Я надеюсь, что после долгого перерыва между публикациями вы настроили свою среду Eclipse и с нетерпением ждете начала изучения API GAE. Были некоторые неизбежные задержки, но теперь мы начнем и приблизимся к GAE! Итак, давайте запачкаем руку с помощью некоторого кода 🙂
Подход, которому мы будем следовать, — это изучение API с помощью примера кода. Я также предоставлю ссылки на демо и исходный код, где это применимо.
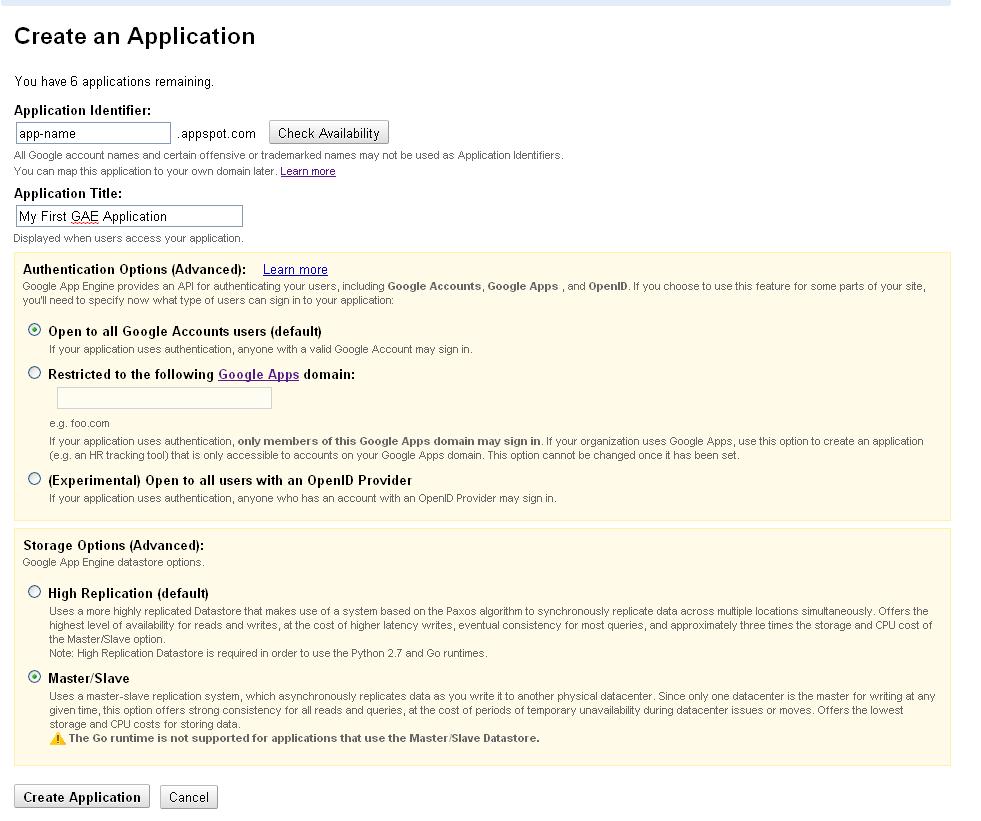
Прежде чем мы начнем с интересующей нас темы, давайте создадим приложение, с которым мы будем работать. Войдите в https://appengine.google.com/, указав свои учетные данные и «Создать приложение». На следующем экране введите имя и описание приложения, а также выберите «Ведущий / ведомый», изменив параметры хранилища. Хранилище данных с высокой репликацией было бы идеальным для сценариев, в которых резервное копирование данных должно быть немедленным и гарантия согласованности должна быть выше.
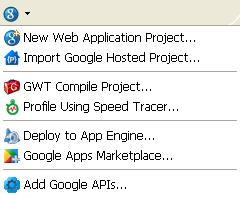
Если вы правильно установили плагин Eclipse, вы должны увидеть значок Google, как показано ниже, в Eclipse, нажать «Новый проект веб-приложения». Это также можно сделать через меню Файл → Создать → Проект веб-приложения.
