В этом уроке мы покажем вам, как анимировать потрясающий взрыв во Flash, который вы можете использовать для мультипликационного экшена. Мы проведем вас от концепции до завершения, а затем покажем, как ее экспортировать, а также как импортировать ее в другие сцены.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Выберите тип взрыва, который вы хотели бы
Решите, какой взрыв лучше всего подходит для вашей сцены. Это маленький взрыв? Ядерная бомба? 60-х годов Бэтмен-эск, кричащий, «WHAM»? В этом случае мы будем делать меньший взрыв, но с опытом вы можете делать все, что захотите.

Шаг 2: Ищите ссылки
Как только вы знаете, что вы хотите оживить, ищите ссылку. Интернет удивителен для этого, потому что вы можете просто искать видеоклипы, связанные с тем, что вы хотели бы сделать, и внимательно их изучать.

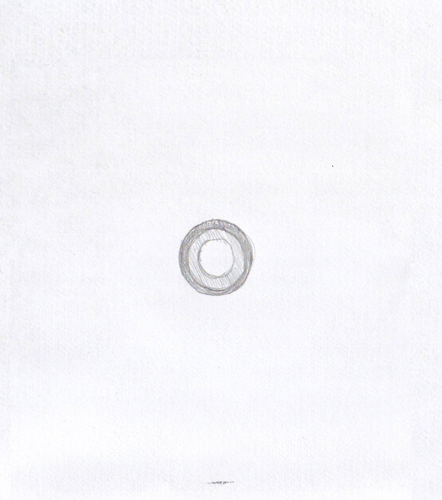
Шаг 3: Начни рисовать
Когда вы будете готовы, возьмите несколько листов бумаги и начните рисовать свой взрыв. Анимация планируется через ключевые кадры , которые, как правило, являются наиболее экстремальными частями анимации, которые рассказывают грубую историю о том, как что-то будет двигаться. В этом случае первое, о чем вы должны подумать — это начальная вспышка света.

