По мере развития интернет-индустрии появляются подходы к работе с кодом для крупных веб-сайтов. Более чистый CSS — отличная отправная точка, но разработчики внешнего интерфейса могут поднять таблицу стилей сайта на другой уровень, применяя методологии, которые являются частью все более популярной масштабируемой архитектуры CSS.
Используя подход полностью или применяя выбранные принципы и практики из всех них, вы можете попрощаться с проблемами, которые обычно мешают CSS для больших сайтов, такими как подробный и трудно читаемый код, который трудно поддерживать и обновлять и избыточность, которая создает раздувание кода.
Диагностика происхождения раздутого CSS
Если вы обнаружите какой-либо из следующих симптомов или недугов, то, по словам врача, вам нужно сделать модульную и более масштабируемую таблицу стилей. Чтобы понять, насколько плохи дела, найдите определенные свойства и посмотрите, что говорят цифры. В презентации Николь Салливан, « 5 главных ошибок массового CSS» , она предоставляет рубрику для диагностики корней переизбытка нескольких ключевых свойств:
- Большое количество поплавков означает, что существует неэффективная или несуществующая сетка.
- Большое количество полей означает, что вам нужен reset.css (или normalize.css ).
- Большое количество отступов означает, что параметры дизайна не являются явными, и поэтому многие разработчики много доработали детали.
- Большое количество размеров шрифта означает, что каскад не используется. Заголовки, вероятно, также скрыты в наборах правил с размером шрифта.
- Большое число! Важных означает, что это свойство используется для переопределения специфичности и, опять же, что каскад не используется.
Любое из этого звучит знакомо? Все в порядке, вы в хороших руках, потому что теперь, когда вы диагностировали происхождение вашего раздувания CSS, мы можем поговорить о некоторых надежных методах лечения.
Масштабируемый и модульный подходы: основы
Основные концепции различных масштабируемых подходов можно свести к двум основным методам:
1. Сокращение, повторное использование и переработка
Сокращение означает написание самой короткой цепочки элементов, возможных в селекторах, и удаление квалификаторов элементов, многие из которых я обсуждал в предыдущей статье . Не менее важно создавать соответствующие селекторы, отдавая предпочтение классам над идентификаторами, избегая использования элементов и используя комбинаторные селекторы, которые более непосредственно нацелены на нужный вам элемент на странице.
Повторное использование включает создание общих классов вместо чрезмерно определенных и объединение классов для создания различных визуальных результатов.
Переработка подразумевает более эффективное использование каскада для сокращения избыточных объявлений стилей, модульные компоненты страницы для использования по всему сайту с минимальным кодом и расширение модулей с помощью подклассов.
2. Организовать, структурировать и проинформировать
Предоставление хорошей, хорошо организованной информации имеет решающее значение для ясности и понимания. Практики, перечисленные в первой статье , такие как предоставление информации для разработчиков в таблице стилей и создание структуры с точки зрения самого документа (путем классификации стилей в документе), играют роль в масштабируемых подходах. Однако разработчики могут добавить еще больше структуры, разбив категории стилей на несколько документов, указав структуру и значение с помощью соглашения об именах для повторно используемых классов и установив структуру страницы с помощью сеток. Руководства по стилю веб-сайта являются последним компонентом для обеспечения того, чтобы команда была хорошо информирована о стилях, структуре и номенклатуре.
Обзор масштабируемых и модульных подходов
Теперь, когда я представил ключевые концепции, давайте взглянем на конкретные практики, которые поддерживают эти концепции, через обзор самых известных и самых популярных подходов к работе с большими проектами CSS. Подходы, которые я расскажу, это СУХОЙ (не повторяйся) CSS, объектно-ориентированный CSS (OOCSS), масштабируемая и модульная архитектура для CSS (SMACSS) и CSS для взрослых.
СУХОЙ CSS
Легкость изучения и применения CSS снижается из-за отсутствия логики в языке. В отличие от языков программирования, которые имеют повторно используемые компоненты, такие как переменные и функции, CSS почти поощряет грубое повторное использование селекторов и пар свойство-значение. Действительно, даже когда избыточны и раздуты, CSS отлично функционирует.
DRY CSS основан на буквальном понимании принципа « не повторяйся » при разработке программного обеспечения. Правильно: при кодировании CSS цель никогда не повторять пару свойство-значение. Когда-либо. Я знаю, это кажется довольно … ах, интенсивным , но это можно сделать.
