Два раза в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Activetuts +. Этот учебник был впервые опубликован в июне 2009 года.
В этом уроке мы создадим цикл четырехкратного запуска. Анимация будет создана с использованием простых линий. По пути мы рассмотрим немного теории рабочего процесса и теории анимации, затем ближе к концу мы будем использовать Motion Tween и ActionScript для перемещения животного по экрану.
Final Animation Preview
Давайте посмотрим на финальную анимацию, к которой мы стремимся:
Шаг 1: Время принятия решения
Сначала решите, что вы хотите оживить (поскольку разные животные двигаются по-разному). Я собираюсь оживить родового кошачьего, поэтому он будет похож на льва, гепарда, тигра и т. Д.

Шаг 2: Ссылки
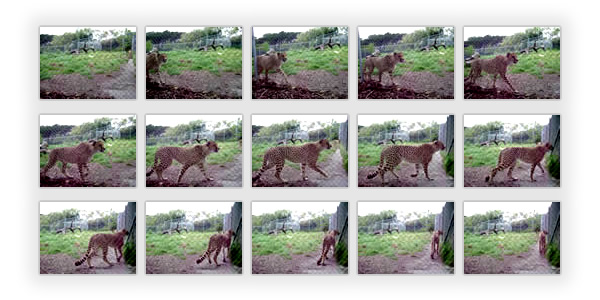
Я часто изучаю ссылки, если не знаю, как движется предмет.

Вот несколько сайтов / книг, которые я использовал:
Шаг 3: Анатомия
Полезно понять анатомию животного, чтобы вы могли лучше визуализировать то, что на самом деле движется под кожей.
Вот несколько книг по анатомии животных:
- Анатомия животных для художников: элементы формы
- Атлас анатомии животных для художников
- Как рисовать животных
Шаг 4: Рисование
Как только вы потратили достаточно времени на анализ и изучение ссылок, пришло время заняться рисованием. Обычно я предпочитаю сначала спланировать на бумаге, хотя некоторые люди предпочитают сразу переходить к компьютеру и начинать анимацию. Неважно, какой метод вы выберете, только если он работает для вас.
Кстати, вам не нужно быть великим художником, чтобы рисовать. Простые линии достаточно хороши, если вы можете понять свои собственные рисунки. Обычно я рисую важные позы, которые я хотел бы видеть в анимации.

Шаг 5: Flash
Давайте начнем во Flash …
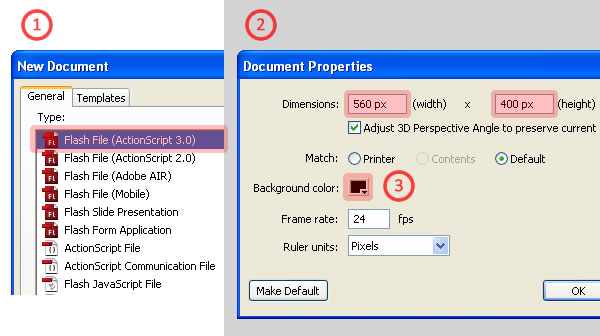
- Создайте новый документ .fla.
- Установите размеры 560 x 400 пикселей.
- Установите цвет сцены на черный, так как я буду рисовать белым.

