Как вам хорошо известно, за последние несколько лет мир фронт-энда сильно изменился, поскольку новые умы разработали новые подходы к решению старых проблем. Вот некоторые из лучших передовых методов кодирования интерфейса, которые значительно помогут вашим таблицам стилей и HTML.
Сброс с помощью Normalize.css
Сброс CSS помогает установить базовую линию, из которой установлены все стили. Сброс эффективно переопределяет стили браузера по умолчанию для определенных элементов (которые могут сильно различаться). Несмотря на популярность сброса CSS за последние несколько лет, многие сайты все еще не используют их, и масштабируемость CSS этих сайтов сильно страдает из-за этого.
Вместо того, чтобы использовать чрезвычайно популярный CSS Reset от Эрика Мейера ( потому что это слишком далеко ) или сделать самодельный сброс , многие люди рекомендуют использовать normalize.css . Normalize.css «нормализует» код до общей базовой линии, а не сбрасывает базовую стилизацию для элементов во всех браузерах. Ссылаясь на проект normalize.css на Github , это его преимущества перед сбросом CSS:
- Сохраняет полезные значения по умолчанию, в отличие от многих перезагрузок CSS
- Нормализует стили для широкого диапазона элементов HTML
- Исправляет ошибки и распространенные несоответствия браузера
- Улучшает юзабилити с тонкими улучшениями
- Объясняет, что делает код, используя подробные комментарии
Использование normalize.css вместо стандартного сброса поможет вам правильно выбрать код и сэкономит много времени, не восстанавливая базовые стили.
Получить четкое исправление при расчистке поплавков
Если вы все еще используете метод, показанный здесь, чтобы очистить поплавки в ваших документах, тогда нам действительно нужно поговорить:
<div class="clear"></div> ... .clear { clear: both; } Помимо этого рекомендуется использовать другие методы очистки, которые являются одним из первых методов очистки с плавающей точкой, разработанных, когда макеты CSS с плавающей точкой впервые начали применяться примерно 10 лет назад.
Micro Clearfix , используемый в HTML5 Boilerplate , использует самые современные, проверенные и передовые передовые методы кодирования. Micro Clearfix поддерживает Firefox 3.5 и более поздние версии, Safari 4 и более поздние, Chrome, Opera 9 и позже, и Internet Explorer 6 и позже. Вот пример:
/* For modern browsers */ .cf:before, .cf:after { content:""; display:table; } .cf:after { clear:both; } /* For IE 6/7 (triggers hasLayout) */ .cf { *zoom:1; }тем/* For modern browsers */ .cf:before, .cf:after { content:""; display:table; } .cf:after { clear:both; } /* For IE 6/7 (triggers hasLayout) */ .cf { *zoom:1; }то и/* For modern browsers */ .cf:before, .cf:after { content:""; display:table; } .cf:after { clear:both; } /* For IE 6/7 (triggers hasLayout) */ .cf { *zoom:1; }
Класс clearfix .cf должен быть добавлен ко всем элементам, которые содержат числа с плавающей точкой. В этом случае старый разделительный элемент старой школы с примененным clear (<div class = ”clear”> </ div>) может быть навсегда удален из вашего репертуара.
Как насчет переполнения: скрытый?
Еще один популярный метод очистки чисел с плавающей запятой заключается в использовании переполнения: скрытого, хотя Micro Clearfix настоятельно рекомендуется, поскольку иногда возникают проблемы с методом переполнения: скрытый в Internet Explorer 7 и более ранних версиях.
Хотя использование переполнения: скрытого было почти всем любимым методом очистки поплавков, оно вызывало такие проблемы:
- Скрытие содержимого и дочерних элементов без полос прокрутки, когда окно браузера меньше контейнера .
- Вмешательство в поля, границы, контуры и абсолютно позиционированные PNG.
- Применение свойств CSS3, таких как box-shadow, text-shadow и transforms .
Луи Лазарис, соавтор HTML5 и CSS3 для реального мира , предполагает, что использование переполнения: скрытое вызывает проблемы в сложных макетах, и рекомендует избегать его в пользу Micro Clearfix.
Если вы связаны и решительно настроены избежать переполнения: скрыто, используйте следующую его версию, которая учитывает hasLayout в Internet Explorer и элементы уровня блока:
.container { overflow: hidden; /* Clearfix! */ zoom: 1; /* Triggers "hasLayout" in IE */ display: block; /* Element must be a block to wrap around contents. Unnecessary if only /* using on elements that are block-level by default. */ }
циркуль
Говоря о неправильном использовании пустых div-ов … вам нужно прекратить раскачивать пустой очищенный <div> с границей, назначенной ему также как разделитель страниц:
<div class="divider"></div> ... div.divider { border-top: 1px solid #ABAA9A; clear: both; }
Да, я знаю, что этот код отлично работает как очиститель визуального разделителя страниц, но он не является семантическим. Николь Салливан , ниндзя CSS и создатель объектно-ориентированного CSS (OOCSS), предлагает использовать элемент <hr> для разделения разделов страницы и добавления к нему необходимого стиля.
