Мир меняется… и, боже мой, он быстро меняется. В недалеком будущем многие возможности, которые были эксклюзивными для контента на основе плагинов, будут доступны миру HTML / JavaScript без каких-либо зависимостей от плагинов. Это включает доступ к мультимедийным устройствам (микрофон и камера), а также связь в режиме реального времени. Возможно, вы читаете эту мысль «ни за что, до этого еще далеко», но это не так.
Только вчера вечером я смотрел на новые возможности webRTC , которые были представлены в сборке Google Chrome Canary в январе, и я экспериментировал с новым API getUserMedia . WebRTC — это API-интерфейс для связи в реальном времени с открытым исходным кодом, который недавно был включен в Chrome (Canary, последняя сборка для разработчиков), последнюю версию Opera и вскоре в FireFox (если еще нет) и построен на основе API getUserMedia . API доступа к устройствам и пользовательского мультимедиа еще не всегда доступны в браузерах большинства пользователей, но вы можете быть уверены, что они станут обычным явлением в не столь отдаленном будущем.
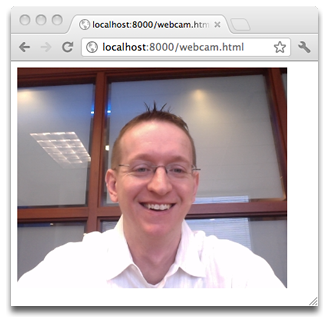
Ниже вы увидите скриншот простого примера, демонстрирующего доступ к камере.
Вы можете проверить это здесь: http://tricedesigns.com/portfolio/getUserMedia/
Примечание. Для этого требуется Google Chrome Canary Build .
Прелесть этого примера в том, что весь опыт представлен в огромных 17 строках кода. Он использует API-интерфейс webkitGetUserMedia для захвата медиапотока с локальной веб-камеры и отображения его в элементе HTML5 <video>.
<html>
<script>
function load() {
var video = document.getElementById('myVideo');
if (navigator.webkitGetUserMedia) {
navigator.webkitGetUserMedia('video',
function(stream) { video.src = webkitURL.createObjectURL(stream); },
function(error) { alert('ERROR: ' + error.toString()); } );
} else {
alert('webkitGetUserMedia not supported');
}
}
</script>
<body onload="load()">
<video autoplay="autoplay" id="myVideo" />
</body>
</html>
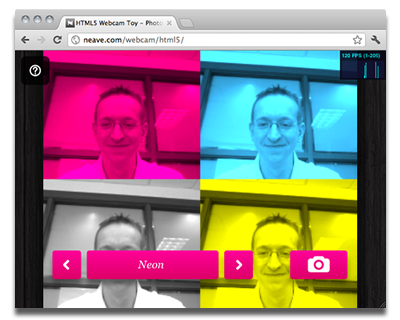
Хотя этот пример действительно базовый, он является основным строительным блоком для более сложных операций, включая улучшение качества видео в реальном времени и потоковую передачу / связь. Посмотрите этот более продвинутый пример с http://neave.com/webcam/html5/ , который применяет эффекты к потоку камеры в режиме реального времени:
Примечание. Для этого также требуется Google Chrome Canary Build .
Вы можете прочитать больше о WebRTC, получить демоверсии и образец кода на http://www.webrtc.org
Если вы хотите узнать больше о некоторых новых функциях «Bleeding Edge», появившихся в Интернете, посмотрите эту слайд-колоду от Пола Кинлана из Google . Вы также можете узнать больше об API getUserMedia с сайта разработчика Opera .
Источник: http://www.tricedesigns.com/2012/02/02/bleeding-edge-html5-webrtc-device-access/