Измените размеры и цвета в соответствии с вашими потребностями.
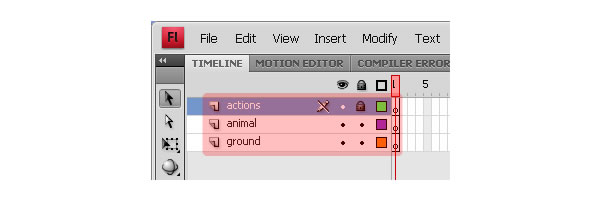
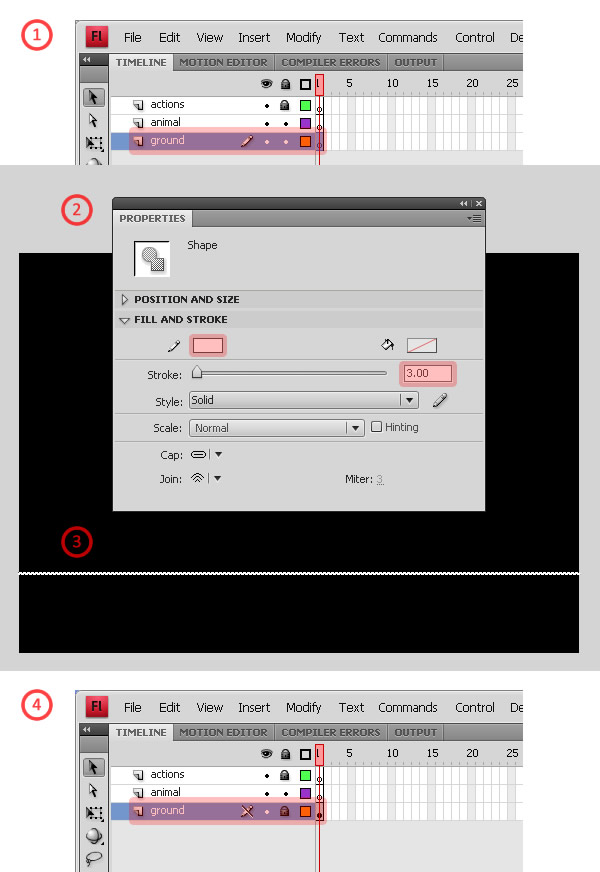
Шаг 6: Слой
Создайте следующие слои:
- действия
- животное
- земля
Затем заблокируйте слой «actions», так как он будет содержать только код ActionScript.

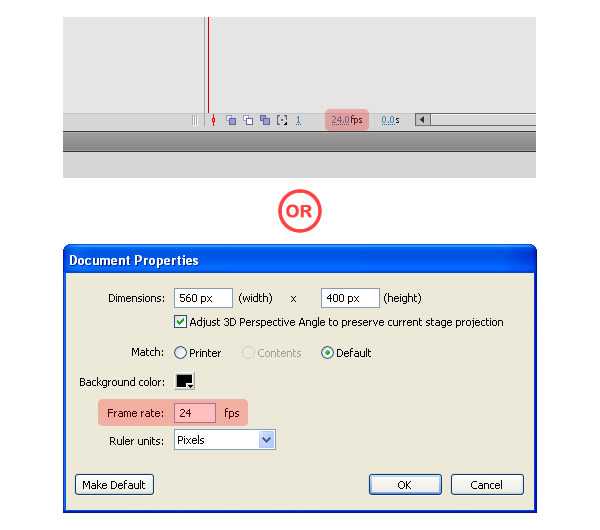
Шаг 7: количество кадров в секунду (кадр / с)
Частота кадров для веб-анимации немного различается. Весь путь от 4 до 48 кадров в секунду. Я буду анимировать на 24fps.
Вот некоторые другие стандарты …
- PAL — 25 кадров в секунду
- NTSC — 30 кадров в секунду
- Фильм — 24 кадра в секунду
Чтобы изменить fps, просто измените его в нижней части шкалы времени или перейдите в «Модификация»> «Документ».

Шаг 8: кадр за кадром
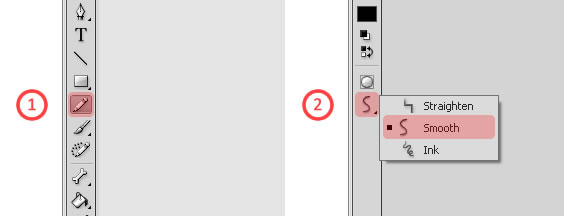
Есть много способов анимации во Flash, однако я буду анимировать в более традиционном стиле, в котором я буду рисовать каждую позу анимации. Я буду использовать «Pencil Tool» для рисования. Для «Режима карандаша» я выбрал настройку «Сглаживание», что означает, что Flash сгладит линии при рисовании.

