После просмотра сотен тестов jsperf, сегодня я представляю вам jsperf — лучший из (2000-2013). Для тех, кто не знает, jsperf.com — это онлайн-инструмент, который предоставляет нам тестирование производительности JavaScript. Очень полезно для улучшения производительности кода JavaScript и jQuery / сравнения скорости различных алгоритмов и фрагментов кода! Этот пост дает очень быстрый обзор результатов некоторых из лучших, которые я видел (до сих пор).
Есть довольно много тестов, поэтому я разделил их на следующие группы Speed Test:
- Часть 1 — Селекторы jQuery, строки JavaScript, кэширование DOM JavaScript / обход DOM
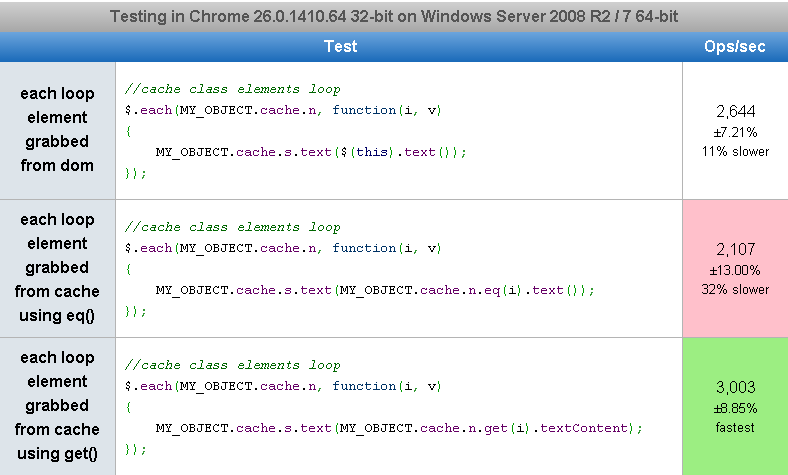
- Часть 2 — jQuery Each / Loops, jQuery AJAX, анимация jQuery / CSS, шаблоны JavaScript
- Часть 3 — Разные тесты скорости (лучшие из всех!)
Как всегда оставляйте комментарии, и если я что-то пропустил, вы считаете это важным, пожалуйста, поделитесь. Давайте улучшим наше кодирование и ускорим Интернет!
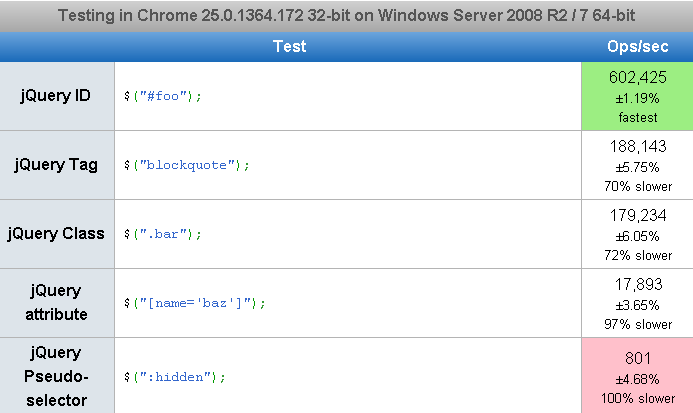
Тесты скорости jQuery Selector
Эти тесты сравнивают производительность различных селекторов jQuery.
идентификатор против класса против тега против псевдо против селекторов атрибутов
Быстрый взгляд на скорость различных селекторов jQuery.
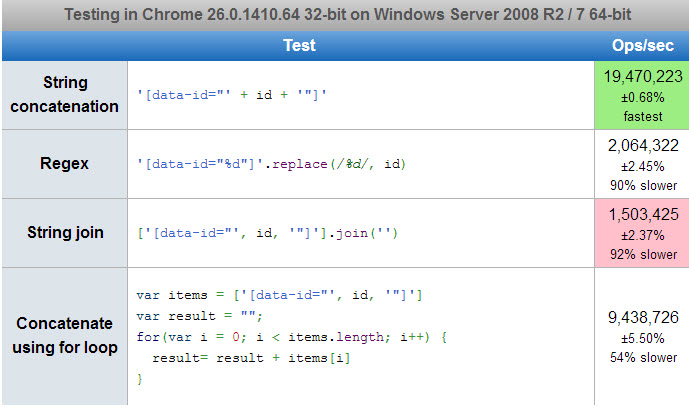
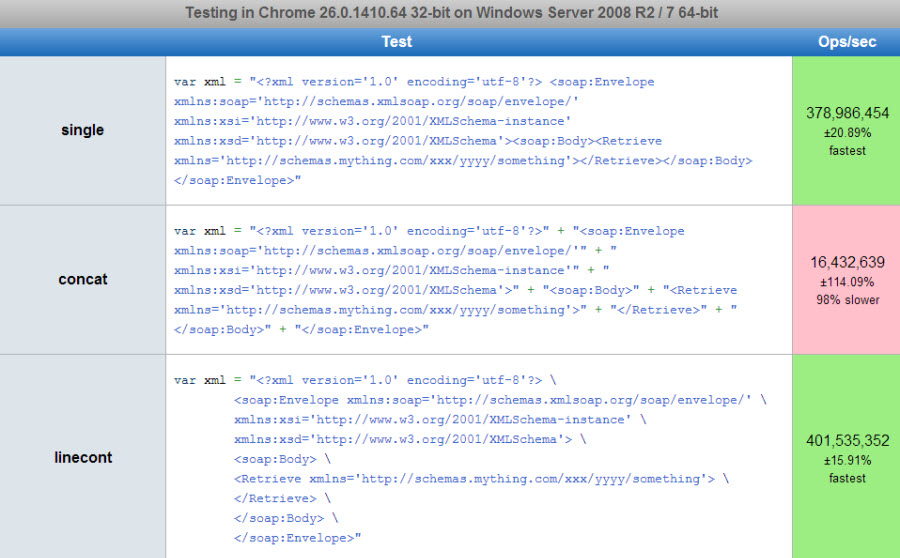
Тесты скорости строк JavaScript
Объединение литералов
Сравнение скорости объединения литералов с одним длинным строковым присваиванием

