Эта статья была создана в сотрудничестве с Wix . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Одна из замечательных функций Wix Code — это возможность отделить дизайн и макет вашего сайта от его контента. Это означает, что вы можете создавать и хранить свою информацию в базе данных, а затем динамически извлекать и отображать эти страницы любым удобным для вас способом.
Давайте подробно рассмотрим, что вы можете делать с базой данных Wix Code, включая типы информации, которую вы можете хранить, способы управления данными с помощью кода и способы динамического отображения информации на вашем сайте.
В этой статье мы будем использовать упрощенный пример художественной школы, которая хранит и отображает информацию о своих курсах и учителях.
База данных кодов Wix
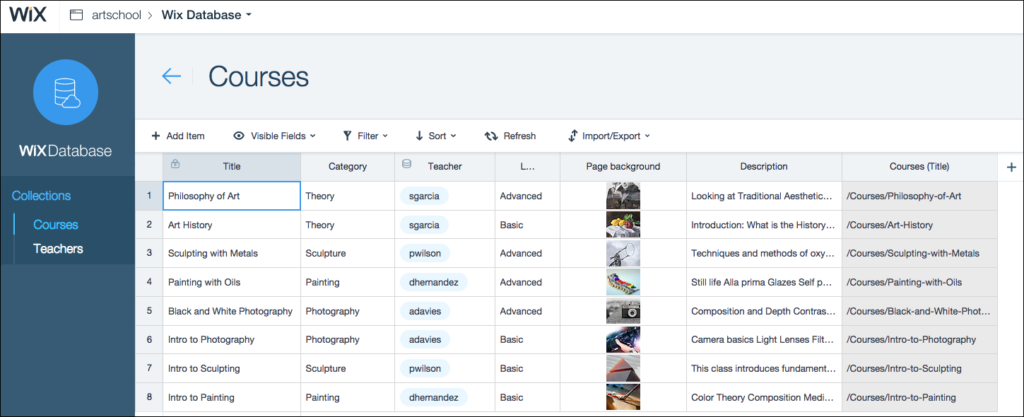
Как и все базы данных, база данных Wix Code состоит из отдельных таблиц, которые мы называем коллекциями . В нашем примере художественной школы (см. Изображение ниже) у нас есть две коллекции, по одной для курсов и учителей.
Вы можете создать столько коллекций, сколько вам нужно, и заполнить их почти бесконечным количеством данных. Надежная модель разрешений означает, что вы имеете полный контроль над тем, кто может получить доступ к вашей информации и что они могут с ней делать.
Вы можете работать непосредственно с вашими данными в реальном времени, то есть информацией, которую ваши посетители видят при просмотре ваших страниц. Вы также можете работать с данными песочницы, так что вы можете попробовать что-то, не затрагивая ваш живой сайт. Вы можете синхронизировать между ними в любое время.
Пополнение коллекций
У вас есть несколько вариантов для заполнения ваших коллекций. Вы можете вручную вводить данные непосредственно в Wix Content Manager, либо в свои данные Live, либо в свои данные песочницы.
Если вы являетесь специалистом по Excel, вы можете выполнять всю работу в Excel (или любой другой программе для работы с электронными таблицами, которую вы предпочитаете), сохранять лист в виде файла CSV и затем импортировать его в базу данных Wix Code. На самом деле, вы можете создать всю свою коллекцию таким образом, схему и все. Вы можете импортировать в свои данные Live или данные песочницы.
Вы также можете экспортировать данные Wix в файлы CSV. Если вы обязательно включите поле встроенной системы идентификаторов, вы сможете изменить свой контент в электронной таблице, а затем повторно импортировать его в базу данных кода Wix, чтобы обновлять каждую запись или то, что мы называем элементом .
Третий вариант — создать форму для ввода пользовательского ввода и сохранения его в базе данных.
Использование внешних баз данных
Если у вас уже есть база данных, вы можете подумать, что не хотите воссоздавать ее в Wix. Хорошей новостью является то, что вам не нужно. Пока ваша база данных предоставляет API, вы можете получить к нему доступ с вашего сайта Wix.
Для простых приложений вы можете использовать модуль wix-fetch — реализацию стандартного API JavaScript Fetch — для доступа к вашей внешней базе данных с помощью HTTP-запроса и использования этих данных на страницах вашего сайта Wix.
