Пути SVG представляют собой контур фигуры. Эта форма может быть заполнена, обведена, использована для навигации по тексту, стать шаблоном и / или использована в качестве обтравочного контура.
Когда мы пишем SVG вручную в нашем HTML или внедряем код XML из программного обеспечения векторной графики, раскрываются детали кода путей, которые составляют нашу графику. Этот способ использования SVG называется «встроенным», и этот удобный пост в CSS-Tricks должен помочь вам начать работу с этим и другими концепциями SVG.
В зависимости от используемых форм эти пути могут быть довольно сложными, особенно когда задействовано много кривых . Понимание того, что именно происходит «за кулисами» здесь, может быть действительно полезным с точки зрения редактирования этой графики и устранения любых неожиданностей, когда они отображаются.
В этой статье я рассмотрю возможные команды, которые находятся в данных пути SVG, с особым вниманием к изображению банана и ряду диаграмм для дальнейшего понимания.
Элемент path
Элемент <path><svg>
В то время как элемент <path>ряд атрибутов , в этой статье я сосредоточусь исключительно на командах в данных пути.
Данные пути
Данные пути составляют конкретную информацию, которая определяет путь графики. Эти данные могут включать в себя начальную и конечную точки, подпути и кривые с помощью команд moveto, lineto, closepath и различных кривых.
Эти данные содержатся в атрибуте d<path>
<svg>
<path d="<path data details>" />
</svg>
Давайте посмотрим на банановый рисунок. Этот банан состоит из двух элементов <path>
<svg width="228px" height="253px" viewBox="0 0 228 253">
<g class="banana">
<path fill="none" stroke="#f7c562" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d="M8.64,223.948c0,0,143.468,3.431,185.777-181.808c2.673-11.702-1.23-20.154,1.316-33.146h16.287c0,0-3.14,17.248,1.095,30.848
c21.392,68.692-4.179,242.343-204.227,196.59L8.64,223.948z" />
<path fill="none" stroke="#f7c562" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d="M8.767,230.326c0,0,188.246,40.154,196.485-160.139" />
</g>
</svg>
Первый <path><path>
Команда moveto
Команды moveto (M или m) устанавливают новую точку, как если бы поднял ручку и начал рисовать в новом месте на бумаге. Строка кода, составляющая данные пути, должна начинаться с команды moveto, как показано в приведенном выше примере банана. Команды moveto, следующие за начальной, представляют начало нового подпути.
В верхнем регистре M здесь обозначены абсолютные координаты, а в нижнем регистре m — относительные координаты. Таким образом, хотя эти два могут изначально выглядеть так, как если бы они создавали одинаковую графику, разница между ними довольно существенна с точки зрения того, как наши пути отображаются на холсте.
Если за этой командой следуют несколько пар координат, эти последующие координаты обрабатываются как команды lineto (обсуждаются в следующем разделе), рисуя прямую линию. Эти предполагаемые команды lineto будут относительными, если moveto относительны, и абсолютными, если moveto абсолютны.
Если первый элемент начинается с относительной траектории moveto (m), то эти пары координат считаются абсолютными, а пары последующих координат — относительными.
LineTo
Команды lineto рисуют прямые линии от текущей точки до новой точки.
L, L
Команды L и l рисуют линию от начальной точки до конечной точки. Каждый раз, когда линия рисуется в указанной точке, эта точка становится «текущей точкой» до тех пор, пока не будет завершено рисование пути. Конечная точка становится конечной «текущей точкой», так же как и при рисовании.
Заглавные буквы L указывают на то, что будут следовать абсолютные координаты, а строчные буквы l — на относительные координаты.
Ч, ч
Команды H и h рисуют горизонтальную линию от текущей точки. Верхний регистр H сигнализирует, что будет следовать абсолютное позиционирование, а нижний регистр h — относительный.