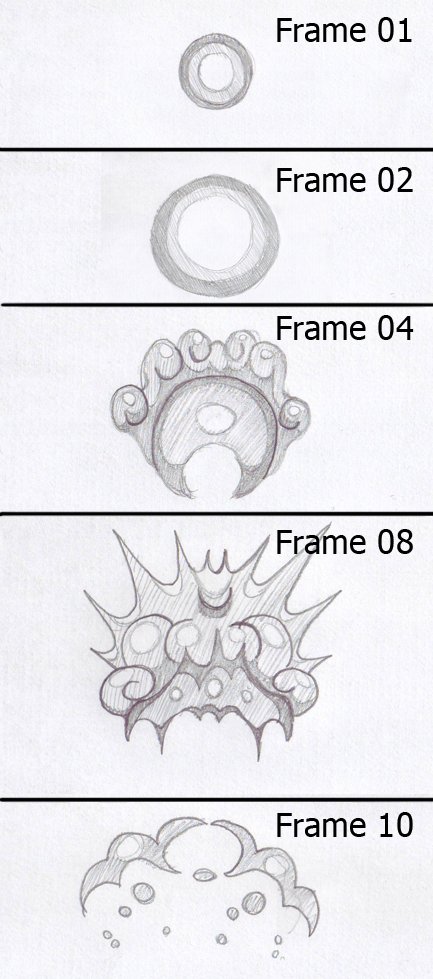
Шаг 4: Нарисуйте все ключевые кадры
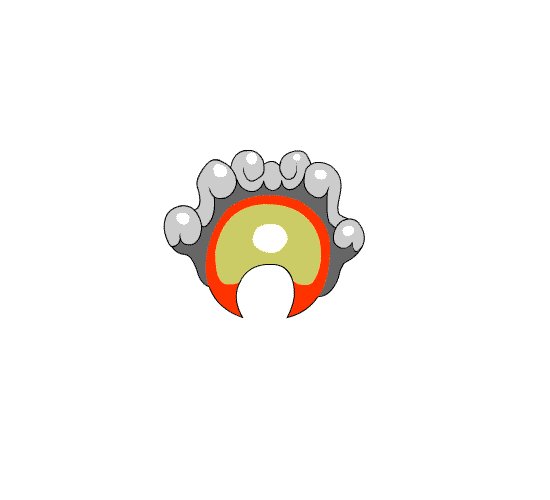
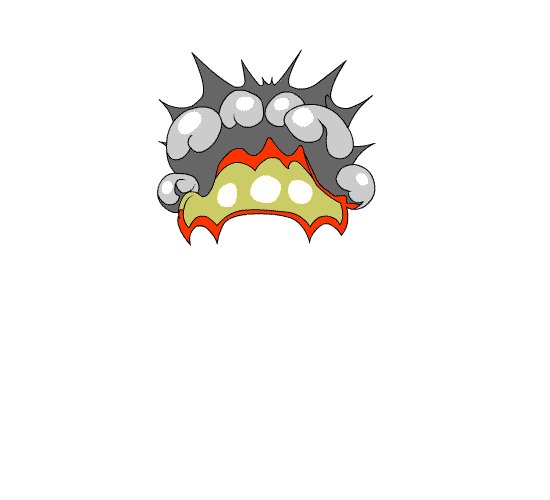
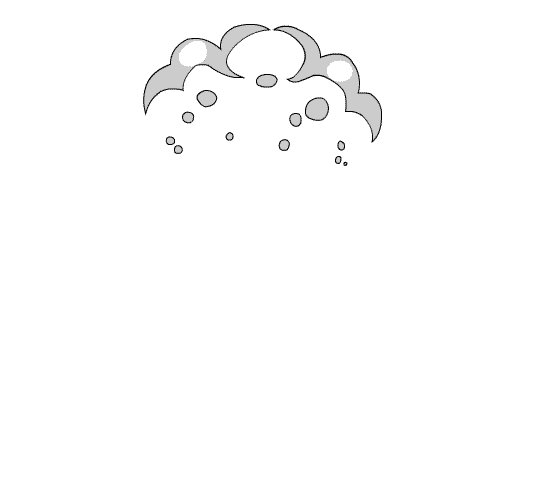
Затем нарисуйте ключи, объясняющие, как дым и свет выходят из бомбы. По крайней мере, вам понадобится тот, в котором дым сначала выходит из света, затем, когда дым достигает наибольшего и наиболее экстремального уровня, а затем рамка в конце. Вот наши ключевые кадры, которые иллюстрируют этот процесс:

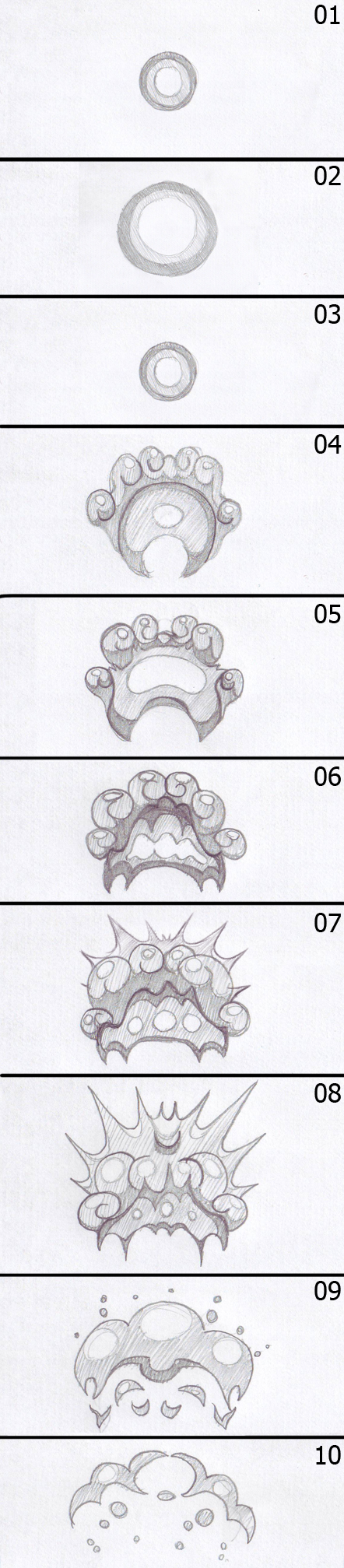
Шаг 5: Нарисуйте все промежуточные
Нарисуйте промежутки для этих кадров. По сути, теперь вы рисуете все кадры, которые помещаются в середине этих ключевых кадров. Мы включим наши эскизы здесь для справки.