В появившемся новом окне выберите имя и имя базового пакета для вашего проекта. Убедитесь, что вы сняли флажок «Использовать Google Web Toolkit», прежде чем продолжить (Google Web Toolkit — GWT — это захватывающий новый способ написания сверхчистых и отзывчивых веб-страниц на Java, компилятор GWT превращает Java в HTML и JavaScript). Кроме того, включите «Создать пример кода», чтобы вы могли использовать пример проекта для начала.
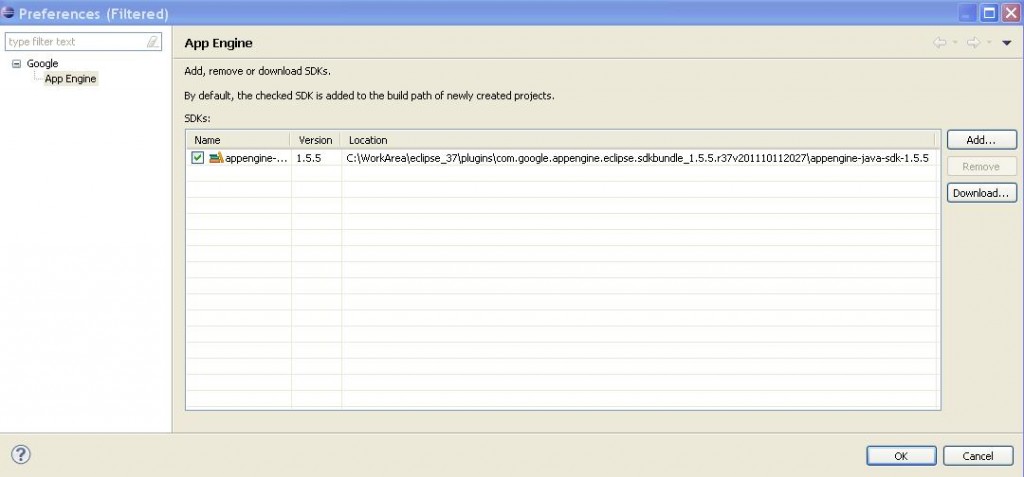
Если у вас возникли проблемы с отсутствием GAE SDK, вы можете нажать «Настроить SDK» рядом с «Использовать Google App Engine» и указать каталог, в котором находится SDK. В моем случае в каталоге плагинов Eclipse есть необходимый пакет SDK, как показано на экране ниже.
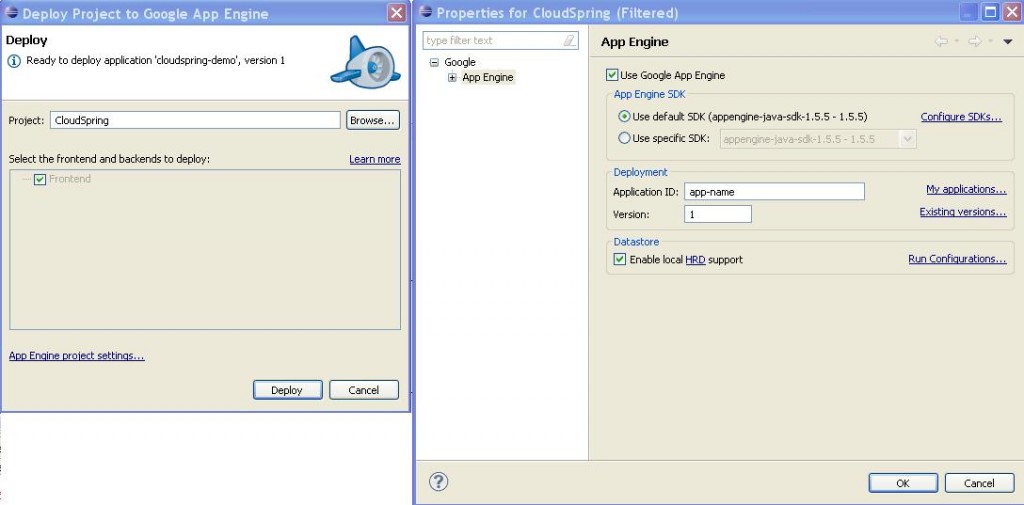
Теперь, когда ваше примерное приложение создано локально, давайте развернем его в инфраструктуре Google. В том же меню, которое мы использовали для создания приложения, выберите «Развернуть в App Engine». Или щелкните правой кнопкой мыши проект и в «Google» выберите «Развернуть в App Engine». Если вы не вошли в Google, в Eclipse он запросит ваши учетные данные, и вы сможете выбрать тот же идентификатор, который мы использовали для создания нашего приложения ранее. Затем вам нужно будет настроить «Имя приложения», которое вы создали ранее, нажав «Настройки проекта App Engine». Это не требуется при последующих развертываниях, если только вы не хотите изменить версию, на которой развернуто приложение. Как видите, мы разворачиваем приложение под «app-name». Имя приложения должно быть тем, которое вы выбрали при создании приложения с помощью «Создать приложение» на appengine.google.com.
