вверх или вниз (а не вправо или влево), вам нужно использовать mb-auto ( margin-bottom: auto; ) и mt-auto ( margin-top: auto; ), установите flex-direction для column и примените класс align-items-(start|end) .
Полезные концепции Flexbox для работы с классами служебной программы Bootstrap Flex
Bootstrap 4 использует специальные классы утилит flex , которые могут показаться эзотерическими тем, кто никогда не слышал о Flexbox или не знает, как ведут себя контейнеры flex и элементы flex.
Например, Bootstrap теперь применяет свойство display:flex к своим элементам контейнера сетки. Кроме того, Bootstrap позволяет превратить любой HTML-контейнер в гибкий контейнер, просто применив .d-flex к выбранному элементу.
Также доступны .d-sm-flex классы, такие как .d-sm-flex .d-md-flex и т. Д.
Однако, если вы не знаете, что такое гибкий контейнер и как он влияет на его дочерние элементы, использование вспомогательных классов Bootstrap может быть проблематичным. То же самое можно сказать и о других утилитах flex, таких как .flex-row , .flex-row-reverse , .flex-column и .flex-column-reverse .
Давайте кратко рассмотрим, как работает Flexbox. Скорее всего, вы найдете это полезным при работе с служебными классами Bootstrap flex.
Flex контейнеры
Flexbox определяет контейнер flex, применяя свойство display со значениями flex или inline-flex :
.mycontainer { display: flex; }
Утилита Bootstrap flex для создания flex-контейнера называется d-flex .
Гибкие элементы
Каждый прямой дочерний элемент гибкого контейнера превращается в гибкий элемент.
Вы можете определить направление элементов Flex, используя свойство CSS flex-direction с одним из следующих значений: row , row-reverse , column и column-reverse .
-
rowустанавливает горизонтальное направление слева направо -
row-reverseустанавливает горизонтальное направление справа налево -
columnустанавливает вертикальное направление сверху вниз -
column-reverseустанавливает вертикальное направление снизу вверх.
Bootstrap использует классы flex-row , flex-row-reverse , flex-column и flex-column-reverse для определения направления элементов Flex.
Кроме того, Flexbox позволяет явно изменять визуальный порядок определенных элементов Flex, используя свойство order , которое по умолчанию равно нулю:
.item { order: 1; }
Bootstrap предлагает свои собственные служебные классы для создания первого, последнего элемента flex или для сброса свойства порядка в порядок DOM по умолчанию. Например, чтобы элемент flex отображался первым по отношению к его родным элементам, добавьте order-1 к разметке.
Выравнивание элементов Flex
Flexbox позволяет быстро и легко выровнять гибкие элементы любым удобным для вас способом.
Например, свойство justify-content в контейнере flex позволяет выравнивать элементы flex по главной оси (по умолчанию для оси x, которую можно изменить, установив для flex-direction значение column ). Доступные значения:
-
flex-start: это начальное значение, которое выстраивает элементы в начале контейнера -
flex-endвыравнивает элементы по концу родительского элемента -
centerвыравнивает элементы по центру контейнера -
space-betweenсоздает пространство между flex-элементами после их размещения -
space-aroundсоздает равное количество пространства справа и слева от каждого элемента flex.
Вспомогательные классы Bootstrap для применения значений justify-content к элементам:
-
justify-content-start -
justify-content-end -
justify-content-center -
justify-content-between -
justify-content-around
Свойство flexbox align-items позволяет изменять выравнивание flex-элементов по поперечной оси. (Если вы установите основную ось как горизонтальную, поперечная ось будет вертикальной, и наоборот.)
Возможные значения для align-items :
-
stretch: это начальное значение, которое заставляет flex-элементы растягиваться до высоты их самых высоких родственных элементов -
flex-startвыстраивает позиции в начале flex-контейнера -
flex-endвыстраивает элементы в конце гибкого контейнера -
centerотвечает за центрирование гибкого элемента внутри своего контейнера.
Вы можете быстро применить это поведение с помощью следующих классов Bootstrap:
-
align-items-stretch -
align-items-start -
align-items-end -
align-items-center
Посмотрите код этого пера для примера того, как вы можете применять вспомогательные классы Bootstrap flex:
Вы можете найти другие доступные утилиты в документах Bootstrap flex .
Вывод
В этой статье мы рассмотрели, как Flexbox делает систему сетки Bootstrap более универсальной с такими функциями, как автоматические макеты одинаковой ширины и столбцы одинаковой высоты. Затем мы рассмотрели некоторые свойства Flexbox, которые являются ключевыми для освоения классов утилит Flex Bootstrap и получения максимальной отдачи от их мощных возможностей компоновки.
Если вы слышали о Bootstrap, но откладывали его изучение, потому что оно кажется слишком сложным, то изучите наш курс Введение в Bootstrap 4, чтобы быстро и весело познакомиться с мощью Bootstrap.