Шаг 6: Сканируй свои рисунки
На данный момент мы сканируем все наши рисунки, чтобы мы могли проследить их во Flash.

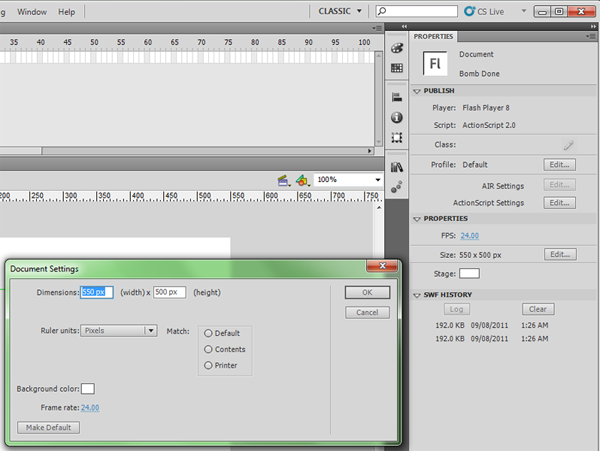
Шаг 7: Измените основные настройки Flash
Откройте Flash и измените свои настройки на те, которые лучше всего подходят для вашей текущей сцены. Все основные настройки вы можете увидеть на панели свойств в правой части скриншота. В нашем случае мы будем работать с разрешением 550x500px и 24 кадрами в секунду на белом фоне.

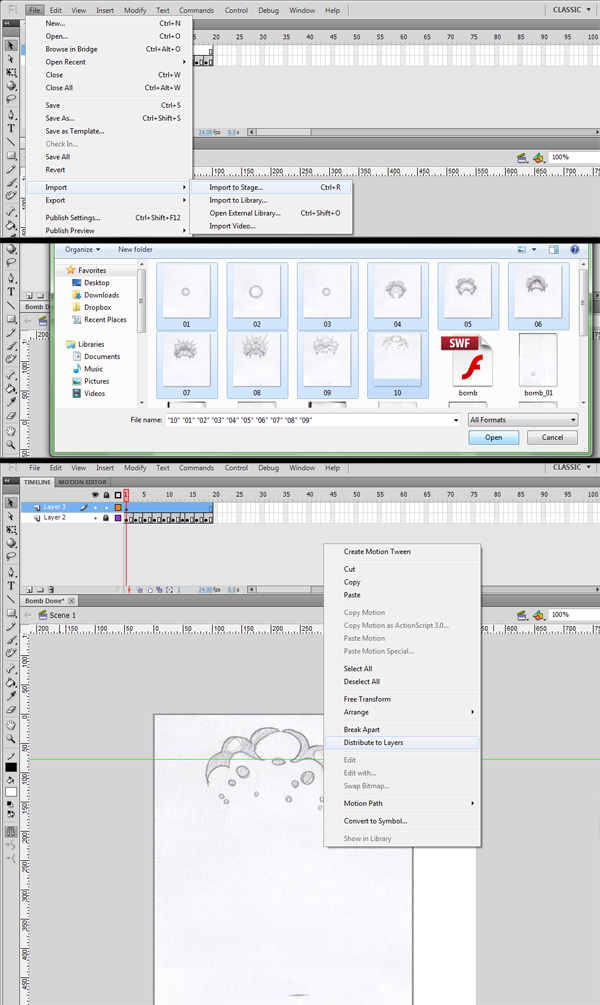
Шаг 8: импортируй свои рисунки
Затем вы должны импортировать все свои чертежи в библиотеку Flash Pro. Библиотека — это место, где все файлы, которые вы используете в анимации, хранятся для хранения. Вы можете сделать это, перейдя в File> Import> Import to Stage , затем выбрав все свои рисунки и нажав Open.
После этого они появятся на одном и том же ключевом кадре, но если вы выберете их все, щелкните правой кнопкой мыши и нажмите «Распределить по слоям», они будут отображаться как отдельные слои, все на одном и том же ключевом кадре. Затем вы можете просто перетаскивать отдельные клавиши в правильные позиции, либо на свои собственные слои на всех на одном слое, в зависимости от того, что вы предпочитаете.