Включите свою группу (так сказать)
Ядром DRY CSS является группировка, которая в своей основе влечет за собой структуру, организацию, сокращение и переработку. Джереми Кларк , который разработал DRY CSS, предлагает создавать группы селекторов с общими свойствами, а не повторять пары свойство-значение для каждого селектора в отдельности, как это обычно бывает при написании CSS. Хотя группа может иметь много селекторов, каждая пара свойство-значение определяется только один раз.
Группы на самом деле определяют общие свойства. С DRY CSS вы должны отказаться от глубоко укоренившейся привычки именования классов и идентификаторов, основанных на семантике, такой как, например, .alert-box. Вместо этого группы используют описательные имена, основанные на их внешнем виде или на их роли в дизайне, например, на «загнутых углах», но тогда все селекторы, имеющие это свойство, должны быть сгруппированы с этим стилем. Хотя это устраняет возможность смешивания и сопоставления, это уменьшает объем вашего кода.
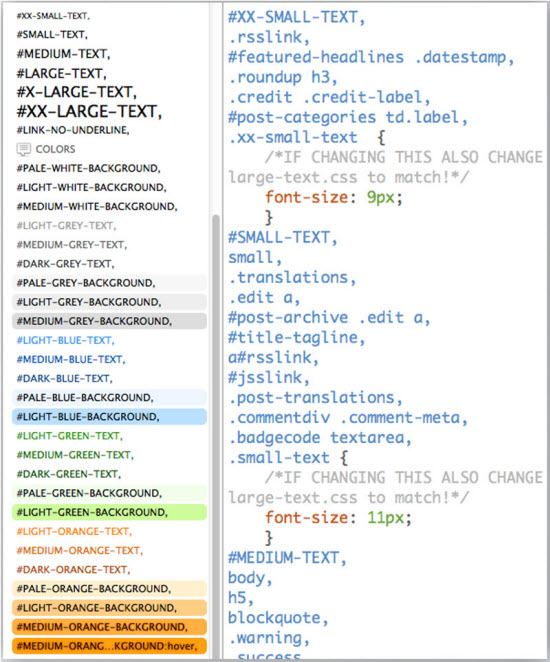
Как вы создаете группу? Начните с именования группы в зависимости от ее роли в дизайне. Затем используйте имя группы в качестве идентификатора вверху списка и класс внизу. Затем добавьте остальные селекторы, которые имеют общие свойства над описательным именем класса, которое они разделяют. Джереми приводит пример, показанный на рисунке 1, в своей презентации « СУХОЙ CSS: методология« не повторяй себя »для создания эффективных, унифицированных и масштабируемых таблиц стилей ».
Рисунок 1. Пример группировки DRY CSS
А как насчет селекторов, которые сразу не кажутся частью группы? Еще одна цель «высушить» ваш CSS — сделать отдельные селекторы настолько редкими и редкими, насколько это возможно, используя их только как исключения. Это означает, что вам нужно выполнять умственные упражнения при кодировании. Когда вы создаете объявление стиля для селектора, всегда спрашивайте «Почему это не часть группы?», А затем выясните, как сделать его частью группы, если можете.
Создав группы, вы должны подумать об их организации. Кларк рекомендует использовать цвета, текст, формы, структуры и модули в качестве категорий, но он также призывает разработчиков создавать любые категории, которые они считают наилучшими для проекта.
Преимущества
В своей презентации о сухом CSS Кларк перечисляет много преимуществ этого подхода. Вот некоторые из них, которые я считаю наиболее убедительными:
- Уменьшает размер CSS-файлов. Понятно, что это главная цель, и с помощью DRY CSS вы более чем достигнете ее.
- Оптимизирует элементы и обобщает селекторы. Возникновение этого увеличивается, поскольку вы видите их взаимосвязь и то, как они могут быть унаследованы.
- Изменения в группе влияют на всех ее членов, что способствует согласованности. Вы можете видеть, как члены группы меняются одновременно, что является большим преимуществом перед внесением изменений во множество отдельных селекторов.
- HTML остается нетронутым. Это полезно для сайтов с сгенерированным HTML, которыми сложно управлять, например, для систем управления контентом или инструментов для ведения блогов.