V, V
Команды V и v рисуют вертикальную линию от текущей точки. Верхний регистр V сигнализирует, что последует абсолютное позиционирование, а нижний регистр — относительный.
closepath
Тропинка (Z или z) завершает текущий подпуть и приводит к тому, что из этой точки в начальную точку пути рисуется прямая линия.
Если за близкой тропой сразу следует перемещение, эти координаты перемещения представляют начало следующей подпути. Если за тем же самым близким путем следует что-то кроме moveto, следующий подпуть начинается в той же точке, что и текущий (или последний активный) подпуть.
Если бы мы закрыли второй <path>
И заглавные, и строчные буквы z имеют одинаковые результаты.
Кривые Команды
Есть три группы команд, которые рисуют кривые пути: Кубический Безье (C, c, S, s), Квадратичный Безье (Q, q, T, t) и Эллиптическая дуга (A, a).
Как и с большинством команд, которые мы рассмотрели до сих пор, использование команд в верхнем или нижнем регистре оказывает значительное влияние на графику. Например, вышеприведенная демонстрация банана содержит несколько относительно позиционированных кривых команд «c».
Изменение одной из этих команд на «C» устанавливает эту кривую в абсолютном пространстве, оказывая трагическое влияние на визуализированную форму, как показано на втором банане (или том, что когда-то был бананом) ниже.
В следующих разделах кривой будет представлена основная концепция каждой команды кривой, рассмотрены детали отображения, а затем предоставлена диаграмма для дальнейшего понимания.
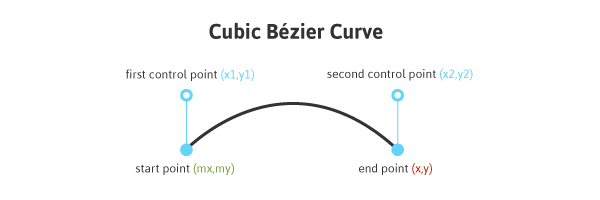
Кубический безье
Команды C и c Cubic Bézier рисуют кривую из начальной точки, используя параметры (x1, y1) в качестве контрольной точки в начале кривой и (x2, y2) в качестве контрольной точки в конце, определяя детали формы Кривая.
Код ниже рисует базовую кривую Кубического Безье:
<svg>
<path fill="none"
stroke="#333333"
stroke-width="3"
d="M10,55 C15,5 100,5 100,55" />
</svg>
Манипуляции с первым и последним наборами значений для этой кривой будут влиять на ее начальное и конечное местоположение, тогда как манипулирование двумя центральными наборами значений будет влиять на форму и положение самой кривой в начале и в конце.
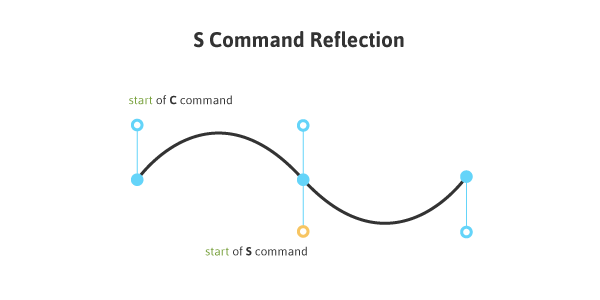
Команды S и S также рисуют кубическую кривую Безье, но в этом случае есть предположение, что первая контрольная точка является отражением последней контрольной точки для предыдущей команды C. Это отражение относительно начальной точки команды S.
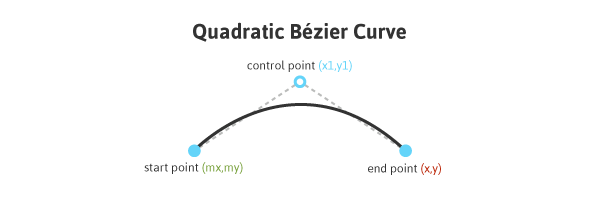
Квадратичный Безье
Квадратичные кривые Безье (Q, q, T, t) аналогичны кубическим кривым Безье, за исключением того, что они имеют только одну контрольную точку.