Шаг 9: Земля
Сначала выберите слой «земля» и нарисуйте прямую линию, чтобы представить землю. Затем заблокируйте слой. Земля имеет белый (#FFFFFF) цвет обводки и вес обводки 3.

Шаг 10: Позы
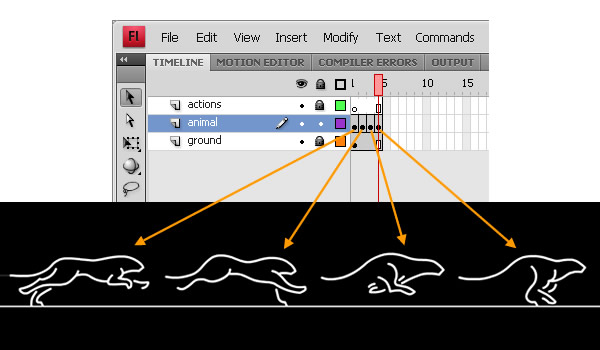
Зайдите в слой «животных» и начните рисовать важные позы. Как правило, это контакты и экстремальные позы. Для позы животных я использовал вес штриха 5. Теперь, если вы запланировали это заранее, вы можете просто перерисовать все это во Flash. Если вы хотите, вы также можете сканировать свои рисунки и отслеживать их.
Примечание: вы можете посмотреть шаги 15 ~ 21, прежде чем начать анимацию.
Вот позы, которые я нарисовал до сих пор.

Чтобы увеличить количество кадров для «наземного» слоя, щелкните правой кнопкой мыши четвертый кадр и выберите «Вставить кадр». Это работает, даже если слой заблокирован.
Маленькая черная точка на каждом кадре обозначает «ключевой кадр» во Flash. Чтобы создать ключевой кадр, щелкните правой кнопкой мыши кадр и выберите «Вставить ключевой кадр» или выберите «Вставка»> «Временная шкала»> «Ключевой кадр».
Шаг 11: уточнение позы
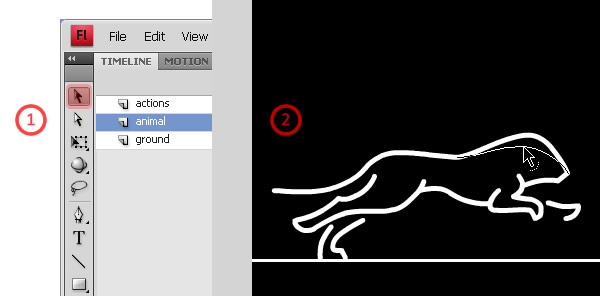
Весьма вероятно, что вы захотите внести изменения после рисования позы. Просто выберите «Инструмент выделения» и переместите мышь близко к линии, которую вы хотите изменить. Когда значок в правом нижнем углу мыши изменится на «кривую», щелкните и перетащите линию.