- Поощряет продумывать элементы дизайна / стили и шаблоны дизайна и их согласованность. Это продвигает хорошие методы проектирования и унифицированные обновления.
Кларк также утверждает, что DRY CSS интегрируется с другими масштабируемыми архитектурами, такими как OOCSS и SMACSS.
Успехи
Кларк с большим успехом применил свой подход к сайту Global Voices , который также должен был поддерживать локализацию на несколько языков. По словам Кларка, при разработке и применении DRY CSS таблица стилей сайта изменилась с примерно 4500 строк до 2400 строк. Это улучшение, которое приветствует большинство разработчиков.
OOCSS
Объектно-ориентированный CSS начинается с распознавания образов: определения того, какие элементы страницы имеют аналогичную структуру и часто используются на сайте. Как только шаблон идентифицирован, элемент дизайна может быть превращен в модуль. Затем модуль может быть скинов для различных способов его отображения на сайте.
У OOCSS есть два ключевых принципа. Во-первых, это отделить структуру и представление (или структуру от «скина»), что означает отделение структуры элемента от его внешнего вида и трактование внешнего вида как «скинов». Этот принцип не должен быть слишком сложным для реализации, так как это похоже на один из основополагающих принципов веб-стандартов: разделение представления и контента.
Вторым принципом является разделение контейнера и содержимого, что означает использование стилей, специфичных для элемента и не зависящих от местоположения. Слишком часто распространенным способом создания селекторов CSS является присоединение идентификатора или класса к элементу, расположенному высоко в DOM (например, <body>), и затем создание селекторов с длинной цепью для создания вариантов элементов. Эта практика ответственна за большинство отвратительных нарушений CSS, которые приводят к громоздким и трудным в обслуживании таблицам стилей. Вместо этого в OOCSS контейнер модифицируется путем его расширения, что эффективно изменяет контейнер в зависимости от содержимого. Другими словами, вы добавляете дополнительный класс CSS, чтобы обеспечить только различия во внешнем виде.
Салливан разбивает подход OOCSS на следующие шаги :
- Определите повторно используемые элементы, такие как заголовки, списки (список действий, список внешних ссылок, список продуктов или список функций), верхние и нижние колонтитулы модулей, сетки, кнопки, прямоугольники с закругленными углами, вкладки, карусели, блоки переключения.
- Разграничить между:
- Контейнер и контент
- Структура и кожа
- Контур и фон
- Объекты и миксины
- Смешивайте и сопоставляйте контейнеры и объекты содержимого для достижения высокопроизводительного дизайна.
- Для визуальных различий обшить модули. Скины / темы — это презентация модуля — как он выглядит. Цель состоит в том, чтобы иметь очень предсказуемые скины, изменяя только те значения, которые можно легко рассчитать или измерить.
Модули: строительные блоки сайта
Большая часть практики OOCSS построена на компонентах многократного использования. Салливан сравнивает эти компоненты с Legos и называет их модулями . Цель модуля состоит в том, чтобы он не опирался ни на дерево DOM, ни на конкретные типы элементов. Он должен быть достаточно гибким, чтобы адаптироваться к различным контейнерам и быть легко очищенным.
Идентификация, создание и использование модуля — очень СУХОЙ аспект OOCSS. Находя общие элементы и презентации и абстрагируя их в модули кода многократного использования, разработчики интерфейса не повторяются и действительно практикуют сокращение, повторное использование и переработку.
Отличным примером модуля, который может заботиться о изображениях с текстом в различных формах и воплощениях, является модуль .media Салливана. Модуль .media был разработан для обработки экземпляров изображений, плавающих в стороне от текста, и связанных с ним перестановок. Она приводит этот пример различных форм, которые может принимать медиа-модуль .
Вот HTML, который формирует структуру медиа-модуля:
<!-- media -->
<div class="media">
<img class="fixedMedia" src="myimg.jpg" />
<div class="text">
...
</div>
</div>CSS исходного модуля устанавливает основу стиля, и любые различия происходят от расширения стилей и, следовательно, от внешнего вида элементов.
/* ====== media ====== */
.media {margin:10px;}
.media, .bd {overflow:hidden; _overflow:visible; zoom:1;}
.media .img {float:left; margin-right: 10px;}
.media .img img{display:block;}
.media .imgExt{float:right; margin-left: 10px;}
Медиа модуль — это только верхушка айсберга. Многие другие модули, включая кнопки, сетки, карусели и контент, находятся в проекте OOCSS на GitHub .
