Поэтому сегодня мне нужно было обновлять контент в div каждые 5 секунд, поэтому я решил сделать небольшую демонстрацию, чтобы показать вам, как это можно сделать. Первоначально он загружает содержимое с помощью сокращенного метода AJAX .load (), а затем просто устанавливает повторяющийся вызов данных каждые 5 секунд.
демонстрация
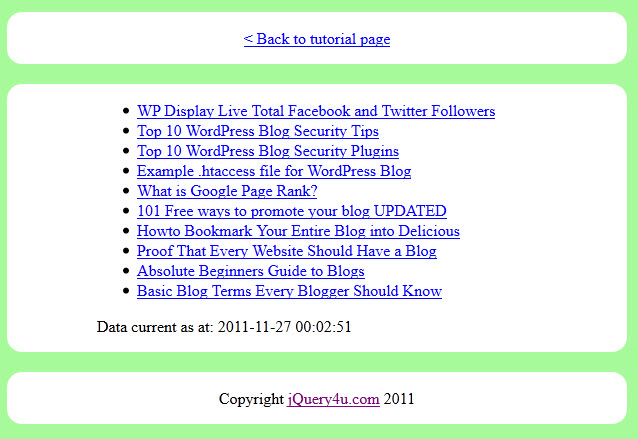
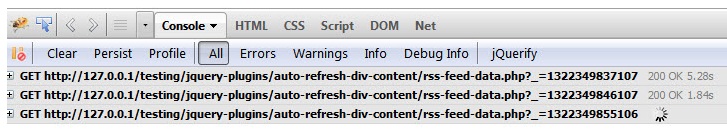
Демонстрация отображает последние сообщения блога из RSS-канала на моем блоге и отображает дату и время последнего обновления данных. Я также подключил загрузочное изображение для запросов AJAX с помощью $ .ajaxSetup (), но это необязательно, если вы не хотите видеть загрузочное изображение, вы можете удалить этот код или даже отобразить загрузочное изображение меньшего размера, чтобы данные все еще виден на экране, пока новые данные загружаются асинхронно.
JQuery и AJAX Call Code
(function($)
{
$(document).ready(function()
{
$.ajaxSetup(
{
cache: false,
beforeSend: function() {
$('#content').hide();
$('#loading').show();
},
complete: function() {
$('#loading').hide();
$('#content').show();
},
success: function() {
$('#loading').hide();
$('#content').show();
}
});
var $container = $("#content");
$container.load("rss-feed-data.php");
var refreshId = setInterval(function()
{
$container.load('rss-feed-data.php');
}, 9000);
});
})(jQuery);Код сценария данных PHP
Этот скрипт PHP загружает RSS-канал блогов и отправляет обратно данные вместе с текущей датой и временем.
<?php
$feed_url = 'http://blogoola.com/blog/feed/';
$content = file_get_contents($feed_url);
$x = new SimpleXmlElement($content);
$feedData = '';
$date = date("Y-m-d H:i:s");
//output
$feedData .= "<ul>";
foreach($x->channel->item as $entry) {
$feedData .= "<li><a href='$entry->link' title='$entry->title'>" . $entry->title . "</a></li>";
}
$feedData .= "";
$feedData .= "<p>Data current as at: ".$date."</p>";
echo $feedData;
?>
Полный код
<html>
<head>
<title>Auto Refresh Div Content Demo | jQuery4u</title>
<!-- For ease i'm just using a JQuery version hosted by JQuery- you can download any version and link to it locally -->
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
(function($)
{
$(document).ready(function()
{
$.ajaxSetup(
{
cache: false,
beforeSend: function() {
$('#content').hide();
$('#loading').show();
},
complete: function() {
$('#loading').hide();
$('#content').show();
},
success: function() {
$('#loading').hide();
$('#content').show();
}
});
var $container = $("#content");
$container.load("rss-feed-data.php");
var refreshId = setInterval(function()
{
$container.load('rss-feed-data.php');
}, 9000);
});
})(jQuery);
</script>
</head>
<body>
<div id="wrapper">
<div id="content"></div>
<img src="loading.gif" id="loading" alt="loading" style="display:none;" />
</div>
</body>
</html>