Вы также можете связать модуль wix-fetch с другим модулем Wix, wix-router , который позволяет управлять маршрутизацией входящих запросов. Используя функциональные возможности обоих этих модулей, вы можете создавать оптимизированные для SEO динамические страницы, на которых отображаются разные данные в зависимости от URL-адресов, используемых для их доступа.
Например, вы можете создать страницу профиля одного участника, которая будет использоваться всеми участниками вашего сайта.
Используя wix-router и wix-fetch, вы можете написать код, который извлекает информацию из входящих запросов на страницу профиля, запрашивает внешнюю базу данных для получения информации для страницы, а затем вводит эти данные в страницу профиля. Вы даже можете повысить безопасность своей страницы с помощью модуля wix-users.
Поэтому, если вы создадите другую страницу для пользователей, чтобы обновлять страницы своего профиля, вы можете проверить, кто пытается получить к ней доступ, и разрешить пользователям обновлять только свои собственные профили.
Крюки данных
Вы можете добавить хуки к действиям в ваших коллекциях, используя API wix-data .
Например, в нашей коллекции Учителей у нас есть два отдельных поля: Имя и Фамилия. Чтобы упростить отображение имен на наших страницах, мы также хотим, чтобы одно поле содержало оба имени вместе. Для этого мы можем добавить ловушку beforeInsert к нашей коллекции Teachers, которая подключается к действию вставки, считывает содержимое полей «Имя» и «Фамилия», а затем объединяет их и заполняет поле «Полное имя».
Моделирование ваших данных
Теперь, когда мы рассмотрели саму базу данных, давайте поговорим о моделировании ваших данных в базе данных Wix Code.
Коллекционные схемы
Как и все базы данных, каждая коллекция имеет схему для определения своих полей. Поддерживаются все стандартные типы полей, включая текст, изображение, логическое значение, число, дату и время, а также форматированный текст.
Существует также тип поля, специально предназначенный для URL. Он автоматически форматирует URL в интерактивные ссылки, которые вы можете добавить на свои страницы. Например, учителя в вашей школе могут предоставить URL своего веб-сайта портфолио, и вы можете включить эту ссылку на их динамическую страницу.
Вы также можете использовать тип поля документа для хранения широкого спектра типов файлов. Вы можете разрешить пользователям загружать файлы, хранящиеся в ваших коллекциях (например, списки чтения для каждого курса), или загружать свои собственные файлы.
Поля идентификатора и основные поля
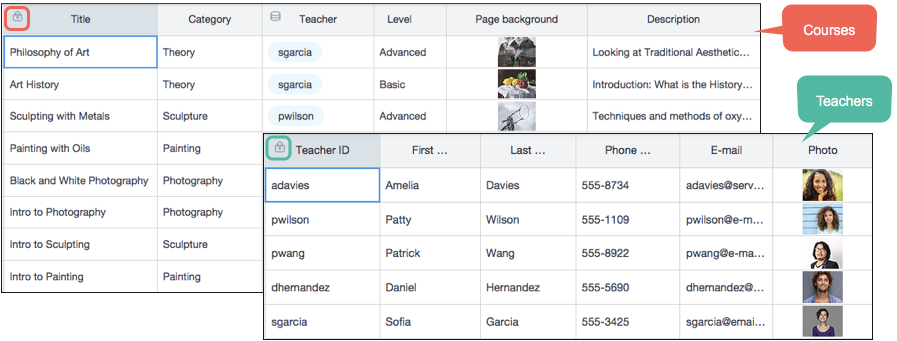
Каждая коллекция имеет поле _ID, которое является первичным ключом для этой таблицы. Коллекции также имеют основное поле (обозначенное значком замка), которое является ключом отображения для каждого элемента.
Когда вы создаете соединения, используя справочные поля (см. Следующий раздел), значения поступают из основного поля. Конечно, сама ссылка использует поле _ID. Если вы планируете использовать справочные поля, рекомендуется убедиться, что данные, которые вы храните в основном поле, уникальны.
Поля ссылки
Поля ссылок создают связь между коллекциями, которая определяется в самой схеме коллекции. Это похоже на внешние ключи в реляционных базах данных.