Преимущества
Принятие OOCSS, или, по крайней мере, элементов системы, экономит много строк кода. Кроме того, он обеспечивает подход, который легко помещается в «песочницу» и может использоваться всеми членами команды.
Успехи
Один из самых больших и известных сайтов, к которым Салливан применил OOCSS, это Facebook . Согласно цифрам, приведенным в ее презентации CSS Bloat , она и команда Facebook сократили количество байтов CSS на странице на 19 процентов, а байтов HTML на странице — на 44 процента. Только с помощью заголовков они сократили число с 958 до 25 и сократили время отклика сайта вдвое.
SMACSS
SMACSS ( https://smacss.com/ ) — это еще один подход к написанию масштабируемого и модульного CSS для крупномасштабных сайтов. По словам его создателя Джонатана Снука, « SMACSS — это определение шаблонов в вашем дизайне и их кодификация. Конечно, я пристрастен, но мы могли бы принять шаблоны «кодификации» просто как другой способ описания основных арендаторов (сокращение, повторное использование и переработка; организация и структура), не так ли?
У Snook есть несколько способов применения организации и структуры в больших проектах CSS. Ядром SMACSS является категоризация правил CSS. Категории помогают шаблонам проектирования стать более очевидными, что позволяет разработчикам лучше определять и использовать эти шаблоны.
Категории, которые предлагает Snook:
- База — это стили по умолчанию, обычно для одноэлементных селекторов.
- Макет — разделяет страницу на разделы, обычно объединяя модули.
- Модуль — повторно используемые, модульные части конструкции: выноски, боковые панели, списки продуктов и т. Д.
- Состояние — описывает, как модуль или макет выглядят в определенном состоянии, а также в разных видах страниц.
- Тема — описывает, как могут выглядеть модули или макеты.
В небольших проектах все они могут быть в одном файле. В более крупных проектах рекомендуется использовать несколько файлов.
Тем не менее, есть хитрость с категориями, и она включает в себя размышления о том, что на самом деле делают стили и к какой части сайта, дизайну и функциональности они относятся. Это заставляет разработчиков спрашивать в процессе сборки: «Как мы собираемся кодировать вещи и почему мы собираемся их так кодировать?». Таким образом, в категориях подразумеваются рекомендации по использованию стилей, что также помогает предотвратить смешивание стилей по категориям.
Что в имени?
Следующая важная часть SMACSS — это правила именования стилей. Четкие имена классов — один из ключевых способов узнать категорию, частью которой является правило стиля, и то, что он делает в общей схеме страницы.
Чтобы показать различия между стилями макета, модуля и состояния, Snook предлагает добавить префиксы к именам классов. Например, для макета вы бы добавили l- или layout-, создав имя класса, например .l-aside или .layout-aside. Чтобы указать классы, которые создают изменение состояния, используйте .is- state , например .is-active или .is-collapsed.
При создании имен для модулей, которые включают в себя панели навигации, карусели, диалоги, виджеты, таблицы, значки и т. Д., Используйте имя самого модуля. Например, пример модуля будет вызван, соответственно, .example (обратите внимание, что это класс, а не ID). Модуль выноски будет называться .callout. Если вам нужно добавить состояние в модуль, вы знаете, что делать: добавьте .is- состояние , поэтому свернутый модуль выноски будет .callout.is-collapsed.
Как насчет расширения (или создания подклассов) класса? Легко. Вместо использования имени класса модуля как части селектора комбинатора (и, следовательно, создания проблем специфичности), создайте новое имя класса на основе исходного класса. Например, .pod расширяется созданием .pod-callout, а затем вы применяете оба стиля к элементу. С новым стилем оба стиля имеют одинаковую специфику, и поэтому новые правила стилей могут хорошо сочетаться с первым.
Сосредоточьтесь на хорошем, чистом коде и не беспокойтесь о «Classitis»
Очевидно, что одна из целей SMACSS (так же, как и OOCSS) состоит в том, чтобы создавать неглубокие, а не глубокие селекторы с наименьшим количеством поколений элементов, стремясь к наименьшему возможному селектору. Если вы будете следовать рекомендациям, изложенным в первой статье этой серии, вы уже в пути. Но небольшое напоминание никогда не повредит, поэтому, чтобы помочь ограничить количество элементов в селекторе, следуйте этим правилам:
- Избегайте выбора тегов для общих элементов, если они не являются полностью предсказуемыми. Использование класса предпочтительнее, даже если вы думаете, что элемент останется предсказуемым. Это включает в себя квалификационные классы с элементами.