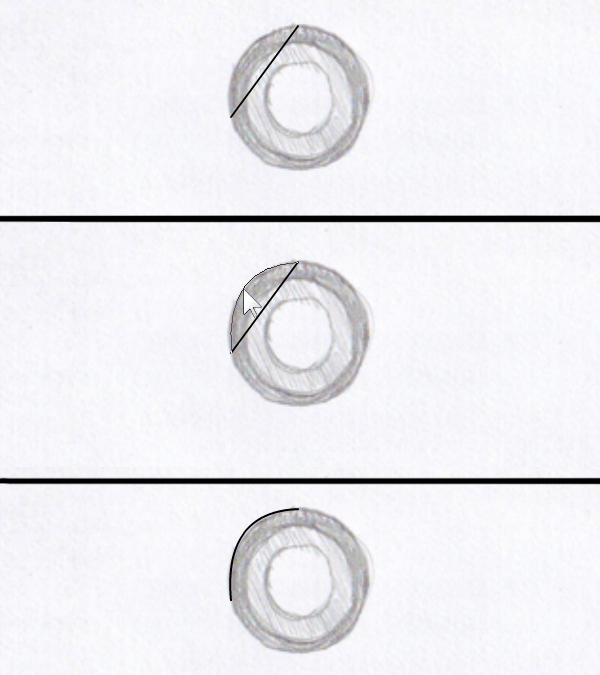
Шаг 9: нарисуйте свои начальные линии
Добавьте новый слой к вашей временной шкале, затем начните рисовать поверх старых линий с помощью инструмента «Линия». Как правило, мы не беспокоимся об использовании инструмента «Кисть», потому что в результате получается слишком много узлов на линиях, что может очень затруднить любое изменение в будущем. В основном вам нужно будет нарисовать линии с помощью инструмента «Линия», а затем использовать инструмент выбора, чтобы манипулировать кривой между двумя точками. ( Дополнительные советы по рисованию Flash доступны здесь .)

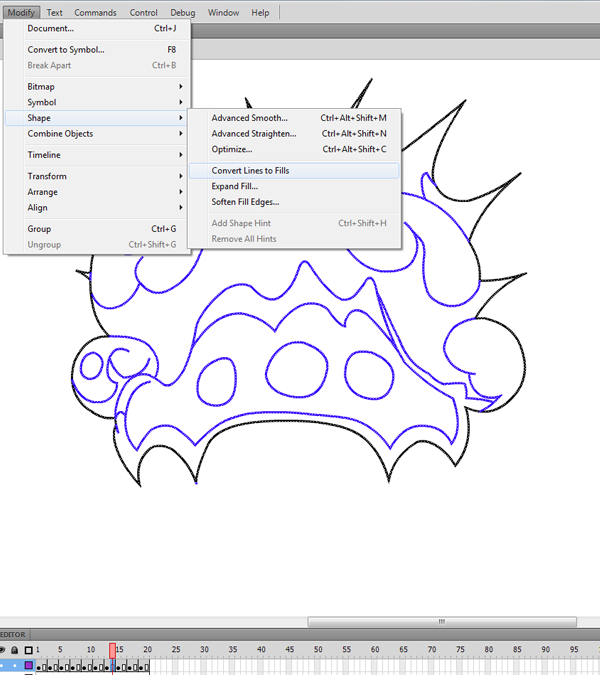
Шаг 10: конвертировать строки в заливки
Как только рамка была полностью прорисована с помощью инструмента «Линия», мы выбираем все линии, затем идем в « Модификация»> «Форма»> «Преобразовать линии в заливки» . Изредка будут глюки, где кусочки линии исчезают. Если это произойдет, тогда начните с выбора меньших кусков изображения, а затем в конечном итоге сделайте всю графику вместе. После того, как вы это сделаете, вы можете отредактировать глубину линии, используя инструмент выделения и щелкая и перетаскивая края линий.

