API командной строки — это набор псевдонимов, вспомогательных функций и ярлыков для взаимодействия с вашей веб-страницей прямо из консоли JavaScript. В этой статье мы рассмотрим некоторые из этих помощников и то, как вы можете использовать их для лучшей разработки и отладки.
Вы можете получить доступ к консоли JavaScript вашего браузера различными способами. Обычно лучше всего нажать F12 и щелкнуть на вкладке « Консоль ».
Прежде чем мы углубимся, позвольте мне задать вам небольшой вопрос для викторины: знаете ли вы, что нужно для визуализации структуры вашего CSS-макета в браузере?
Ровно 108 байтов .
[].forEach.call($$("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)}) Отладчик размером с твит, как выразился Адди Османи, создатель этой умной однострочника . Идите и попробуйте прямо сейчас. Просто скопируйте строку и вставьте ее в консоль JavaScript ваших любимых инструментов разработчика, таких как Chrome DevTools , Firefox Firebug , Opera Dragonfly , Safari Web Inspector или даже инструменты IE F12 (хотя IE поддерживает только семейство $ и объект console ).
Хотя создание значения шестнадцатеричного цвета впечатляет, я хочу обратить ваше внимание на своеобразный $$ . Это псевдоним для document.querySelectorAll и один из многих умных битов в API командной строки. Давайте посмотрим, что еще может предложить API.
API командной строки доступен только в консоли JavaScript. Вы не можете сделать API доступным для ваших скриптов на странице. С другой стороны, это дает вам уникальную возможность попробовать все фрагменты кода в оставшейся части этой статьи прямо здесь, в окне браузера. Просто откройте консоль JavaScript и поэкспериментируйте.
Изучение DOM
Если вы знакомы с библиотекой jQuery, вы можете догадаться, что делает $ . В качестве псевдонима для document.querySelector он возвращает ссылку на первый элемент DOM, соответствующий данному селектору CSS.
Давайте посмотрим, как мы можем использовать это в знаменитой игре Cookie Clicker . В случае, если вы никогда не сталкивались с этой монотонной, но странно захватывающей игрой: вы в основном нажимаете на большое печенье, чтобы произвести больше этих хлебобулочных изделий, и покупаете все виды устройств для выпечки печенья. Затем они производят еще больше печенья … вы получите картину.
Разве не было бы замечательно, если бы мы могли дать руку и мышь передохнуть и позволить консоли позаботиться о щелчке куки? С помощью немного JavaScript и нашего нового друга $ это может быть достигнуто в аккуратной одной строке:
setInterval(function() { $("#bigCookie").click(); }, 10);
Как бы это ни было интересно, существуют также сценарии, в которых функции выбора DOM API командной строки имеют актуальное значение. Вы уже узнали о силе $$ во введении к этой статье. В качестве псевдонима для document.querySelectorAll он возвращает массив всех элементов DOM, которые соответствуют данному селектору CSS.
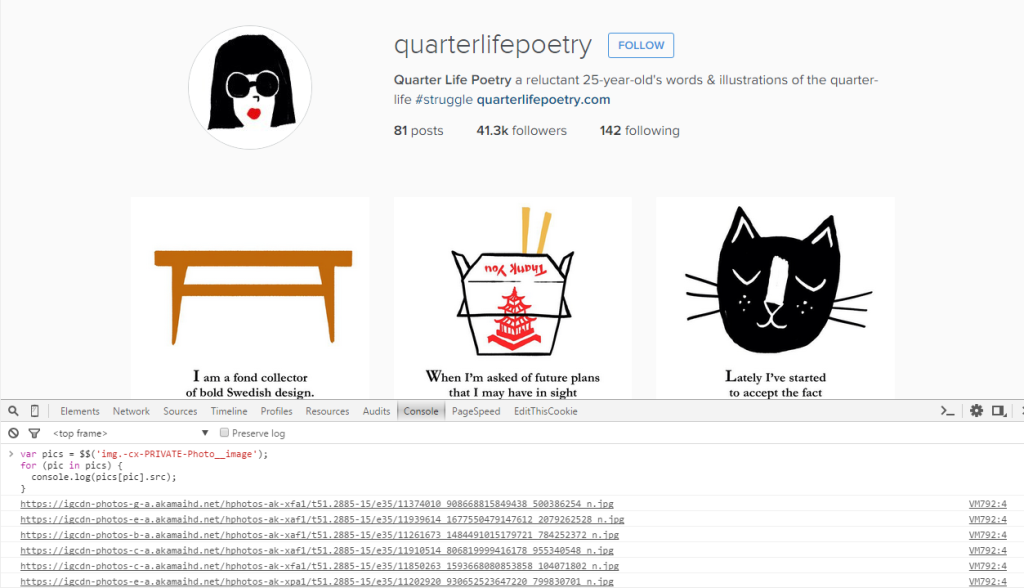
Например, мы можем использовать эту функцию для извлечения всех источников изображений с веб-сайта:
var pics = $$("img"); for (pic in pics) { console.log(pics[pic].src); }
Если вы ищете определенный элемент и хотите изучить его ближе, используйте inspect . Например, inspect(document.body) приведет вас непосредственно к элементу body на вкладке Elements ваших инструментов разработчика. ( inspect также работает, если вы передадите ему функцию JavaScript — она перенесет вас на панель Sources .)