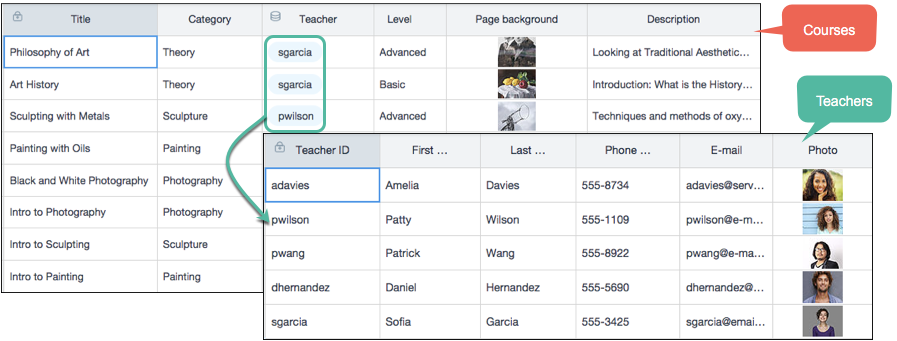
Каждое поле ссылки указывает на конкретную коллекцию. Значение, отображаемое в поле ссылки в каждом элементе коллекции, берется из значения основного поля ссылочной коллекции.
В нашем примере мы создали справочное поле в нашей коллекции Courses, которое указывает на нашу коллекцию Teachers, чтобы мы могли указать, кто преподает в каждом классе.
Преимущество эталонных полей в три раза. Во-первых, они помогают поддерживать целостность данных, поскольку их значение берется непосредственно из ссылочной коллекции. Во-вторых, они помогают устранить дублирование данных, которое, как мы все знаем, является врагом хорошего дизайна базы данных. И в-третьих, когда мы создаем макеты страниц, справочные поля позволяют нам получать доступ к информации в ссылочной коллекции, а также в основной коллекции, которую мы используем. Это позволяет нам создавать мастер-страницы, такие как список всех курсов, преподаваемых каждым учителем.
Создание страниц из вашего контента
Конечно, хранение и поддержание данных — это хорошо, но реальный смысл наличия веб-сайта — это отображение контента для посетителей. Итак, давайте поговорим о том, как это работает с Wix Code.
Вернемся к нашему примеру художественной школы. У нас есть два разных типа информации: курсы и учителя. Таким образом, вы можете начать с разработки макета страницы для отображения всей информации о каждом из курсов. Затем вы можете создать страницу с подробной информацией о мастерах, в которой перечислены все ваши учителя и курсы, которые они преподают.
Настройка динамической страницы
Когда вы создаете динамические страницы в коде Wix, вы сначала определяете URL-адрес, который будет контролировать, какой контент может отображать ваша страница. Некоторые URL-адреса могут указывать один элемент, а другие могут указывать целую категорию элементов (например, все курсы определенного уровня).
Вы устанавливаете шаблон URL, выбирая поле (или поля) из вашей коллекции. Один шаблон URL, который вы можете использовать для отображения каждого из ваших курсов, может быть https: //… / Courses /
Затем вы создаете макет страницы в редакторе, размещая на странице различные элементы и соединяя те, которые хотите использовать для отображения динамических данных, в полях вашей коллекции. Вы можете использовать текстовые элементы, изображения, кнопки, полосы и различные элементы, состоящие из нескольких элементов, такие как повторители, таблицы и галереи. Если вы хотите, чтобы некоторые элементы оставались статичными, например заголовки, просто не подключайте их.
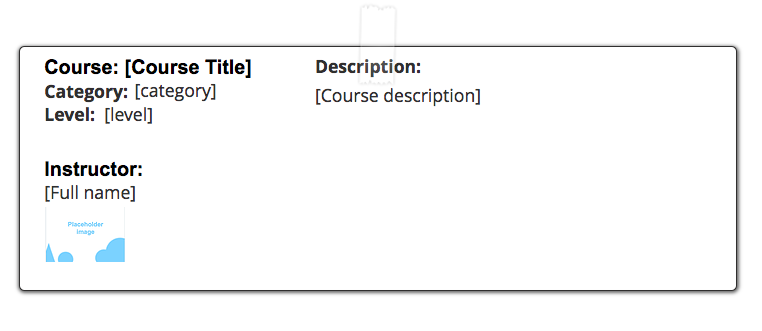
Изображение ниже является примером того, как динамический макет страницы для нашей страницы курсов может выглядеть в редакторе. Квадратные скобки указывают, что это содержимое является динамическим.
