Из этого туториала вы узнаете, как установить таймер jQuery для вашей веб-страницы, чтобы заблокировать интерфейс на определенный промежуток времени.
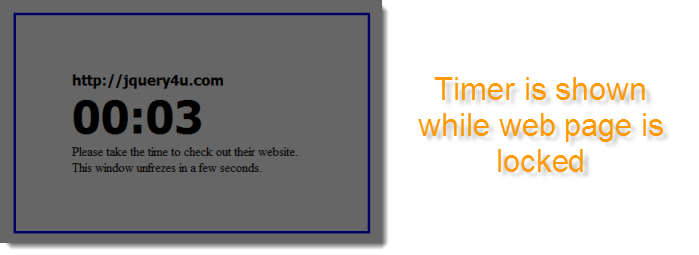
В этом примере, когда пользователь нажимает кнопку, чтобы открыть веб-сайт, он открывается в другом окне / вкладке, и исходная веб-страница останавливается на определенный период времени. Это потому, что я хочу, чтобы пользователь просматривал веб-сайт в новом окне / вкладке, а наличие заблокированной исходной веб-страницы означает, что он вынужден ждать и может быть более склонен взглянуть на открытое окно.
Посмотреть демо
Скачать исходные файлы
URL демонстрации: http://www.sitepoint.com/wp-content/uploads/jquery4u/2011/01/demo.html
URL для загрузки: http://www.sitepoint.com/wp-content/uploads/jquery4u/2011/01/demo.zip
Зачем блокировать веб-страницу?
Вы можете запретить пользователю нажимать любые кнопки веб-страницы.
- пока веб-страница не закончила загрузку
- пока AJAX-скрипт не завершит загрузку
- пока всплывающее окно не закончило загрузку
Как заморозить веб-страницу?
- включает файлы jquery: jquery.min.js, jquery.uilock.js
- включите код JQuery ниже
- отредактируйте jQuery, чтобы получить заблокированный эффект, который вы хотите
- отредактируйте HTML, чтобы включить код (подробно объяснено ниже)
- настроить стили CSS, чтобы получить желаемый вид
Код JQuery
//function to open url a new window/tab function load_url(url) { var load = window.open(url); } //function to show the countdown in seconds until the web page is unfrozen (active) again function do_countdown(duration) { //10 seconds fix start_num = duration; var countdown_output = document.getElementById('countdown_div'); if (start_num > 0) { countdown_output.innerHTML = format_as_time(start_num); var t=setTimeout("update_clock("countdown_div", "+start_num+")", 1000); } return false; }
//helper function to update the timer on the web page this is frozen function update_clock(countdown_div, new_value) { var countdown_output = document.getElementById(countdown_div); var new_value = new_value - 1; if (new_value > 0) { new_formatted_value = format_as_time(new_value); countdown_output.innerHTML = new_formatted_value; var t=setTimeout("update_clock("countdown_div", "+new_value+")", 1000); } else { //finish! countdown_output.innerHTML = ""; $('#countdown_box').hide(); //unlock UI $.uiUnlock(); //perform anything here after the web page is unfrozen } }
//helper function to calculate the time (seconds) remaining as minutes and seconds function format_as_time(seconds) { var minutes = parseInt(seconds/60); var seconds = seconds - (minutes*60); if (minutes < 10) { minutes = "0"+minutes; } if (seconds < 10) { seconds = "0"+seconds; } var return_var = minutes+':'+seconds; return return_var; }
//main function to load the new website and start the countdown function view_blog_countdown(blog_url, duration) { load_url(blog_url); $('#countdown_box').show(); //countdown $('#countdown_title').html(blog_url); $.uiLock(''); do_countdown(duration); //performs countdown then unlocks }
Код блокировки пользовательского интерфейса jQuery
В этом коде вы можете настроить внешний вид замороженной веб-страницы.
(function($) { $.extend({ uiLock: function(content){ if(content == 'undefined') content = ''; $('<div></div>').attr('id', 'uiLockId').css({ 'position': 'absolute', 'top': 0, 'left': 0, 'z-index': 1000, 'opacity': 0.6, 'width':'100%', 'height':'100%', 'color':'white', 'background-color':'black' }).html(content).appendTo('body'); }, uiUnlock: function(){ $('#uiLockId').remove(); } }); })(jQuery);
//funciton to initialise a click event for the webpage buttons $(document).ready(function() { $('#lock').click(function(){ //show content $('#countdown_box').show(); //countdown //lock interface $.uiLock(''); //start the countdown (unlocks interface at end) do_countdown(); }); //Initial settings $('#countdown_box').hide(); });
HTML-код
& NBSP;& NBSP;Пожалуйста, найдите время, чтобы проверить их веб-сайт. Это окно размораживается за несколько секунд.
CSS код
#countdown_box { position:absolute; top:32%; left:32%; width:300px; border:3px solid blue; padding:70px; overflow: hidden; text-overflow: ellipsis; } #countdown_title { font-family: tahoma; font-weight: bold; colour: blue; font-size: 18px; } #countdown_div { font-family: tahoma; font-weight: bold; font-size: 56px; }