Шаг 12: Сроки
Как только вы будете довольны своими основными позами, вы можете начать играть со временем. Если вы сейчас протестируете свой фильм, он будет слишком быстрым. Вставьте несколько кадров между позами и поиграйтесь со временем. Чтобы добавить рамку, щелкните правой кнопкой мыши рамку и выберите «Вставить рамку» или выберите «Вставка»> «Временная шкала»> «Рамка».
Шаг 13: больше поз
Теперь давайте добавим больше поз между ними.
Примечание. Не стесняйтесь перенастроить время, чтобы анимация работала в целом.
Шаг 14: еще больше поз
Мы можем даже сделать его более плавным, добавив больше промежуточных элементов.
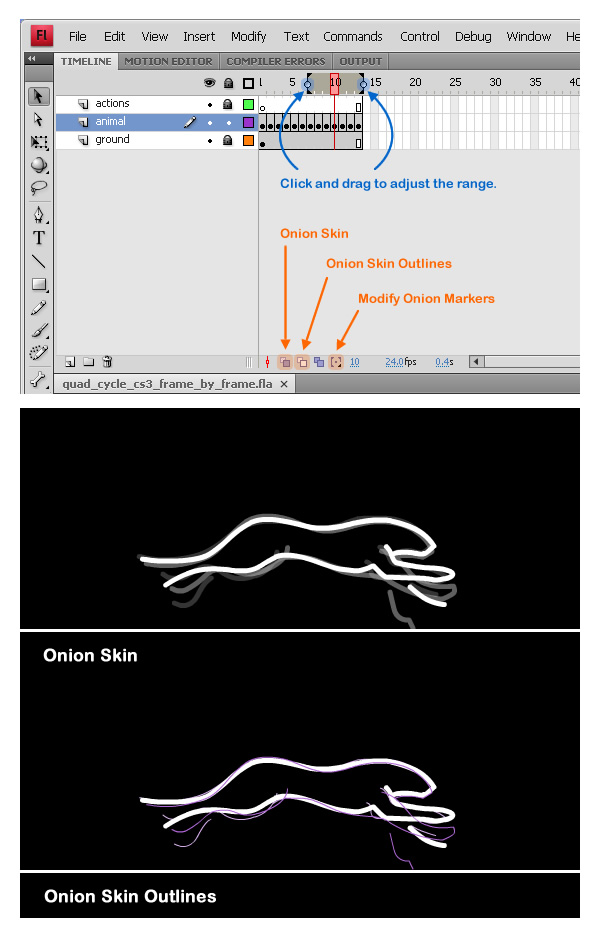
Шаг 15: Луковая кожура
При анимации полезно использовать «Луковую шкурку» и «Луковую шкурку». Эти инструменты могут отображать содержимое диапазона кадров до и после текущего кадра. Вы также можете увеличить или уменьшить количество кадров, перетаскивая круги на каждом конце.

Шаг 16: Советы
Некоторые из вас могут найти анимацию легкой, а другие нет. Поэтому я предоставил несколько советов, которые, надеюсь, помогут вам в этом процессе.
- Объем: одна из главных вещей, о которых нужно знать при анимации, это то, что объем должен оставаться неизменным. Животное может сжиматься и растягиваться, пока поддерживается объем.
- Сила и вес: при анимации всегда старайтесь почувствовать, куда движется сила и вес. Подумайте, где вес. Откуда это? Куда он едет?
- Вверх и вниз. Изучая ссылки, я заметил, что чем быстрее животное движется, тем меньше оно движется вверх-вниз. То же относится и к их хвосту.
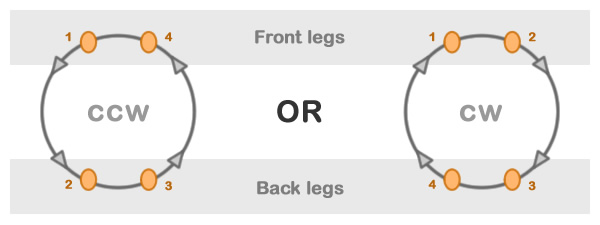
- Установка ног: еще одна вещь, которую я заметил из справочника, это рисунок ног. Ноги обычно высаживают в круговом порядке. Например, скажем, первая нога, на которой растения на земле — это передний левый (1). Тогда это будут два возможных заказа …
- CCW
- передняя левая нога
- задняя левая нога
- задняя правая нога
- передняя правая нога
- CW
- передняя левая нога
- передняя правая нога
- задняя правая нога
- задняя левая нога

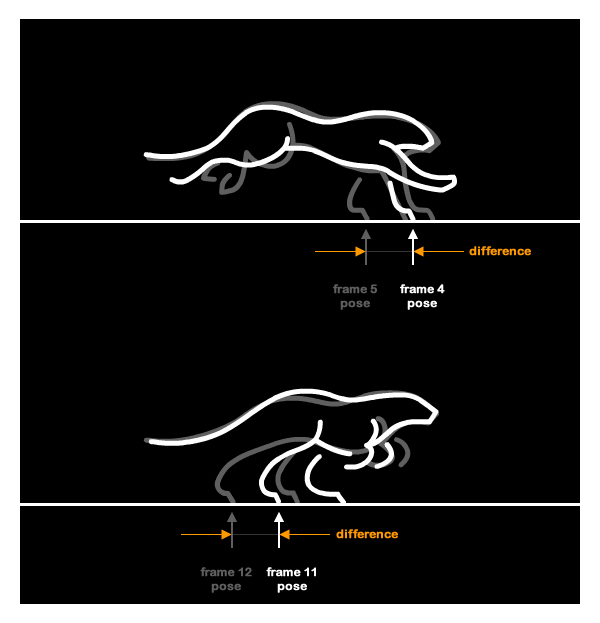
Шаг 17: Скользящие ноги
Как правило, анимационные циклы движутся с постоянной скоростью. Таким образом, при анимации ног убедитесь, что разница между расстояниями каждой ноги (между кадрами) примерно одинакова. Если нет, то ноги могут выглядеть как скользящие.