Шаг 11: раскрась свои рисунки
Цвет линий с помощью инструмента заливки.

Шаг 12: закончить все кадры анимации
Повторите шаги 9-11, пока все кадры не будут закончены.

Шаг 13: Организуй свою анимацию
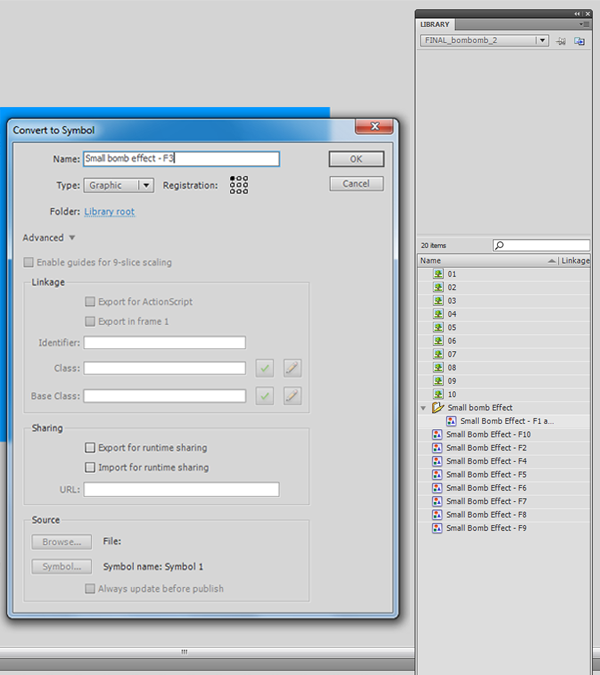
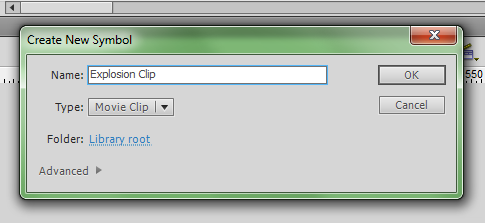
Выберите все на кадре, нажмите F8 и превратите его в символ. Правильно назовите его, и он появится в вашей библиотеке для использования и повторного использования в любое время. Организация действительно важна, пока вы живете. Вещи могут быстро запутаться, если вы не укажете и не отсортируете все должным образом, поэтому, пожалуйста, сделайте это. Вы даже можете создавать папки в библиотеке.

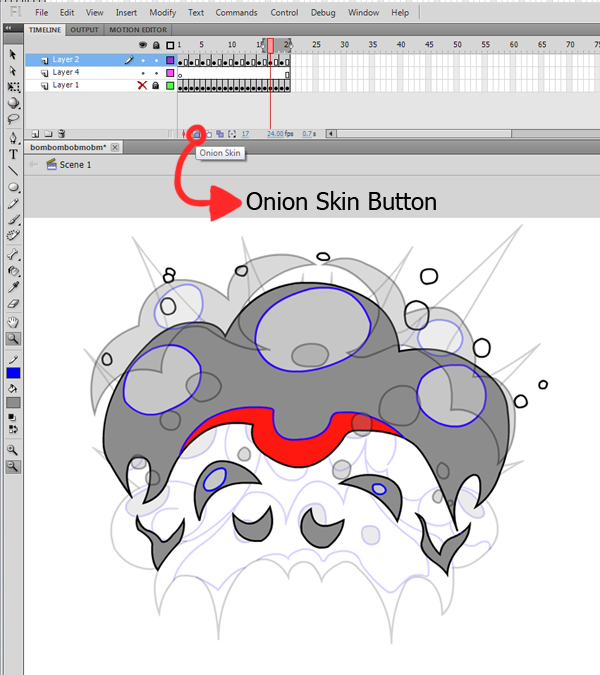
Шаг 14: луковая кожура
Одним из важных инструментов, который действительно может помочь вам оживить, является инструмент Onion Skin. С Onion Skinning вы можете легко просматривать кадры, наиболее близкие к тому, который вы редактируете, так что вы можете сразу сказать, будет ли фрагмент анимации работать как запланировано или нет. Кнопка Onion Skin расположена внизу вашей временной шкалы.

