Многие из нас в Nettuts + являются большими поклонниками Криса Койера и его работы на CSS-Tricks.com . За эти годы Крис опубликовал множество учебных пособий, веб-сайтов и сценариев, чтобы помочь дизайнерам и разработчикам улучшить свои навыки. Сегодня мы сядем с человеком, стоящим за этими статьями, и поговорим с ним о CSS, дизайне и жизни в городе Портленде.
Большинство из нас знакомы с вами и вашей работой благодаря CSS-Tricks.com . Для тех, кто плохо вас знает, расскажите немного о себе и о том, чем вы занимаетесь?
Я постоянный веб-дизайнер каждый день. У вас, ребята, недавно были настоящие рок-дизайнеры и разработчики, которые дали интервью на Nettuts +. Я польщен тем, что меня попросили взять интервью, так как я даже не близко к их лиге! Я занимаюсь повседневной жизнью веб-дизайнера, а затем делюсь всеми интересными вещами, которые я изучаю, насколько могу.

Каков был основной мотиватор, который заинтересовал вас в веб-дизайне и разработке?
Трудно точно сказать на это пальцем, но я думаю, что это в основном желание творить. Некоторым людям нравится класть пальцы в глину и придавать им форму, другим нравится прижимать уголь к бумаге. Это удовлетворяет их творчески. Я испытываю такое же чувство удовлетворения от создания веб-сайта, который делает то, что должен делать.
В настоящее время вы работаете в каких-либо дизайнерских компаниях или сейчас вы работаете на полную ставку?
Сейчас я живу в Портленде, штат Орегон, но большую часть жизни прожил в Мэдисоне, штат Висконсин. Я до сих пор работаю в дизайнерской компании в Мэдисоне, Chatman Design . Мы довольно маленькая компания, всего три парня, и я единственный веб-парень. Я на самом деле не фриланс, для меня это слишком напряженно, и я остаюсь достаточно занятым без этого.

Когда вы запустили свой сайт CSS-хитрости ? Что было главным мотиватором для создания этого сайта?
Он был запущен летом 2007 года, вскоре после того, как я начал работать в Chatman Design. У меня действительно была идея, что я собираюсь создать блог для каждой отдельной программы в Adobe Creative Suite и предоставить помощь, советы и рекомендации для всех них. CSS-Tricks был частью этого странного тэга. Довольно быстро стало очевидно, что это просто глупо. Множество разных блогов слишком слабо распространяют мое внимание CSS-Tricks был тем, что мне нравилось писать больше всего, поэтому я сделал все, что мог, и позволил остальным умереть. Сегодня я мотивировал то же, что и я, когда начинал, чтобы поделиться всеми классными вещами, которые я изучал.
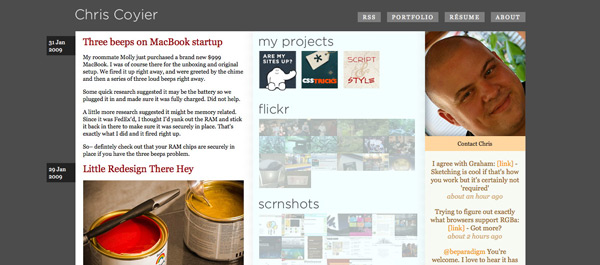
Недавно CSS-хитрости претерпели масштабный редизайн. Каковы были некоторые из самых больших препятствий и самых сложных аспектов редизайна?
Целью в первую очередь было создать что-то более визуально привлекательное. Это первая итерация дизайна, которая меня очень привлекает, так что это было жизненно важно. Я также хотел убедиться, что использовал некоторые более современные методы, так что там есть немного jQuery и немного @ font-face для развлечения. Другая цель состояла в том, чтобы сделать контент более организованным на сервере. Домашняя страница скринкаста и все отдельные видео страницы были просто статическими страницами, которые я создавал и обновлял по мере необходимости. Ясно, что это не было устойчивым, поэтому переделка включала перенос всего этого (и более) в мой бэкэнд WordPress, чтобы будущие обновления были проще. Кроме того, форумы — это большая часть сайта, для запуска которой используется только phpBB, поэтому после завершения дизайна мне пришлось создать новый скин для phpBB, чтобы эта область была похожа на остальную часть сайта. Я написал немного больше о редизайне здесь .

