Автономный просмотр становится все более важным для веб-разработчиков и дизайнеров. Предоставление пользователю возможности использовать ваш веб-сайт в автономном режиме всегда было целью, но, по меньшей мере, ее было довольно трудно достичь. Однако по мере того, как мы приближаемся к эпохе HTML5, ситуация меняется, и теперь вы можете воспользоваться интерфейсом ApplicationCache .
Используя кэш приложения, вы можете указать, какие файлы браузер может кэшировать и использовать, когда пользователь находится в автономном режиме. Ваш сайт будет работать так, как если бы пользователь был в сети, и, что самое главное, они не заметят никакой разницы!
Итак, как вы определяете, какие файлы браузер должен кэшировать? Ну, это определено в файле манифеста кеша.
Манифест с кешем
Файл манифеста кэша находится на вашем веб-сайте и определяет, какие файлы могут быть кэшированы браузером. Манифест кэша имеет расширение appcachehtml вашей веб-страницы.
<! DOCTYPE HTML> <html manifest = "offline.appcache">
Уловка в том, что это должно быть включено на каждой странице . Если его там нет, браузер не будет кэшировать страницу. И что это значит? Ну, даже если вы не включите текущую HTML-страницу в файл манифеста, она также будет явно кэширована браузером.
Кэш Манифест Гоча
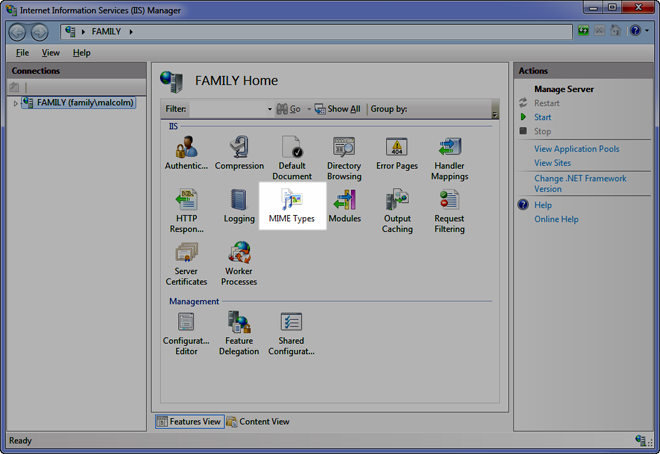
Вот что-то еще, чтобы остерегаться. Чтобы веб-сервер правильно обслуживал манифест кэша, необходимо добавить новый тип MIME text / cache-manifest , иначе все будет работать не так, как вы ожидаете. Чтобы сделать это в IIS 7, выберите свой веб-сайт и нажмите MIME Types .
Выберите Добавить и введите новый тип MIME.
Это необходимо сделать до того, как браузер кэширует какие-либо файлы.
Структура манифеста кэша
Манифест кэша разбит на три раздела:
- кеш — определяет, какие ресурсы браузер может кешировать
- сеть — определяет, какие ресурсы требуют, чтобы пользователь был в сети
- fallback — определяет запасной вариант для ресурсов, которые нельзя кэшировать
Минимальное требование для этого файла — вводная строка CACHE MANIFEST. Это единственный обязательный раздел. В настоящее время размер кэша ограничен 5 МБ, что, если подумать, довольно много для веб-сайта. Вот полный файл манифеста кеша.
Манифест кэша # Создано 8 октября 2011 КЭШ: site.css site.js СЕТЬ: login.aspx currency.aspx # offline.jpg заменит все изображения в папке с изображениями # offline.html заменит все HTML-страницы, если они не могут быть найдены ОТСТУПАТЬ: site / images images / offline.jpg * .html offline.html
Файл манифеста не сложно понять. Строки, начинающиеся с #, являются комментариями и будут игнорироваться браузером. Каждый раздел сообщает браузеру, что можно кэшировать, что нельзя кэшировать и что делать, если не удается найти ресурс. Эти разделы могут быть перечислены в любом порядке.
Прежде чем двигаться дальше, нужно запомнить одну часть информации — и это очень важно. Если не удается загрузить один ресурс, происходит сбой всего процесса кэширования . Это все или ничего. Если это произойдет, браузер вернется к старым кэшированным файлам.
Имейте это в виду.
Обновите кэш приложения
Кэширование ресурсов повышает производительность, но это также может означать, что ресурсы не являются текущими. Это может произойти, если, например, ресурс обновлен на веб-сайте, но кэш приложения остается в кэше, пока не произойдет одно из следующих событий:
- файл манифеста кэша изменился
- пользователь очищает свои временные интернет-файлы
- кэш приложения программно обновляется
Желательно иметь номер версии в файле манифеста, поэтому при развертывании изменений на веб-сайте старые кэшированные ресурсы удаляются, а новые загружаются и кэшируются.
Кэш приложений и JavaScript
Кэш приложения имеет много событий, которые запускаются в процессе кэширования. Я действительно не могу вспомнить слишком много случаев, когда вы хотели бы подключиться к этим событиям, кроме ручного принудительного обновления кэша или написания демонстрации для презентации. Тем не менее, вот они:
-
onchecking -
onnoupdate -
ondownloading -
onprogress -
oncached -
onupdatereadyобновить, вызвав swapCache -
onobsolete -
onerrorМанифест 404 или 410 страниц. Манифест мог измениться во время запуска обновления.
Создание обработчиков событий — это просто.
var appCache = window.applicationCache; function logEvent (e) { console.log (е); } function logError (e) { console.log («ошибка» + e); }; appCache.addEventListener ('cached', logEvent, false); appCache.addEventListener ('check', logEvent, false); appCache.addEventListener («загрузка», logEvent, false); appCache.addEventListener ('error', logError, false); appCache.addEventListener ('noupdate', logEvent, false); appCache.addEventListener («устарел», logEvent, false); appCache.addEventListener ('progress', logEvent, false); appCache.addEventListener ('updateready', logEvent, false);
Если вы хотите обновить страницу для пользователя после очистки кэша, вы можете добавить дополнительный код в событие updateready, чтобы справиться с этим.
appCache.addEventListener ('updateready', function (e) { appCache.swapCache (); window.location.reload (); }, ложный);
Как всегда, вы можете проверить полную ссылку на API здесь .
Это одна из областей HTML5, которая меняет правила игры для меня. Я рекомендую вам узнать это, любить это и использовать это.