После развертывания ваше приложение будет готово к использованию на APP_NAME.appspot.com — поэтому мы развернули наше первое приложение GAE в облаке. Вы также можете запустить это приложение локально, щелкнув правой кнопкой мыши на проекте в Eclipse и выбрав «Запуск от имени → Веб-приложение». Консоль покажет URL, по которому вы можете получить доступ локально. Приложение, которое мы развернули путем создания примера проекта, имеет ссылку на простой сервлет, который выводит «Hello, world» в ваш браузер. Вы можете проверить локально, а также на сервере, чтобы проверить, что вы находитесь на правильном пути. Если в результате вы увидите сервлет «Hello, World», продолжайте, в противном случае я настоятельно рекомендую выполнить настройку соответствующим образом, чтобы лучше понять остальные учебники. В случае вопросов, задавайте!
Пользователи и аутентификация
Как вы могли заметить на экране, где мы создали наше приложение в AppEngine, Google предоставляет три механизма аутентификации: аккаунт Google, домен Google Apps и OpenID. В этом руководстве мы рассмотрим только учетные записи Google, но, конечно, API поддерживает все три механизма. Подробнее о Google Apps и OpenID
API для аутентификации довольно прост, UserServiceFactory используется для получения экземпляра UserService . UserService используется для входа в систему и извлечения пользователя в дополнение к созданию URL-адресов для входа и выхода. Сам объект пользователя может быть использован для получения информации, связанной с пользователем . Давайте посмотрим на сервлет:
[sourcecode language = ”java”]
// CloudSpringAuthServlet .java
импорт java.io.IOException;
import javax.servlet.http. *;
import com.google.appengine.api.users.UserService;
import com.google.appengine.api.users.UserServiceFactory;
@SuppressWarnings ( «последовательный»)
открытый класс CloudSpringAuthServlet расширяет HttpServlet {
public void doGet (HttpServletRequest req, HttpServletResponse соответственно)
выдает IOException {
resp.setContentType ( «текст / обычный»);
Строка baseURL = req.getRequestURI ();
Строка loginURL = «»;
String logOutURL = «»;
UserService userService = UserServiceFactory.getUserService ();
// По пользовательскому сервису мы проверяем, вошел ли пользователь в систему и не вошел ли он
// мы получаем информацию о пользователе вместе со ссылкой, которую можно использовать для выхода
if (userService.isUserLoggedIn ()) {
logOutURL = userService.createLogoutURL (baseURL);
resp.getWriter (). println («Здравствуйте, CloudSpring-er, ваш идентификатор электронной почты, обнаруженный нами:» + userService.getCurrentUser (). getEmail ());
resp.getWriter (). println («Чтобы выйти, нажмите на ссылку ниже»);
resp.getWriter (). println («<a href=»»+logOutURL+»»> Выйти </a>»);
}
// Если пользователь не вошел в систему, мы перенаправим его на экран входа в Google, который будет
// перенаправить пользователя на исходный URL после аутентификации
еще {
resp.getWriter (). println («<a href=»»+userService.createLoginURL(baseURL)+»»> Пожалуйста, войдите, чтобы продолжить </a>»);
}
}
}
[/исходный код]
Вы можете скопировать приведенный выше сервлет в локально созданное приложение в Eclipse, не забудьте внести соответствующие изменения в имя пакета и сопоставления в web.xml и запустить локально или удаленно.