Отслеживание объектов
Когда я пытался понять наследование прототипов JavaScript, у меня был маленький друг в консоли: dir вызывал объект, этот метод представляет вам список всех свойств объекта, включая, например, prototype и _proto_ . Это только один из многих сценариев, где dir пригодится. Я нахожу облегчение иметь ярлык ко всем свойствам моего объекта.
Если вас интересуют только прямые свойства ваших объектов (т. Е. Свойства, не унаследованные от цепочки прототипов), вы можете использовать keys и values чтобы получить массив, содержащий имена и соответствующие значения, соответственно. Попробуйте это:
var a = { "one": 1, "two": 2, "three": 3 } > keys(a) ["one", "two", "three"] > values(a) [1, 2, 3]
Поскольку объекты являются самой основной и вездесущей структурой данных в JavaScript, я довольно интенсивно использую эти функции для отслеживания состояния объекта.
Отладка в консоли
Всякий раз, когда что-то не так с одним из моих веб-сайтов или приложений, в первую очередь я проверяю консоль на наличие сообщений об ошибках. Я провожу много времени в консоли. Если вы ничем не отличаетесь, то вас должны порадовать такие функции, как debug и monitor . Это всего лишь два примера мощных инструментов отладки, которые API-интерфейс командной строки предоставляет вам всегда. (К сожалению, веб-инспектор Safari не поддерживает эти две функции.)
debug(YourLibrary.someFunction)
Это устанавливает YourLibrary.someFunction останова в первой строке функции YourLibrary.someFunction и каждый раз, когда она вызывается, открывается отладчик. Поскольку я практически живу в консоли, это гораздо более быстрая альтернатива, чем просмотр исходного кода и установка точки останова вручную, особенно когда вы работаете с минимизированным кодом. Чтобы отключить это поведение, вы можете просто вызвать undebug для той же функции.
Если вы не хотите вызывать отладчик, а просто получать уведомления, когда вызывается определенная функция и с какими аргументами, monitor — ваш друг.
Следующий код в консоли:
function square(n) { return n*n; } monitor(square)
например, уведомит вас в Chrome, как только вы позвоните в square :
> square(5); function square called with arguments: 5
Просто вызовите unmonitor для той же функции, чтобы остановить мониторинг. Обратите внимание, что monitor в Firebug работает только с функциями внутри кода вашей страницы. Пожалуйста, смотрите мой вопрос Stackoverflow для получения дополнительной информации.
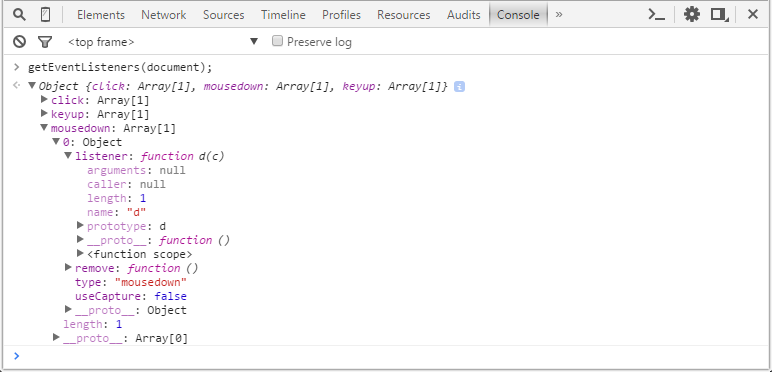
API командной строки также помог вам разобраться с отладкой событий. getEventListeners возвращает объект с массивом для каждого типа события (например, « щелчок » или « mousedown »), который зарегистрирован в указанном объекте.
getEventListeners(document);
Чтобы продвинуться дальше, вы также можете использовать monitorEvents для получения обратной связи в консоли о том, что указанные события действительно запущены. Идите вперед и введите это в консоли:
monitorEvents(window, "resize");
После изменения размера окна браузера вы получите отзыв в консоли и объект Event для дальнейшего изучения. Firebug добавляет приятную дополнительную информацию и даже информирует вас о том, какие элементы DOM не соответствуют текущему окну просмотра или переполняют его, что чрезвычайно полезно для отладки адаптивных макетов.
Вы также можете указать несколько событий или даже выбрать из списка типов событий:
monitorEvents(window, ["scroll", "mousedown"]); monitorEvents(document, "key");
Смотрите полный список API-интерфейса командной строки в Google Developers. К этому времени может не стать сюрпризом, что вы можете отключить мониторинг событий с помощью unmonitorEvents .
Дополнительное удовольствие для пользователей Chrome
Рано или поздно функциональность отладки в консоли покажет некоторые недостатки, в том числе:
-
debugиmonitorне работают на нативных методах -
monitorEventsне работает для пользовательских событий - Отсутствие функциональности, например, нарушение доступа к свойствам объекта
К счастью, Амджад Масад обратился к этим пунктам в своем удивительном расширении Chrome Debug Utils (вы можете найти исходный код на Github ).
Так как вы будете использовать API командной строки сегодня?
API командной строки предлагает целый ряд полезных удобных функций для специальной оценки ваших веб-страниц и приложений. Особенно в моем рабочем процессе отладки он вскоре заменил весь кошмар console.log и стал одним из моих любимых инструментов.
Консоль JavaScript — это мощный инструмент, к которому вы можете получить доступ прямо здесь, прямо сейчас, в любом крупном браузере. Вы используете это? Если да, то какие ваши любимые советы и рекомендации?