- Используйте имена классов как самый правый (ключевой) селектор.
- Используйте дочерние селекторы (e> f) вместо дочерних селекторов (ef).
Другой целью создания мелких селекторов является устранение проблем со специфичностью селекторов. Один из основных способов гарантировать, что у вас не будет никаких специфических войн в вашем CSS, — это избегать идентификаторов для селекторов. Не отклоняйте удостоверения личности полностью, как бы то ни было. В SMACSS можно использовать их для разделов макета и для ловушек JavaScript.
У некоторых из нас была старая практика старой школы «Не используйте слишком много уроков!», Глубоко укоренившаяся в нашей психике развития. Однако, когда дело доходит до SMACSS (и большинства масштабируемых подходов CSS), лучше добавлять классы к рассматриваемым элементам и повторять класс в HTML, чем создавать и применять набор из слишком специфических стилей, которые является истинной причиной классицита. Вы обнаружите, что использование нескольких хорошо названных классов проясняет намерение и увеличивает семантику рассматриваемых элементов.
Преимущества
Преимущество SMACSS — это ясность, возникающая при осознании вашего кодирования с самого начала. Категории помогают сократить избыточность, а соглашения об именах в значительной степени способствуют быстрой идентификации правил стилей в CSS.
Успехи
Snook разработал SMACSS на основе своего опыта работы над огромными веб-проектами, одним из наиболее заметных из которых был редизайн почты Yahoo. Он имел большой успех, применяя его принципы на больших сайтах, созданных большими командами.
CSS для взрослых
Энди Хьюм, создатель CSS для Grown Ups , в шутку называет свою систему «CSS для сварливых стариков». (Вы можете посмотреть видео здесь .) Как и многие из создателей масштабируемых подходов, Хьюм обеспокоен тем, что наша индустрия имеет жениться на архаичных, так называемых лучших практиках (большинство, по иронии судьбы, создано разработчиками, которые работали в одиночку). Он считает, что разработчики внешнего интерфейса невольно пошли по пути, который создает CSS, которого боятся и презирают в большинстве проектов. Этот интерфейсный код придерживается смешных веб-стандартов, чтобы разделить контент и сеанс, но он не обращает внимания на управление стилем и сложностью проекта.
Понятно, что нам нужно оптимизировать код для изменений. С помощью CSS для Grown Ups цель состоит в том, чтобы стилировать модули, а не страницы, и сделать шаг вперед, имея библиотеку модулей стилей, которую вы можете использовать повторно.
Слои, как лук. Или торты (или парфе) *
Подобно использованию категорий в SMACSS, CSS для Grown Ups описывает стили, находящиеся в «слоях». Слой стиля связан с:
- Документ — из HTML-кода, селекторы элементов.
- Базовые стили — применяется к селекторам элементов, типографским стилям, цветам.
- Стили модуля — списки, навигация, рекламный блок и т. Д.
- Стили макета — устанавливает сетку или столбцы и макет страницы.
При создании селекторов учитывайте, являются ли они селекторами документов, баз или модулей, и постарайтесь сохранить их все на модульном уровне. Как ты узнаешь? Если в качестве селектора есть тег, это будет стиль документа. Однако, если вы создаете для него класс, вы освобождаете его от тега и делаете его стилем модуля.
Цель состоит в том, чтобы попытаться избежать стилей, которые связаны с документом, базой или макетом, и использовать вместо них стили, связанные с модулем. Почему? Давайте посмотрим на пример:
.promo-box h2 { ... }
Этот селектор является селектором уровня модуля (.promo-box) в сочетании с селектором уровня документа (h2). Это все хорошо с самого начала, но что, если где-то внизу структура HTML изменится?
Вместо этого мы должны стремиться к тому, чтобы документ и модуль были менее тесно связаны, чтобы селектор мог масштабироваться в будущем. Этот пример делает именно это:
.promo-box-h { ... }
В этом случае стиль не привязан к элементу документа, и поэтому он гораздо более гибкий и переносимый, поскольку его можно применять ко всему, даже к элементам, которые еще не были изобретены в HTML.