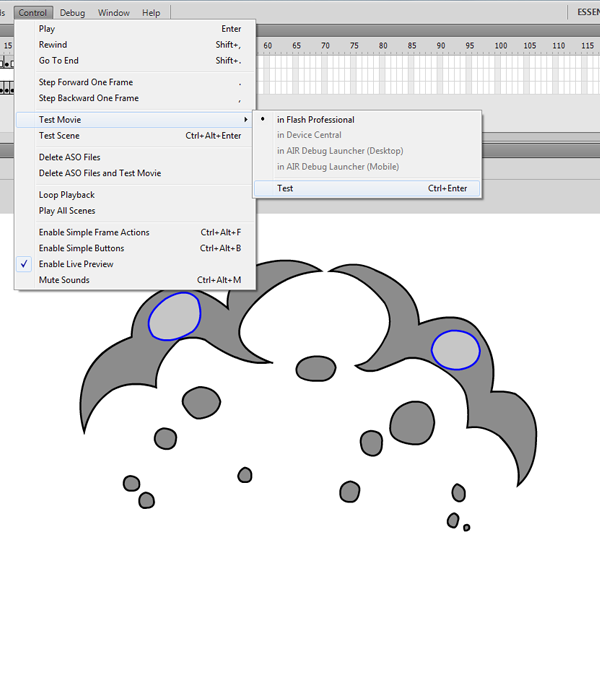
Шаг 15: Предварительный просмотр анимации
Для предварительного просмотра полной анимации в любое время выберите «Управление»> «Тестировать ролик»> «Тестировать» . Он предварительно загрузит всю анимацию, а затем покажет вам, как она будет выглядеть после экспорта.

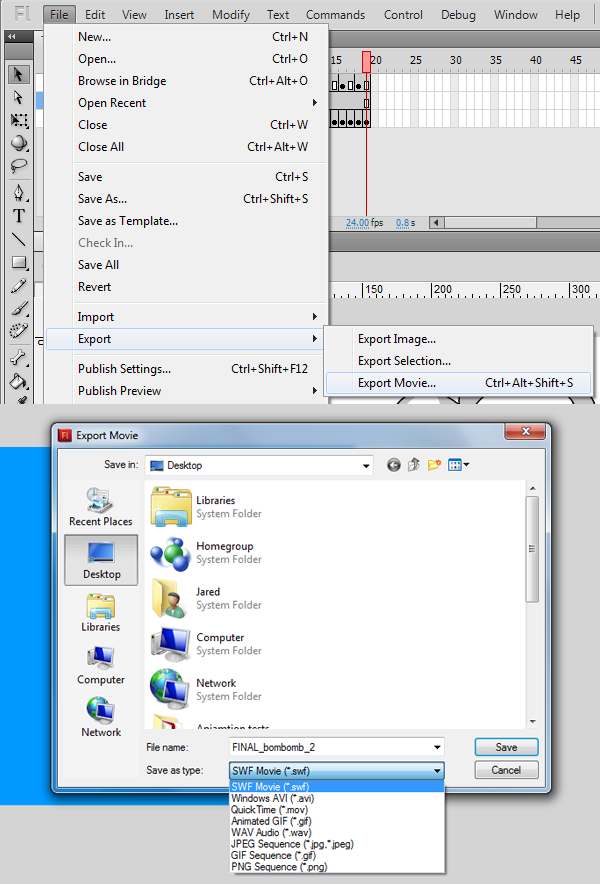
Шаг 16: Экспортируйте фильм
Когда вы будете готовы к экспорту, просто зайдите в File> Export> Export Movie . Назовите его как хотите, выберите .swf из выпадающего меню и нажмите «Сохранить». В зависимости от размера вашей анимации вам может потребоваться немного подождать.

