Я недавно перешел на использование Grunt.js для запуска задач, которые являются неотъемлемой частью моего рабочего процесса разработки. Grunt — это инструмент командной строки, который позволяет вам выполнять кучу задач в одной команде, все настроенные по вашему вкусу и с учетом потребностей вашего проекта. Это помогает мне автоматизировать повторяющиеся задания, такие как предварительная обработка CSS или минимизация кода для производственной среды.
После переезда в Grunt в командной среде на Happy Cog, он помог нам решить новые проблемы, для которых мы даже не предполагали его использовать, такие как оптимизация изображений, синхронизация баз данных и управление темами WordPress. Читайте дальше, чтобы узнать, как автоматизировать внешние задачи Sass и JavaScript с помощью Grunt, и как получить ваш проект, используя его в кратчайшие сроки.
Выберите задачу
Сообщество разработчиков Grunt означает, что есть плагин для большинства задач, которые вы хотели бы выполнить и автоматизировать. Тем не менее я обнаружил, что самый простой способ начать работу с Grunt — это выбрать один или два важных процесса, которые вы хотите автоматизировать, и запустить их в вашем проекте. Как разработчик внешнего интерфейса, мои самые важные задачи — компиляция Sass и конкатенация JavaScript . В этой статье предполагается, что у вас установлен Sass 3.3. Чтобы создать учебный каталог, загрузите или клонируйте мой проект grunt-js-base на свой компьютер и проверьте index.html в браузере.
Как оказалось, в репозитории плагинов Grunt.js перечислены два официально поддерживаемых плагина, которые будут использоваться для этих целей: Uglify для минимизации JS (и более) и grunt-contrib-sass .
Установите Node.js и интерфейс командной строки Grunt
Прежде чем мы сможем установить эти плагины, нам нужен Node.js на нашем компьютере. К счастью, его легко установить для Windows или Mac OS. Просто зайдите на nodejs.org и нажмите большую зеленую кнопку INSTALL, чтобы скачать.
После установки Node.js вам понадобятся инструменты интерфейса командной строки Grunt на вашем компьютере. В окне терминала запустите npm install -g grunt-cli . Если вы получили ошибку разрешения, я предлагаю прочитать эту статью на npm . Эта статья, написанная Исааком Шлютером, научит вас устанавливать модули без использования sudo.
Добавьте package.json в свой проект
Вам нужны два файла для каждого проекта, который использует Grunt — package.json и Gruntfile.js . Начните с добавления package.json в папку вашего проекта в корне. Вы можете использовать основное содержимое из инструкций по установке Grunt.js, заменяя информацией вашего проекта. Со временем вы создадите свой собственный стартовый набор для проектов. Вот мой пакет по умолчанию для Grunt проекта package.json :
{ "name": "grunt-js-base", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.2", "grunt-contrib-uglify": "~0.2.2", "matchdep": "*" }, "repository": { "type": "git", "url": "git://github.com/cfarm/grunt-js-base.git" }, "author": , "homepage": "http://cfarman.com" }
Как видите, файл package.json — это набор объектов и свойств JSON, которые описывают пакеты для вашего проекта. Наиболее важной частью этого файла, которая будет меняться при добавлении плагинов в проект, является объект devDependencies . Определенные здесь свойства — это все модули, необходимые для разработки и тестирования вашего проекта. В нашем случае пока у нас есть сам модуль Grunt, плагин Uglify и модуль под названием matchdep , который мы рассмотрим чуть позже .
Каждый раз, когда вы добавляете новый плагин в свой проект, вы будете обновлять этот список devDependencies имя плагина и номер версии. На данный момент сохраните вышеуказанный файл в корневой папке вашего проекта, чтобы начать.
Добавьте Gruntfile.js к вашему проекту
Вместе с package.json вам нужно добавить Gruntfile в корень вашего проекта. Мой Gruntfile по умолчанию выглядит следующим образом . Опять же, это всего лишь набор объектов и свойств JSON, которые мы будем настраивать, чтобы настроить выполнение наших задач так, как нам хотелось бы. Большая часть вашей конфигурации Grunt будет проходить в этом файле.
Сохраните время установки с matchdep плагина matchdep
Обратите внимание, что вторая строка моего Gruntfile содержит следующие специальные инструкции:
require("matchdep").filterDev("grunt-*").forEach(grunt.loadNpmTasks);
Эта инструкция вызывает модуль matchdep, чтобы упростить установку новых плагинов для моих проектов. Всякий раз, когда вы добавляете новую задачу, вам обычно нужно установить модуль Node для вашего проекта, а затем добавить строку в Gruntfile вашего проекта, чтобы загрузить задачу . С этой строкой выше и установленным плагином matchdep вы можете пропустить этот шаг всякий раз, когда добавляете новый плагин в свой проект, экономя время установки.