Следующий код рисует основную квадратичную кривую Безье:
<svg>
<path fill="none"
stroke="#333333"
stroke-width="3"
d="M20,50 Q40,5 100,50" />
</svg>
Манипулирование первым и последним наборами значений, M20,50100,50 Центральный набор значений, Q40,5
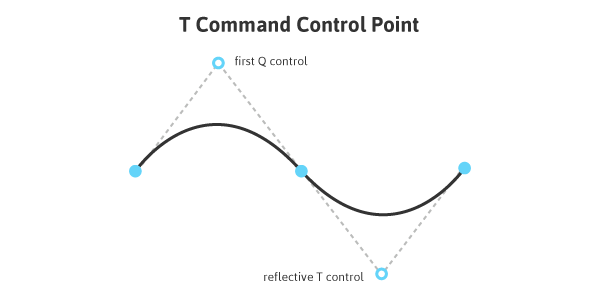
Q и q рисуют кривую от начальной точки до конечной точки, используя (x1, y1) в качестве элемента управления. T и t рисуют кривую от начальной точки до конечной точки, предполагая, что контрольная точка является отражением элемента управления в ранее перечисленной команде относительно начальной точки новой команды T или t.
Заглавные буквы Q указывают на то, что последует абсолютное позиционирование, а строчные q — относительные. Эта же логика применима к Т и т.
Эллиптическая дуга
Эллиптическая дуга (A, a) определяет сегмент эллипса. Эти сегменты создаются с помощью команд A или, которые создают дугу, указывая начальную точку, конечную точку, радиусы x и y, вращение и направление.
Вот взгляд на код для базовой эллиптической дуги:
<svg>
<path fill="none"
stroke="#333333"
stroke-width="3"
d="M65,10 a50,25 0 1,0 50,25" />
</svg>
Первый и последний наборы значений в этом пути, M65,1050,25 Значения 1,0
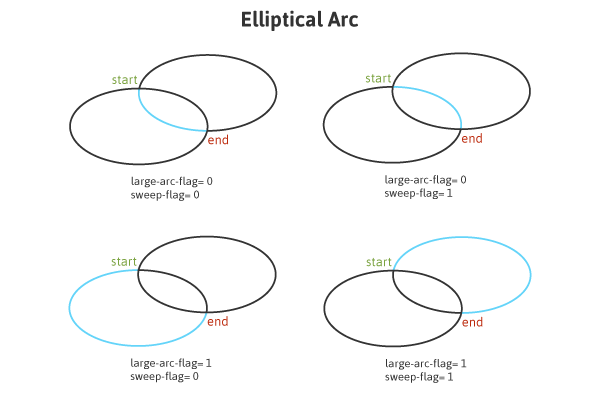
На следующей диаграмме показаны четыре параметра дуги и влияние значений флага большой дуги и флага развертки на окончательную визуализацию сегмента дуги.
Примечание по оптимизации
При включении встроенных программ из векторной графики часто рекомендуется сначала запускать этот код через оптимизатор SVG, такой как SVGO или тот, который разработан Питером Коллингриджем . Содержимое данных пути часто используется для очистки и оптимизации этой графики, что в большинстве случаев значительно уменьшает размер файла.
Размер файла для нашей банановой графики был уменьшен до 65,9% от исходного файла после запуска через оптимизатор. Вот посмотрите на новый сокращенный код:
<svg width="228" height="253" viewBox="0 0 228 253">
<g class="banana"><path fill="none" stroke="#f7c562" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d="M8.6 223.9c0 0 143.5 3.4 185.8-181.8 2.7-11.7-1.2-20.2 1.3-33.1h16.3c0 0-3.1 17.2 1.1 30.8 21.4 68.7-4.2 242.3-204.2 196.6L8.6 223.9zM8.8 230.3c0 0 188.2 40.2 196.5-160.1" />
</g>
</svg>
Вывод
Данные в элементе <path>
Я надеюсь, что эта статья предоставила вам обзор базовой функции элемента <path>