Конкатенация строк и Regex
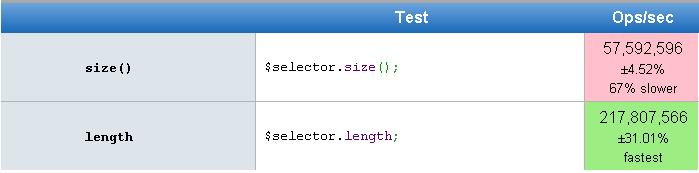
jQuery .size () против длины.
Тестирование того, насколько медленнее метод sizeQ () против проверки длины напрямую.

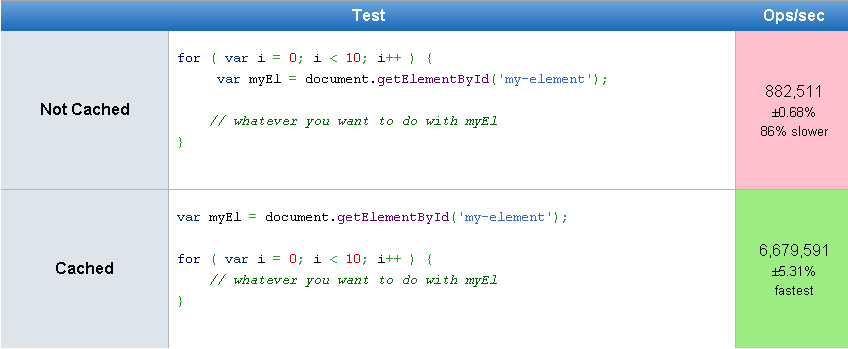
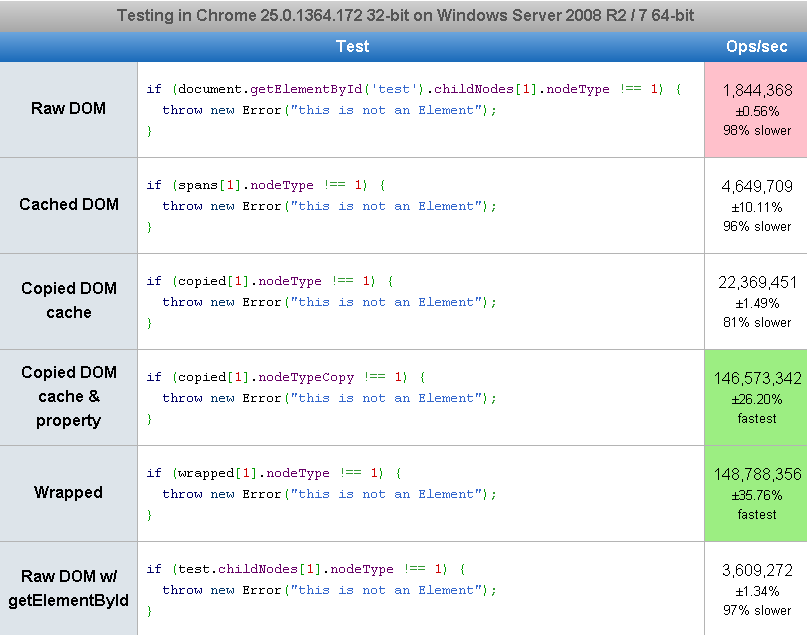
JavaScript DOM Кэширование / Обход
DOM-кеширование против DOM-кеширования
Проверьте производительность кеширования DOM в базовом шаблоне пространства имен JavaScript.

Кэширование DOM-ссылок вне цикла
Кэширование DOM и типы узлов
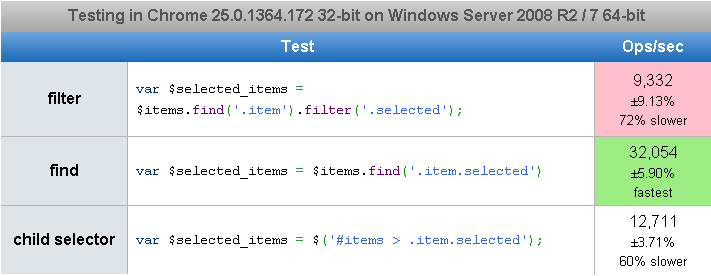
Фильтр jQuery против поиска.
Также см. ПРИМЕР ФУНКЦИИ JQUERY FILTER .