Установите плагины для вашего проекта
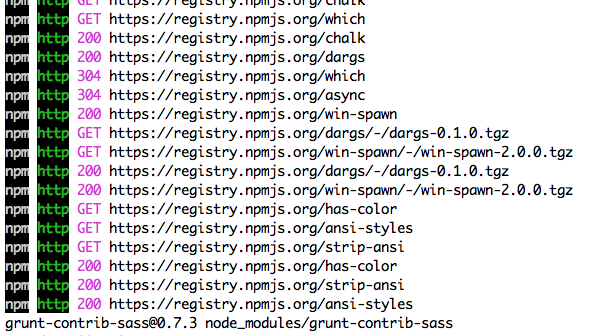
Хотя плагины Sass и Uglify, которые мы будем использовать, перечислены в package.json , нам нужно сделать еще один шаг, чтобы фактически установить их на наш компьютер. Перейдите в каталог проекта в командной строке и запустите npm install чтобы добавить эти модули в ваш проект. Успешная установка будет выглядеть примерно так:
Обратите внимание, что в корневом node_modules вашего проекта была создана новая папка под названием node_modules — все зависимости плагина node_modules здесь.
grunt командование
Теперь момент истины! Выполните следующую команду (все еще внутри директории вашего проекта):
grunt
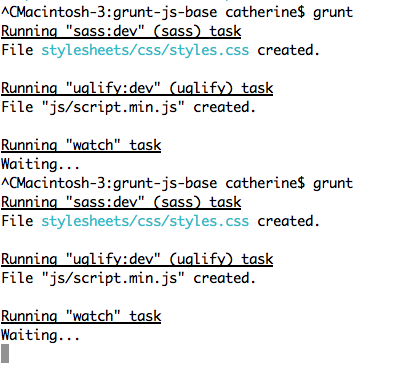
Ваш терминал должен выглядеть так:
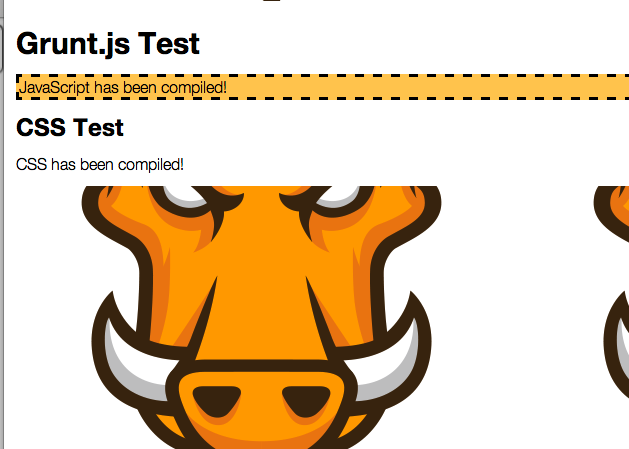
И если вы используете мой начальный проект grunt, вы можете проверить index.html в своем браузере, чтобы увидеть, что Grunt выполнил свою задачу, скомпилировав Sass в CSS и удалив ваш JavaScript:
Если вы получите какие-либо синтаксические ошибки, Grunt сообщит вам, какую строку исправить. Когда вы будете готовы повторить попытку, вы нажмете Ctrl + C, чтобы прекратить наблюдение и снова запустите grunt чтобы выполнить ваши задачи.
Анатомия Gruntfile
Если вам интересно, что происходит с Grunt, посмотрите на Gruntfile.js чтобы увидеть, как определяются наши задачи.
sass: { options: { precision: 5 }, dev: { options: { style: 'nested', // compact, compressed, nested or expanded sourcemap: true }, files: { 'stylesheets/css/styles.css' : 'stylesheets/scss/styles.scss' } }, prod: { files: { 'stylesheets/css/styles.css' : 'stylesheets/scss/styles.scss' } } },
Внутри раздела initConfig Grunt мы настраиваем создание объектов нашей задачи. И для Sass, и для Uglify я задаю две разные задачи: задачу по умолчанию, которая запускается при вызове команды grunt , и производственную задачу, которая выполняется в режиме grunt production. Варианты разные для каждого из них, чтобы отразить потребности локальной среды разработки по сравнению с окончательным результатом для рабочего сайта.
Попробуйте запустить grunt production а затем посмотрите свои выходные файлы, script.min.js и styles.css. Сравните их с выводом, созданным заданием по умолчанию, чтобы увидеть разницу.
Вывод
Существует целый мир плагинов Grunt и множество проблем, которые они могут решить для вас, когда вы создаете свои проекты. Поиск задач на http://gruntjs.com/plugins . Когда вы найдете плагин, который вас интересует, используйте npm install чтобы добавить модуль на ваш компьютер. И не забудьте добавить плагин в ваш файл package.json . После установки и перечисления в package.json вам необходимо добавить параметры задачи в Gruntfile.js . Наконец, в нижней части Gruntfile.js добавьте команду своей задачи либо в задачу разработки, либо в производственную задачу, либо в обе, чтобы сделать ее доступной в качестве основной задачи.
Вы также можете добавить задачи в свои задачи Watch в Gruntfile.js, если вы хотите отслеживать изменения в файлах, которые запускают задачу (полезно для изменений внешнего интерфейса). Это сохранит выполнение задачи Grunt в вашем терминале, и файлы будут компилироваться всякий раз, когда вы сохраняете их, поэтому вам не придется запускать команду grunt более одного раза во время работы.
Теперь, когда вы автоматизируете свои общие задачи в Grunt, вы обнаружите, что ваш рабочий процесс значительно улучшается.