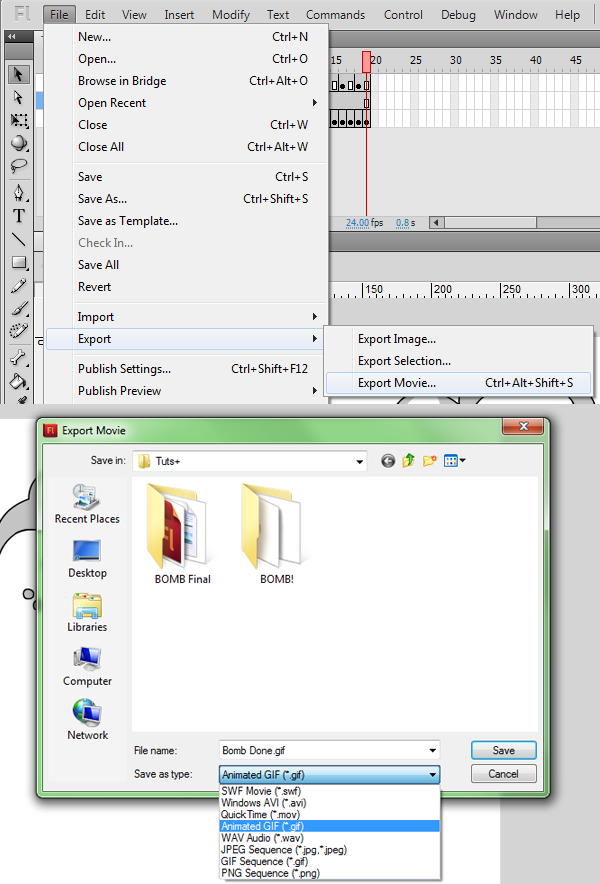
Шаг 17: Экспорт в формате GIF
Экспорт изображений .gif практически одинаков. Когда вы нажмете « Файл»> «Экспорт»> «Экспорт фильма», просто выберите .gif вместо .swf в раскрывающемся меню.

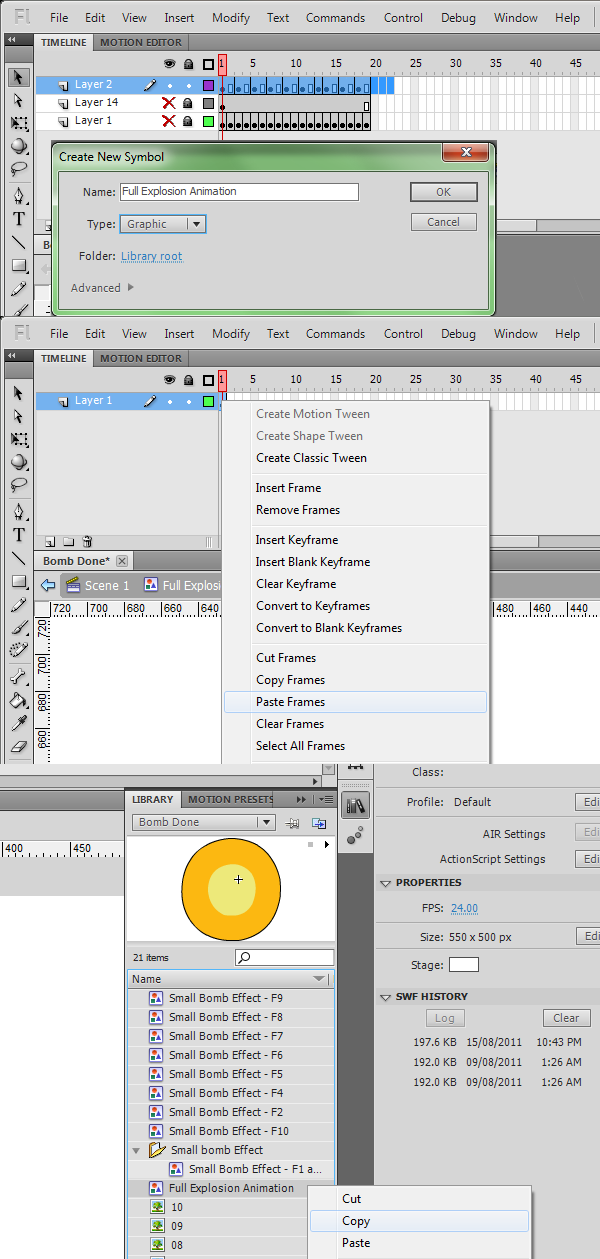
Шаг 18. Импортируйте анимацию в существующую сцену
Чтобы импортировать взрыв в уже существующую сцену, сначала откройте обе сцены. Затем выберите все кадры анимации взрыва на временной шкале, скопируйте все кадры и нажмите Ctrl + F8. Диалог появится. Назовите взрыв, затем сохраните его как рисунок. Хит ОК. Должен появиться пустой экран без анимации. Затем нажмите на первый кадр новой временной шкалы и вставьте все свои кадры. После этого нажмите кнопку «Сцена 1» под временной шкалой, но над окном анимации, чтобы вернуться к исходной временной шкале. После этого ваша анимация должна появиться в библиотеке. Выберите анимацию в библиотеке, щелкните правой кнопкой мыши и скопируйте ее. После этого вы сможете вставить его в библиотеку любого другого открытого FLA-файла.