Шаг 18: Преобразование в мувиклип
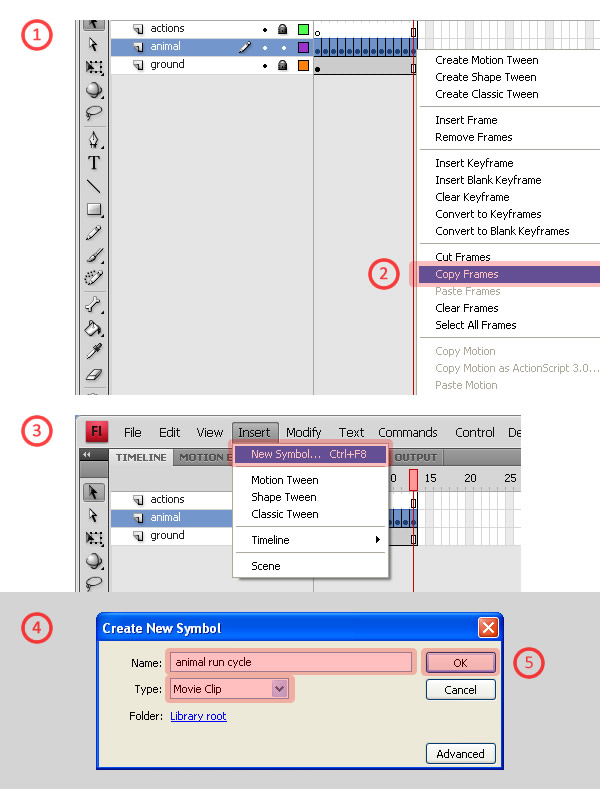
Теперь давайте переместим цикл анимации по экрану. Однако сначала нам нужно преобразовать кадры в «мувиклип». Чтобы преобразовать кадры на основной временной шкале в мувиклип:
- Выберите все кадры из слоя «животное».
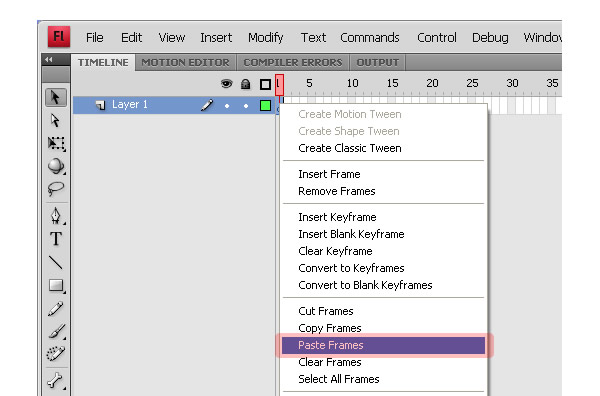
- Щелкните правой кнопкой мыши и выберите «Копировать кадры».
- Пойдите, чтобы Вставить> Новый Символ …
- Назовите его «цикл бега животных» и убедитесь, что тип «Movie Clip».
- Нажмите ОК.