Говоря о CSS-трюках, мы должны спросить, есть ли у вас один любимый CSS-трюк, который вы часто используете?
Мои любимые трюки с CSS — простые. Использование простых, многократно используемых стилей очень важно для меня. Мне нравится использовать класс .button, который позволяет легко превращать любую ссылку или ввод в кнопку. Мне нравится использовать идентификаторы на теле, чтобы установить стили страницы. Я использую замену изображений CSS почти в каждом проекте, который я делаю. Я также думаю, что абсолютное позиционирование в целом недостаточно.
Что вы считаете самой расстраивающей функцией, ошибкой или реализацией CSS?
Самое разочаровывающее при написании CSS — это почти всегда кросс-браузер. Я чувствую, что я довольно хорошо избегаю основных ловушек, но, тем не менее, почти во всех проектах, которые я делаю, я в конечном итоге нахожу кросс-браузерные проблемы, которые мне нужно вернуться и исправить. Только сегодня у меня был один, где у меня было относительное расположение на div-обертке, который я использовал, в котором было три плавающих элемента. Все браузеры были в порядке, кроме IE 7, который отображал ширину в 0. Мне пришлось вернуться и добавить специальную ширину: 100%, чтобы исправить это. Ничего страшного, но просто расстраивает. Есть много вещей, которые могут быть лучше о CSS. Один из моих любимых постов, которые я когда-либо спрашивал у других дизайнеров об этом. Даже Nettuts + собственный Джеффри Уэй и Коллис Таид отвечают.

Я заметил, что ты заядлый меломан. Какой жанр музыки вы считаете своим любимым и почему?
Я большой поклонник музыки старого времени. Банджо с гвоздодером, скрипки и гитары. Я играл в старой группе в колледже и несколько лет спустя, но больше не играю. Я до сих пор беру банджо почти каждый день. Мне нравятся все виды музыки, даже новые хип-хопы, которые нравятся детям. Я в последнее время наслаждаюсь Лисами Флота .

Дэвид Уолш из DavidWalsh.name, кажется, тот, с кем вы часто сотрудничаете. Как вы двое знаете друг друга и когда вы решили работать вместе?
Дэвид тоже из Мэдисона, хотя я не встречал его до тех пор, пока не переехал в Портленд. Я думаю, что Дэвид талантливый программист. Я постоянно жалею его о помощи с JavaScript и PHP. Буквально, постоянно, я уверен, что это раздражает. Мы оба были заинтересованы в одновременной работе с сообществом, поэтому было более целесообразно сотрудничать, чем заниматься независимыми делами. Вот откуда появился Script & Style.

Какими занятиями и увлечениями вы наслаждаетесь, когда не занимаетесь проектированием компьютеров?
Я люблю играть на своих инструментах и смотреть живую музыку. Мне нравится фотографировать, хотя я хотел бы сделать это намного больше. Мне нужен новый объектив! Мне также нравится смотреть движущиеся картинки со звуком, который они слышали сегодня в театре.
Расскажите нам немного больше о вашем шаблоне сайта группы и о том, откуда у вас появилась идея.
Меня буквально попросила группа, для которой я работал над сайтом, создать что-то подобное. Не шаблон, а система, которая позволяет легко добавлять новые шоу, редактировать / удалять существующие и автоматически удалять шоу по мере их поступления. Я подумал, что это звучит вполне разумно, и то, что любая группа в мире захочет на своем сайте. К сожалению, я не очень программист, поэтому я заставил Дэвида создать бэкэнд для меня. Имеет смысл только разработать шаблон вокруг него и сделать его доступным для всех. Это именно то, что мы сделали, и поделили доходы по центру. Я до сих пор думаю, что это крутой продукт по сей день. Мне нравится идея шаблонов, которые предлагают немного больше с точки зрения конкретной функциональности.

Вы создали Script and Style , веб-сайт ресурса веб-разработки. На каком фреймворке или CMS (если есть) был построен S & S и каков был опыт разработки такого сайта?
Script & Style построен с использованием WordPress , плагина TDO Mini Forms и некоторых нестандартных хакерских работ Дэвида. Для нас было важно убедиться, что прямые ссылки на статьи были доступны, несмотря ни на что. На сайте, через фиды или интегрированный в другие сайты, это та часть, которая заняла небольшую долю. Было весело строить, но еще интереснее наблюдать за ростом и помогать становиться лучше. Одна из самых сложных частей в этом — убедиться, что все, что мы проталкиваем, является качественной, интересной статьей, и что это хороший выбор. Это сложнее, чем кажется, как будто вы не осторожны, это может превратиться в поток сообщений. Который тогда делает это сводкой новостей, который только выходит из-под контроля. Мы предпочитаем ссылки на реальные источники качественных статей.