Шаг 19: создайте муви клип
Создание видеоклипов — почти то же самое, что мы описали в предыдущем шаге. Чтобы создать фрагмент ролика, точно следуйте инструкциям последнего шага, но выберите «Видеоклип» вместо «Графика», когда откроете диалоговое окно после нажатия клавиш Ctrl + F8. Разница между графикой и мувиклипом заключается в том, что мувиклип можно однозначно идентифицировать с помощью ActionScript, языка программирования, который Flash использует для создания игр и интерактивных медиафайлов. Когда фильм компилируется, копия создается из библиотеки и преобразуется для анимации. Копия может размываться, масштабироваться и т. Д. Во время выполнения без необходимости создавать отдельные анимации во время разработки, что позволяет сократить объем необходимой памяти компьютера и сохранить небольшой размер SWF-файла.

Шаг 20: создайте лист спрайта
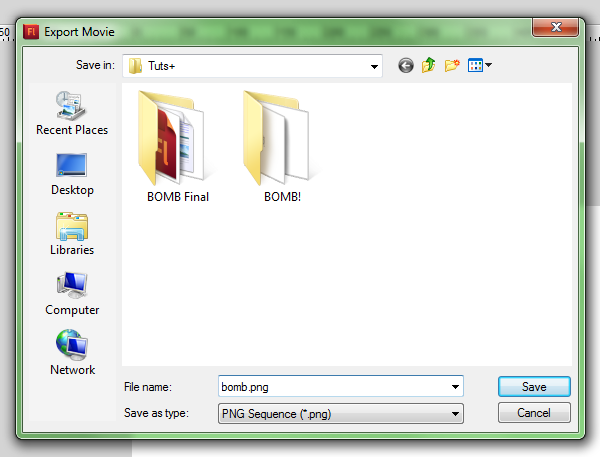
Чтобы создать спрайт-лист вашей анимации, сначала нажмите « Файл»> «Экспорт»> «Экспортировать фильм» и выберите последовательность PNG, чтобы создать набор графики PNG, по одному для каждого кадра. После их создания вы можете использовать любое программное обеспечение для редактирования изображений (например, Photoshop), чтобы импортировать их в виде пакета, а затем скопировать / вставить их в один файл изображения большего размера.

В качестве альтернативы, вы можете сделать вашу Flash-сцену больше, сделать так, чтобы каждый кадр анимации появлялся сразу, а затем переместить отдельные изображения на место перед экспортом одного изображения.
Третий вариант — использовать инструмент Кейта Питерса, SWFSheet .

Надеемся, вам понравился этот урок! Если вы сделали взрыв с ним, пожалуйста, поделитесь им в комментариях 🙂