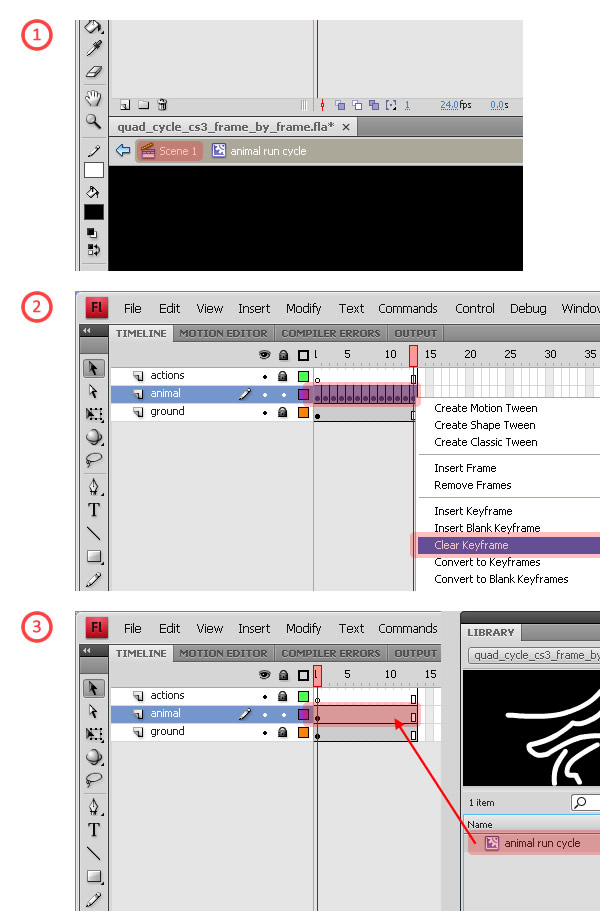
Теперь вы должны быть на временной шкале «цикл бега животных». Щелкните правой кнопкой мыши первый кадр и выберите «Вставить кадры».

Теперь вернитесь к основной временной шкале, щелкнув название сцены (под временной шкалой). Затем очистите все кадры в слое «животных» и перетащите «цикл бега животных» из библиотеки на сцену.

Шаг 19: анимация движения
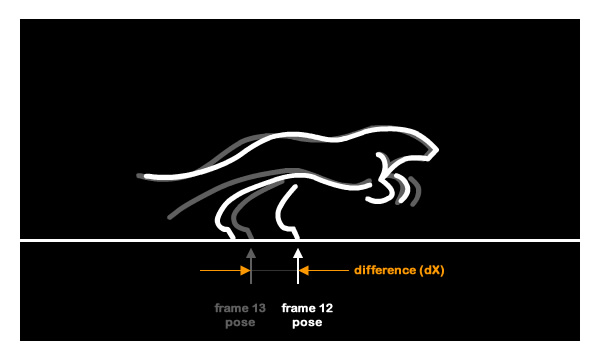
Используя Motion Tween, мы можем перемещать животное по сцене, и кажется, что оно бежит по экрану. Расстояние, которое вы хотите переместить для каждого кадра, должно быть равно разнице между положением установленной ноги (между кадрами).