Таким образом, вместо предыдущего кода вы должны использовать это:
<hr class="divider"> ... .divider { border-top: 1px solid #ABAA9A; clear: both; }
Замена изображения
Фронтальная разработка имеет длинную и выдающуюся историю CSS-технологий для замены текста изображениями . В марте 2012 года Джеффри Зельдман представил нового ребенка на блоке, который считается методом Келлума . Вместо того, чтобы скрывать текст за пределами экрана с помощью хака -9999px (и в процессе создания огромного невидимого поля), его техника скрывает текст, оставляя его доступным для программ чтения с экрана.
.hide-text { text-indent: 100%; white-space: nowrap; overflow: hidden; }
Улучшена производительность, особенно на планшетах и устройствах с меньшим экраном.
Используйте элемент Icon
Вы можете использовать <span> </ span> как способ размещения значков на своих страницах, например так:
<li class="favorite"> <span class="icon favorite"></span><span id="favorite-insert-point" class="favorite"></span> </li>
Если это так, попробуйте это для размера: значки можно использовать с элементом icon, используя тег <i>. Этот подход становится все более популярным после его использования в Twitter Bootstrap .
<p><i class="icon icon-comment"></i>23 comments</p> ... .icon { background-image: url( sprites.png ); } .icon-comments { background-position: 0 -30px; }
Использование <i> немного более семантическое, чем использование стандартного тега <span>, и упрощает определение расположения значков на ваших страницах.
Садись на поезд CSS3
Часто сайты используют изображения для элементов, где это просто не нужно, и становятся слишком загруженными. Использование CSS3 чрезвычайно помогает в устранении этих изображений, а сайт готовится к переходу на адаптивные методы проектирования. Для большинства сайтов CSS3 является благом для любых случаев закругленных углов (border-radius), теней (box-shadow), текстовых теней (text-shadow), градиентов и размеров рамки.
Однако у CSS3 есть два недостатка: во-первых, многие части спецификации CSS3 все еще находятся в движении, поэтому даже для современных браузеров требуются префиксы поставщиков для большинства свойств. Во-вторых, CSS3 не поддерживается популярными старыми браузерами и, следовательно, требует откатов или вспомогательных сценариев.
Совместимость с CSS3
К сожалению, старые версии Internet Explorer имеют больше проблем с совместимостью с CSS3. В настоящее время CSS3 поддерживается только частично Internet Explorer 9 (особенно это касается селекторов CSS3; см. « Поддержка HTML5 и CSS3 для получения обновленного списка») и полностью не поддерживается Internet Explorer 6–8. Если вы планируете использовать Любые свойства CSS3, я рекомендую установить соответствующие запасные варианты для аудитории с помощью Internet Explorer 9, 8 или более ранних версий.
К счастью, есть сценарии, которые помогают этому. Поддержке CSS3 в Internet Explorer способствует следующее:
- IE9.js. Существует прекрасное объяснение того, какие свойства зависят от IE9.js и какие проблемы также исправлены .
- Selectivizr
- CSS3 пирог
- CSS наждачная бумага
- Modernizr
Недостатком этих сценариев является то, что они увеличивают вес страницы и время загрузки, но компромисс стоит того.
Инструменты для CSS3
Обзор CSS3 и какие свойства безопасны для использования в настоящее время может быть предметом отдельной статьи. Один из самых важных шагов в отношении CSS3 — быть в курсе изменений в спецификациях и их принятия браузерами. Отслеживать все это может быть немного трудно, поэтому я предлагаю использовать сайты по адресу http://css3please.com/ и http://html5please.com, чтобы быть в курсе последних изменений в синтаксисе и поддержки , Доступно много отличных генераторов CSS3. Почти для всех свойств CSS3, пожалуйста! это фантастический ресурс. Для градиентов Ultimate CSS Gradient Generator является отличным инструментом для генерации градиентного кода с правильным синтаксисом и запасными вариантами.
Если вы чувствуете себя особенно ленивым и не хотите помнить, как записывать все префиксы вендора, Prefixr добавит их для вас в ваш код. Вы также можете использовать этот замечательный скрипт Lea Verou , который добавит все префиксы в ваш CSS после его загрузки на сервер.