Освободите свое имя селектора, а остальные будут следовать
Вас не должно удивлять, что CSS для Grownups олицетворяет принципы организации, структуры и информирования. Согласно Хьюму, стилизация с понятными, информативными именами классов «похожа на API в вашем документе — API позволяет вам стилизовать ваш документ самым простым и эффективным способом». Имена классов должны быть описательными и иметь значение в контексте контекста. сайт, над которым вы работаете. Они должны иметь смысл для членов команды, работающих на сайте, чтобы вы знали, какие общие термины использовать повторно.
Как и другие подходы, CSS для Grownups поддерживает создание и использование модулей. Как и в случае подходов OOCSS и SMACSS, имена модулей должны быть описательными и семантическими, а не привязанными к местоположению или внешнему виду:
.promo-box { ... }
CSS для Grownups имеет методологию расширения или замены модуля. Просто используйте имя модуля, добавьте его двумя черточками (-) и добавьте ясное, информативное имя для расширения, например:
.promo-box--light { ... }
Две черты указывают, что стиль является продолжением первого, а также что он зависит от первого. Таким образом, он должен следовать за первым стилем в исходном порядке CSS, чтобы перезаписать одно или несколько правил стилей в оригинале.
Используйте помощников. Будь соучастником
Для решения проблем с представлением Хьюм рекомендует использовать «помощников по хирургическому макету», которые представляют собой отдельные классы, которые предоставляют либо отступы, либо поля. Вот пример:
.margin-top {margin-top: 1em;}
Это будет стиль, который вы можете добавить к любому элементу, который нужен на странице, вместо того, чтобы оборачивать этот стиль в компонент. Затем эти классы могут использоваться в каждом конкретном случае, когда модуль должен располагаться вертикально на странице. Используйте эти вспомогательные стили в базовой таблице стилей, чтобы их можно было легко использовать на протяжении всего проекта.
И наконец, настоятельно рекомендуется писать руководства по стилю в Интернете, чтобы систематизировать установленные названия и структуру и распространять эту информацию среди команды, делая ее доступной для тех, кто будет работать над сайтом, добавлять его или изменять его в будущем. Руководство по стилю и соответствующая библиотека модулей должны быть в коде, чтобы членам команды не приходилось заново изобретать колесо для реализации повторяющихся визуальных стилей.
Преимущества
Как заявил Хьюм в своей презентации на SXSW 2012: «Никто на самом деле не достаточно умен, чтобы стилизовать веб-страницы». И поэтому он утверждает, что нам нужны определенные ограничения и параметры, такие как те, которые предоставляются CSS для Grownups. Ограничения хороши — они способ управлять сложностью. Хьюм разработал CSS для Grownups как способ управления сложностью CSS на больших сайтах, с течением времени и среди команд разработчиков. Кроме того, CSS для Grownups создает то, что Хьюм называет «точкой соприкосновения дизайна и разработки», когда язык проектирования организации превращается в код, а четкое сотрудничество обеих групп приводит к созданию продукта более высокого качества.
Успехи
CSS для Grownups коренится в огромном объеме работы, которую Хьюм выполнял, работая в Clearleft, у которого было много крупных клиентов, таких как Channel 4, Amnesty International и Mozilla. Теперь, когда он работает в Guardian , он успешно применил свою систему для создания инфраструктуры для разработчиков фронт-энда.
Прогресс, а не совершенство
В своей презентации « Нарушая хорошие привычки» Гарри Робертс точно заявляет, что «CSS — это такой беспорядок, что даже когда вы его убираете, он все еще остается беспорядком». Наша цель — сделать наш CSS лучше, а не совершенствовать. Так что смотрите на каждый из этих подходов непредвзято. Помните, дело не в том, чтобы сводить себя с ума, пытаясь заставить ваш CSS идеально вписаться в некоторую методологию. Даже если вы примете только некоторые из методов, вы все равно получите преимущества от меньшего количества строк кода, которые будут масштабироваться.
Все масштабируемые и модульные подходы обладают гениальностью и блеском, и они особенно хороши, когда вы начинаете кодировать проект с нуля. Но что вы делаете, когда вам приходится иметь дело с горой существующего CSS, чья огромная необъятность вселяет страх в ваше сердце? В следующей статье будет рассказано, как уговорить порядок и здравомыслие у самых диких зверей CSS, так что следите за обновлениями!