Что делает арт-директор?
Это хороший вопрос. Термин «художественное направление» — это общий термин, охватывающий множество людей, но вы могли бы подумать, что художественный руководитель отвечает за общий внешний вид произведения. Работа может появляться в журнале, газете, на телевидении, в видео или в Интернете. Арт-директор позовет кадры, работая с иллюстраторами, дизайнерами, копирайтерами и художниками, которые могут отвечать за создание различных элементов всего дизайна, разработку и воплощение идей в жизнь.
Прямо сейчас, в Интернете, есть некоторые действительно невероятные экспериментальные дизайнеры, которые уже делают это, часто для личных сайтов и портфолио. Тем не менее, для многих дизайнеров (включая меня), хотя использование CMS сделало нашу работу по созданию веб-сайтов проще, они также, возможно, остановили наш рост. Раньше я создавал много сайтов на WordPress, и хотя я тратил много времени и получал удовольствие от создания «уникального» дизайна, этот дизайн прослеживал бы весь сайт. Каждая страница в значительной степени выглядела одинаково. Каждый пост в блоге выглядел одинаково. Это можно считать последовательностью, и повторение является важным принципом в дизайне, но становится ли все это скучным через некоторое время? Если вы читаете журнал, все ли статьи выглядят одинаково? Нет, сэр.
Кто искусство направляет туда?
Ниже вы найдете ссылки только на несколько сайтов, с которыми я сталкивался, где дизайнеры прилагают усилия, чтобы раздвинуть границы, и искусство направляет свои сайты и блоги. Просматривая эти сайты, вы обнаружите, что эти дизайнеры просматривают содержание своих статей и создают уникальные дизайны для каждой страницы. По-прежнему существует согласованность в форме навигации или, возможно, логотипа, появляющегося на каждой странице или в сообщении, но помимо этого эти дизайнеры меняют цвета, иллюстрации, шрифты и изображения в соответствии с содержанием. Это больше не дизайн «один размер подходит всем».
E-билет ESPN — каждая история имеет свой заголовок, многие истории с красивым оформлением.
Таким образом, вы можете достичь чего-то подобного и начать рисовать свой сайт? Художественный руководитель не может «делать» всю работу самостоятельно, но он знает, какая технология задействована или требуется для завершения своего видения. Итак, первый шаг — узнать как можно больше о том, как использовать технологии, необходимые для достижения вашего замысла в дизайне. Сотрудничайте с другими, чтобы узнать больше о том, что они знают.
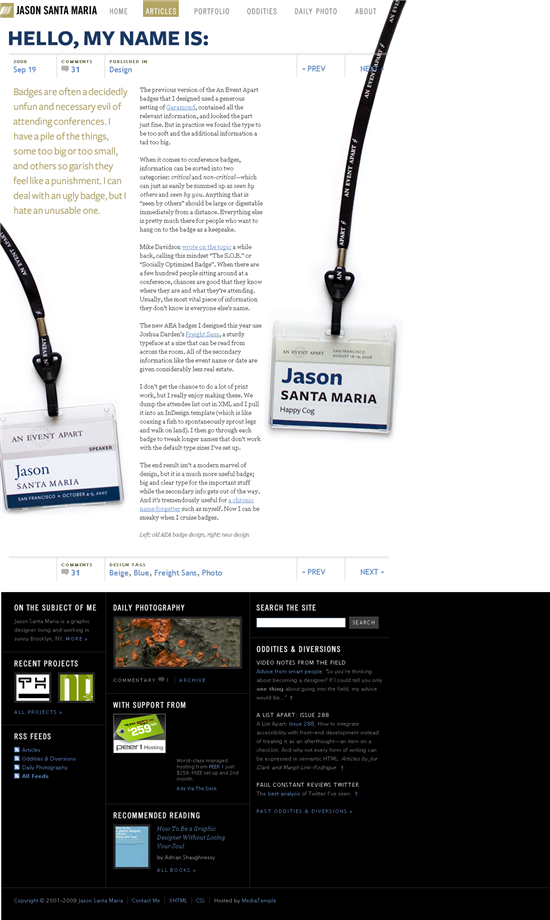
Узнайте больше от экспертов по этому вопросу, таких как Джеффри Зельдман , Хой Винь и Джейсон Санта Мария .
* Обновление: спасибо Дэвиду ДеСандро за то, что он указал на Вдохновленные закладки Джейсона Санта-Марии — сокровищницу дизайнерского совершенства. *
Вы видели сайты, раздвигающие границы с художественным направлением? Я хотел бы видеть ваши ссылки.