Институт сетки
Если ваш сайт в настоящее время не имеет установленной сетки, вы должны « связаться с вами» и создать ее. Если ваш текущий код может похвастаться большим количеством экземпляров width, margin и padding с несовместимыми размерами между элементами, которые должны быть одинакового размера, то вашему сайту давно пора для сетки.
Вы можете создавать свои собственные, используя размеры ваших элементов, или вы можете использовать готовый CSS-каркас ( из которых есть десятки , даже отзывчивые ).
Используйте Box-Sizing
Если вы создаете свою собственную сетку, одним из невероятно полезных CSS-свойств является размер блока. Размер ящика может изменить способ, которым браузер вычисляет размер ящика элемента, и это хорошая идея для работы с измерениями , особенно для макетов и сеток.
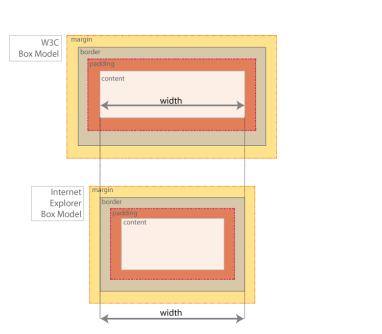
Размер блока вычисляет размер блока элемента в соответствии с тем, что было известно как «модель блока IE», то есть заполнение учитывалось в размере блока. Это означает, что когда ширина элемента и отступ были объявлены вместе, поле будет равно сумме ширины, а не сумме ширины плюс отступ. Рисунок 1 иллюстрирует эту идею.
Рисунок 1 Сравнение блочной модели W3C с блочной моделью Internet Explorer
Использование box-sizing: border-box (в отличие от box-sizing: content-box, который является настройкой по умолчанию на основе блочной модели W3C) может стать настоящим благом в упрощении расчетов для макетов. Размер поля свойства требует префиксов поставщика.
Сделать сетку и изображения текучими
Последний аспект планирования создания сетки (если вы думаете, что она будет ориентирована на будущее ) — это переключиться с сетки с фиксированными пикселями на процентные (или эмс). Лучший способ определить процентное соотношение размеров — использовать золотую формулу адаптивного веб-дизайна Этана Маркотта : target = content / context . К счастью, есть калькуляторы, которые могут помочь определить числа RWD для сетки. Я рекомендую RWD Calculator .
Также важно, чтобы быть ориентированным на будущее, чтобы иметь изображения, которые адаптируются и перемещаются с размером своего контейнера. Основной способ установить это — простая строка кода:
img { max-width: 100%; height: auto; }
Изображения теперь будут сжиматься или расти внутри контейнера с жидкостью.
И не забывайте HTML5
Наконец, HTML5 определенно важен для продвижения всех сайтов в целом. Вопрос уже не в том, решит ли данный сайт реализовать его, а в том, когда. Есть несколько аспектов HTML5, которые, на мой взгляд, в какой-то момент будут полезны всем, чтобы заложить основу для адаптивного дизайна, но проще всего начать с доктрипа HTML5. Тип документа HTML5 — это быстрое изменение, которое вы можете немедленно внести в шаблоны страниц в качестве предвестника перехода к тегам HTML5 и реструктуризации документов.
<!DOCTYPE html>
Больше ничего в ваших документах менять не нужно, так как тип документа обратно совместим, но если будут введены какие-либо теги HTML5, они будут работать.
Говоря о тегах, еще одним аспектом использования HTML5 является использование некоторых новых тегов, которые помогают семантике страницы, обеспечивая хорошую основу для создания модулей кода. Однако, как и в случае с CSS3, обратная совместимость браузера является серьезным фактором. Для поддержки распознавания новых тегов на страницах должны использоваться сценарии, позволяющие старым браузерам корректно отображать элементы HTML5.
Самым распространенным сценарием является HTML5 Shiv , который позволяет распознавать элементы HTML5 в Internet Explorer с 6 по 8. Единственный недостаток заключается в том, что существует еще один сценарий для добавления к загрузке страницы. Но на самом деле, не нужно ждать, чтобы использовать HTML5, так что погрузитесь !
Хороший, чистый и готовый к серьезной реструктуризации
Это было не так плохо, правда? Очистив код на макроуровне, придав ему правильную структуру, а затем уменьшив масштаб, чтобы организовать код на микроуровне, вы можете многое сделать для улучшения отвратительного CSS. Дальнейшая замена устаревших решений более эффективными передовыми методами также значительно помогает.
Итак, теперь, когда у нас есть предварительная очистка, мы готовы приступить к серьезной реструктуризации CSS. Таблицы стилей сайта можно вывести на новый уровень удобства обслуживания и эффективности, внедрив некоторые методологии все более популярных масштабируемых архитектур CSS.
Держать крепко; Вы получите обзор четырех лучших подходов в следующей статье этой серии.