В целях локальной разработки с Eclipse GAE SDK имитирует аутентификацию пользователя. Пользователю предоставляется экран входа в систему, без пароля. Можно ввести любой адрес электронной почты, и этот адрес электронной почты будет вести себя как настоящий пользователь. При входе в систему вы можете поставить галочку, если хотите войти в систему как администратор.
почта
GAE поддерживает JavaMail для отправки сообщений электронной почты. Вам не нужно добавлять дополнительную библиотеку для этого. Давайте рассмотрим простой пример отправки сообщений с помощью Google App Engine, прежде чем говорить о получении писем. В качестве упражнения создайте сервлет с приведенным ниже фрагментом кода, изменив идентификатор электронной почты на идентификатор пользователя приложения, настройте сервлет для URL-адреса в файле web.xml и нажмите URL-адрес, который вызовет этот сервлет.
[sourcecode language = ”java”]
//CloudSpringMailServlet.java
импорт java.io.IOException;
import java.io.UnsupportedEncodingException;
импорт java.util.Properties;
импорт javax.mail.Message;
import javax.mail.MessagingException;
импорт javax.mail.Multipart;
импорт javax.mail.Session;
импорт javax.mail.Transport;
импорт javax.mail.internet.InternetAddress;
импорт javax.mail.internet.MimeBodyPart;
импорт javax.mail.internet.MimeMessage;
импорт javax.mail.internet.MimeMultipart;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
// Обратите внимание, что из всех использованных нами импортов — ни один из них не является классом GAE
открытый класс CloudSpringMailServlet расширяет HttpServlet {
public void doGet (HttpServletRequest req, HttpServletResponse соответственно)
выдает IOException {
String receientEmailAddress = «your_emailId@gmail.com»;
Свойства реквизита = новые свойства ();
Session session = Session.getDefaultInstance (props, null);
Сообщение msg = new MimeMessage (сеанс);
// Мы создаем несколько частей, чтобы мы могли отправить несколько частей по электронной почте
Multipart mp = new MimeMultipart ();
пытаться {
msg.setFrom (новый адрес InternetAddress («your_emailId@gmail.com», «Имя теста»));
msg.addRecipient (Message.RecipientType.TO, новый InternetAddress (
receientEmailAddress, «Hello»));
msg.setSubject («Тест CloudSpring»);
MimeBodyPart htmlPart = new MimeBodyPart ();
htmlPart.setContent («Это всего лишь тестовое письмо от CloudSpring!», «text / html»);
// Мы составляем несколько частей электронной почты перед отправкой
mp.addBodyPart (htmlPart);
msg.setContent (т.пл.);
Transport.send (MSG);
} catch (MessagingException e) {
e.printStackTrace ();
} catch (UnsupportedEncodingException e) {
e.printStackTrace ();
}
resp.getWriter (). println («Письмо отправлено»);
}
}
[/исходный код]
В локальной среде разработки почта на самом деле не отправляется, но в документации говорится, что она отображается в журналах (почему-то я не мог видеть почту в журналах в локальной системе, но она нормально работала на сервере GAE, дайте мне знать, если вы получить это право!).
Входящие сообщения на почте
Входящая почта работает немного по-другому. Как упоминалось в предыдущей статье , входящий сервис должен быть включен. Во-вторых, все входящие электронные письма принимаются в виде HTTP-запроса POST по адресу / _ah / mail / <адрес>, где адресом может быть any_string@app-name.appspotmail.com.
С точки зрения приложения вам придется настроить один или несколько сервлетов для шаблона URL «/ _ah / mail / *». Сервлет может использовать MimeMessage, как показано ниже. Строка № 3 получает данные POST от объекта запроса. Дальнейшие операции для получения данных из электронной почты следуют API JavaMail
[sourcecode language = ”java”]
Свойства реквизита = новые свойства ();
Session sess = Session.getDefaultInstance (props, null);
MimeMessage mailMessage = new MimeMessage (sess, req.getInputStream ());
[/исходный код]
Мы создали наше основное приложение GAE и развернули его в облаке одним нажатием кнопки. Мы также использовали аутентификацию и почтовые API для выполнения нескольких основных задач в нашем мини-проекте. Мы заложили основу и готовы глубоко погрузиться в другие области GAE! Следите за следующей частью этой серии.