Какой самый важный вопрос вы задаете при первой встрече с клиентом для обсуждения нового дизайна или проекта?
Я думаю, что первая встреча должна быть на 75% о них. Кто они, что они делают, почему они это делают, кто их клиенты, каковы цели проекта. Такого рода вещи. Тогда 25% о вас. Кто вы, как вы работаете, что вы ожидаете, что вы сделали в прошлом, что может иметь значение. Это должно быть 0% о дизайне, используемых технологиях или каких-либо подробностях о том, каким может быть конечный продукт. После того, как вы почувствуете друг друга, обсуждение NEXT может быть более сфокусировано на предложении и идеях для конечного продукта.
Очевидно, что это зависит от текущей работы или проекта, но вы предпочитаете определенную структуру JavaScript? CMS?
Как бы я ни хотел быть, я на самом деле не большой программист, поэтому мне нравится придерживаться того, что я знаю, и пытаться добиться как можно большего в этих вещах. Я много использую jQuery, мне очень нравится, так что это мой любимый фреймворк, но я не знаю достаточно о других, чтобы предложить честное сравнение. Я также люблю меня немного WordPress. Я использовал его в куче разных проектов с множеством разных целей и приложений, и я чувствую, что могу заставить его делать почти все, что я хочу. Но опять же, я никогда не использовал Joomla, поэтому я не знаю достаточно, чтобы провести справедливое сравнение.
Вы написали какие-нибудь книги? Если нет, планируете ли вы написать его в будущем?
ТСС! Никаких подробностей пока нет, но их книга уже в разработке. Все, что я могу сказать, так это то, что я злая накачанная. План состоит в том, чтобы занять столько времени, сколько нужно, и сделать его лучшим в своем роде. Я упомяну кое-что о CSS-хитрости, когда придет время.
Найдено на ChrisCoyier.net это ваш личный фотопоток . Фотография — твоя страсть? Считаете ли вы, что это помогает улучшить ваши общие дизайнерские навыки и креативность? Какую камеру вы используете?
Я бы не назвал это страстью, но я действительно наслаждаюсь этим. Это вещь № 1, которую я хотел бы сделать больше. Я коплю свои копейки на хороший макрообъектив, потому что меня действительно привлекает этот стиль фотографии, и я слышу, что они также удваиваются как красивые портретные линзы, которые мне тоже нравятся. У меня есть Canon Rebel XTi.

Есть ли у вас какие-либо сайты или проекты, которые вы хотели бы безбожно подключить к более чем 25 000 подписчиков и 1 миллиону читателей каждый месяц?
Абсолютно! Я действительно хочу, чтобы люди ознакомились с моим последним проектом « Мои сайты?» Это служба мониторинга веб-сайтов, которую я создал со своим другом Ричардом. Я думаю, что это отличный сервис для внештатных дизайнеров и агентств веб-дизайна, который позволяет следить за своими сайтами, чтобы они могли быстро реагировать на любые проблемы. Существует бесплатный план, а также недорогой пакет услуг премиум-класса.

Искренне благодарю Криса Койера за то, что он нашел время поговорить с нами сегодня!
Вам также может понравиться …
-
В чате с Кэмерон Молл
Многие из вас знакомы с Кэмероном Моллом по его успешным книгам, мобильному веб-дизайну и CSS Mastery . Сегодня мы поговорим с ним обо всем — от рок-групп до будущего Интернета.
-
Быстрый огонь с Джеффом Крофт
Некоторые из вас, возможно, читали его успешные книги. Другие могут отслеживать его через
его популярный блог. Тем не менее, Джефф Крофт является одним из ведущих сторонников веб
стандарты сегодня. В этом быстром пожаре Джефф ответит на все вопросы от своего любимого
музыка для его «веб-разработки домашних животных». Наслаждайтесь! -
Интервью с Джонатаном Снук
Джонатан говорит, что с женой и детьми рабочий день должен закончиться ровно в 5:00. Тем не менее, каким-то образом ему все же удается стать опытным веб-разработчиком, писателем, блоггером, фрилансером — вы это называете! Интересно, использует ли Джонатан специальные часы, к которым остальные из нас не относятся?
-
Регистрация с Эриком Мейером
В этом интервью Эрик рассказывает о том, куда движется CSS, а также о своей работе.
жизнь после рождения еще одной девочки. Если у вас есть дополнительные вопросы, оставьте
комментарий и — может быть, Эрик может ответить. Не обещаю!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.