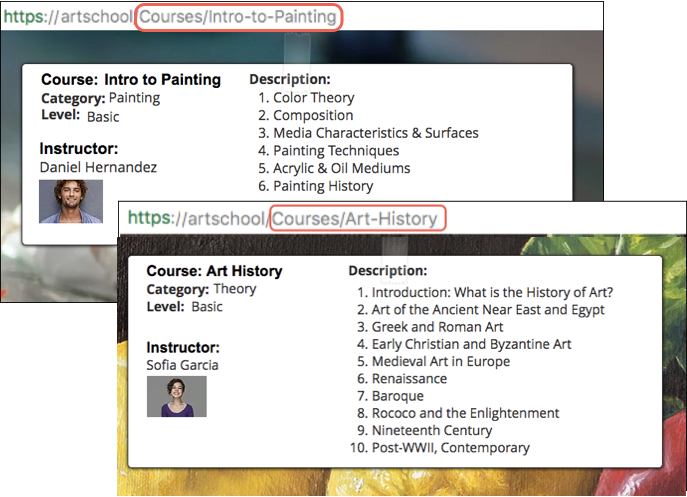
Реальные динамические страницы могут выглядеть примерно так.
Обратите внимание, что обе страницы имеют одинаковый макет. Однако некоторые элементы были заменены информацией о курсах из нашей базы данных. Фон страницы также отличается для каждой страницы. Контейнерная коробка даже автоматически увеличивается, чтобы включить описание курса для курса истории искусств.
Обратите особое внимание на то, как имя и изображение учителя каждого курса отображаются на странице, даже если сведения о каждом преподавателе хранятся в отдельной коллекции из данных о курсе. Это связано с тем, что мы соединили курсы и коллекции учителей с помощью справочного поля, которое дало нам доступ к информации о конкретном учителе для каждого курса.
Наконец, обратите внимание, что URL-адреса страниц уникальны для каждой страницы. По сути, каждая из этих страниц уникальна. И Wix Code создает их автоматически для нас. Если мы добавим новый курс в нашу коллекцию, страница для него будет создана автоматически.
Мастер-страницы
Еще одна интересная вещь, которую вы можете сделать с помощью Wix Code, — это создание страниц с основными сведениями. Например, вы можете создать страницу, которая будет выступать в качестве указателя, в котором перечислены все учителя в вашей школе и курсы, которые каждый из них преподает. Это потребует извлечения информации из нескольких коллекций (курсов и учителей), а затем отфильтрует курсы по их учителю, чтобы отображались только соответствующие курсы.
Наши коллекции баз данных созданы в структуре «многие к одному»; У каждого учителя есть много курсов, которые они преподают. Если выше мы отображали каждый курс и его отдельного учителя, то теперь мы используем противоположный подход и показываем каждого учителя и все его курсы.
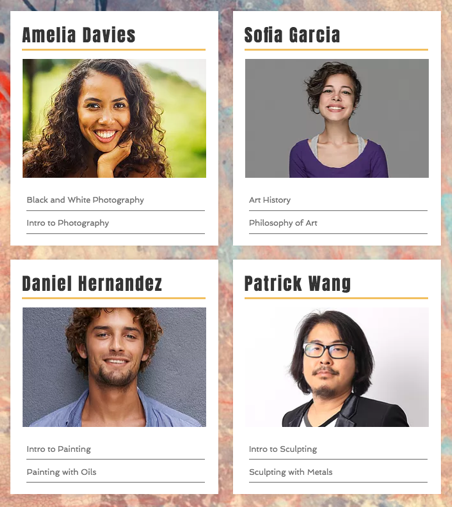
Ниже приведен пример того, как может выглядеть страница индекса с подробной информацией о мастере при использовании повторителя.
Поскольку репитер связан как с нашей коллекцией учителей, так и с нашей коллекцией курсов, он может динамически отображать информацию из обеих коллекций. Встроенный элемент таблицы в каждом элементе повторителя отображает список курсов, которые преподает каждый учитель.
Резюме
Мы представили высокоуровневую информацию о базе данных Wix Code и о некоторых возможностях, которые она предлагает для хранения ваших данных, манипулирования ими и их динамического отображения для ваших посетителей. Мы также проиллюстрировали, как доступные опции частично контролируются решениями, которые вы принимаете, когда создаете свои коллекции и подключаете их. Прежде чем приступить к созданию базы данных Wix Code, стоит потратить некоторое время на размышления о том, какая у вас информация и как вы хотите ее отображать, чтобы вы могли наиболее эффективно моделировать ваши данные.