Мы будем называть «разницу» как «dX». Вот формула, которая находит «количество кадров», учитывая, что вы знаете начальную и конечную позиции.
numberOfFrames = (finalXPosition — initialXPosition) ÷ dX
Вот пример:
Животное имеет начальную позицию в -50, значение dX 11,5 и конечную позицию в 610. Таким образом, количество кадров между его начальной позицией и конечной позицией составляет …
= (610 — -50) ÷ 11,5
= 660 / 11,5
= 57 кадров (округлено до ближайшего целого)
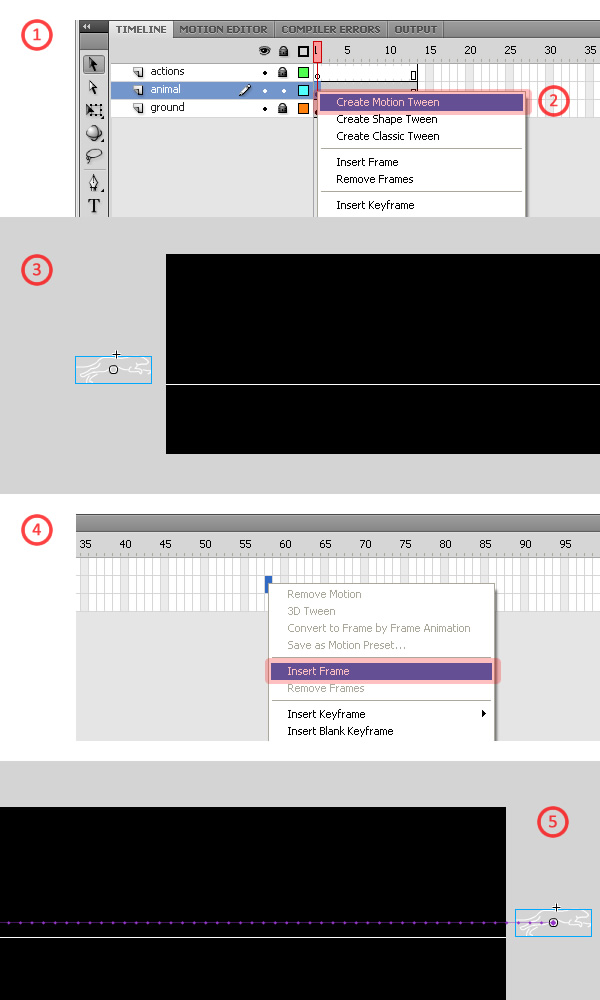
Чтобы создать Motion Tween:
- Выберите слой «животное».
- Щелкните правой кнопкой мыши первый кадр и выберите> «Создать анимацию движения».
- Выберите первый кадр и переместите животное в исходное положение.
- Щелкните правой кнопкой мыши рамку 58 и выберите «Вставить рамку».
- Выберите кадр 58 и переместите животное в его окончательное положение.
Примечание. Фактический конечный кадр равен 58, поскольку начальный кадр равен 1 — количество кадров между начальным и конечным кадром равно 57.

Результат:
Шаг 20: ActionScript
Легче перемещать животное с помощью ActionScript, так как вам не нужно беспокоиться о формуле, и все, что вам нужно знать, это dX.
Сначала убедитесь, что у вас есть экземпляр «цикла бега животных» на сцене. Если нет, перейдите на панель библиотеки и перетащите ее. Дайте ему имя экземпляра «animal_mc», затем переместите животное за пределы экрана влево. Затем выберите кадр 1 на панели «Действие» и добавьте следующий код:
AS3:
|
1
|
var dX:Number = 11.5;
|
AS2:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var dX:Number = 11.5;
// Adds an enterFrame to «animal_mc».
animal_mc.onEnterFrame = function() {
// The animal’s x position increases by dX.
this._x += dX;
// Move the animal back to the left when it moves off screen.
if(this._x > Stage.width + this._width) {
this._x = -this._width;
}
}
|
Результат:
Шаг 21: Другое направление
Допустим, вы хотели, чтобы животное двигалось в другую сторону (справа налево). Выберите «animal_mc» и перейдите в «Модификация»> «Трансформировать»> «Отразить по горизонтали».
Вот новый код ActionScript:
AS3:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
var dX:Number = 11.5;
// Adds an enterFrame to «animal_mc».
animal_mc.addEventListener(Event.ENTER_FRAME, moveAnimal, false, 0, true);
// enterFrame function for «animal_mc».
function moveAnimal(evt:Event):void {
// The animal’s x position decreases by dX.
evt.target.x -= dX;
// Move the animal back to the right when it moves off screen.
if(evt.target.x < -evt.target.width) {
evt.target.x = stage.stageWidth + evt.target.width;
}
}
|
AS2:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var dX:Number = 11.5;
// Adds an enterFrame to «animal_mc».
animal_mc.onEnterFrame = function() {
// The animal’s x position decreases by dX.
this._x -= dX;
// Move the animal back to the right when it moves off screen.
if(this._x < -this._width) {
this._x = Stage.width + this._width;
}
}
|
Результат:
Последнее слово
Спасибо за чтение этого урока, и я надеюсь, что вы весело проведете время, оживляя!