GamePress является темой «Игровые новости и обзоры» для WordPress и в настоящее время является одной из самых популярных тем на ThemeForest . Это самая продвинутая тема, которую я когда-либо создавал, и она действительно продвигает возможности движка WordPress!
Уже читали эту статью? Продолжите к части 2.
Эта серия из двух частей будет посвящена нескольким ключевым областям темы, которые, по-видимому, являются одними из основных пунктов продажи. Я также включу примеры любого важного используемого кода и предоставлю ссылки на различные учебные пособия, подробно описывающие подобные методы.
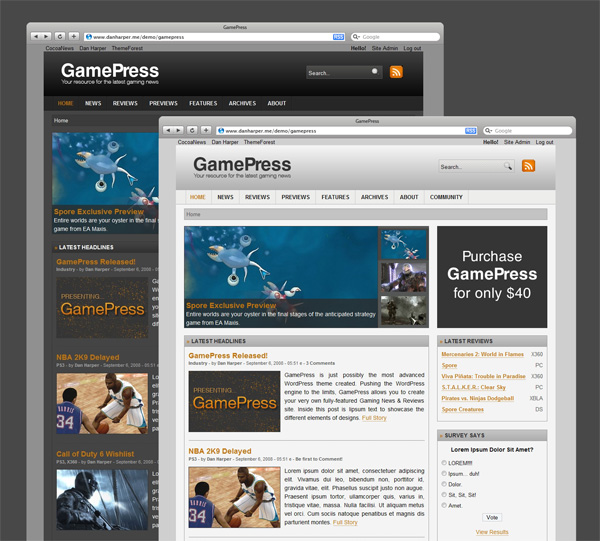
домашняя страница
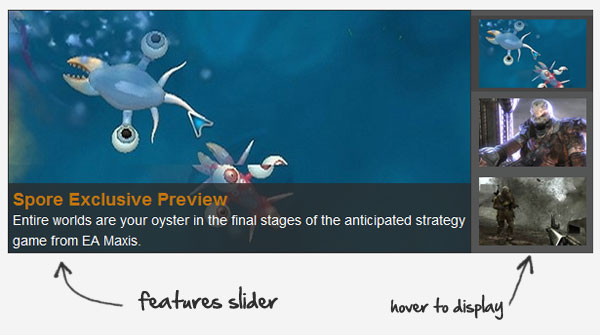
Особенности Slider
В верхней части главной страницы находится одна из моих любимых частей темы — слайдер функций. Он вдохновлен слайдером Flash на GameSpot — за исключением того, что он создается с помощью плагина jQuery’s Tabs и CSS.

Код для его создания — это, в основном, комбинация из моего учебника «Создание интерфейса с вкладками с помощью jQuery» здесь, в NETTUTS (для вкладок) и Криса Койера «Создание скользящего слайдера с автоматическим воспроизведением контента» в CSS-хитростях (для наложение текста на изображение).
Фактически, единственный код jQuery, который я написал для этого, был:
|
1
2
3
|
$(document).ready(function() {
$(‘.features > ul’).tabs({ fx: { opacity: ‘toggle’ }, event: ‘mouseover’ }).tabs(‘rotate’, 5000);
});
|
Который исчезнет область, когда вкладка наведена. Вкладки также будут автоматически поворачиваться каждые пять секунд — кому нужна Flash? 😉
Опять же, фактический код WordPress для извлечения этих постов из категории «Возможности» основан на коде, доступном в моем учебном пособии «Построить секцию избранных постов для WordPress» :
|
1
2
|
<?php query_posts(«cat=$gp_features_cat&showposts=3&orderby=date&order=desc»);
while (have_posts()) : the_post();
|
Последние заголовки
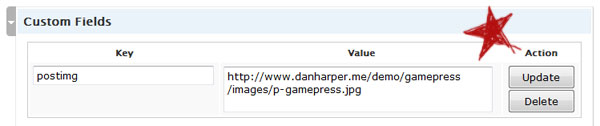
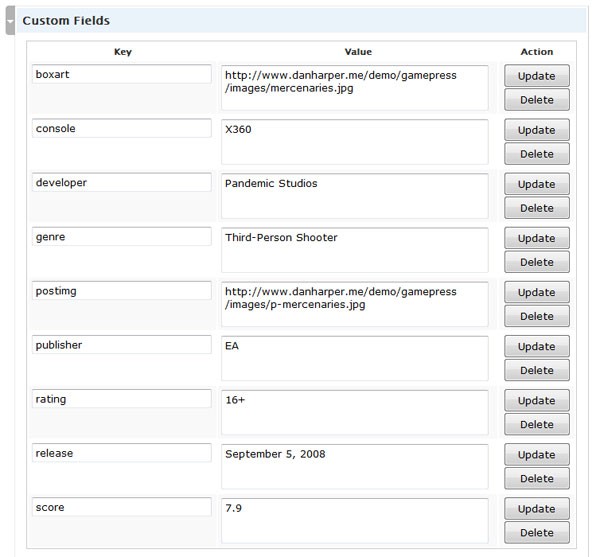
Этот раздел в основном то, что вы увидите в любой другой теме WordPress. Но есть также изображение, сопровождающее каждый пост. Это достигается путем использования опции «Пользовательские поля» при написании сообщения:


Чтобы создать изображение поста с настраиваемыми полями в вашей собственной теме, вы можете использовать следующий код внутри цикла WordPress:
|
1
2
|
<?
<?
|
Приведенный выше код проверяет, существует ли настраиваемое поле с ключом postimg для текущего сообщения, и, если это так, вставляет ссылку в тег изображения рядом с остальной частью сообщения.
Для получения дополнительной информации об использовании пользовательских полей, посмотрите «Пользовательские поля WordPress» Джастина Тэдлока; и вас также могут заинтересовать «5 быстрых способов улучшить тему WordPress» в блоге ThemeForest.
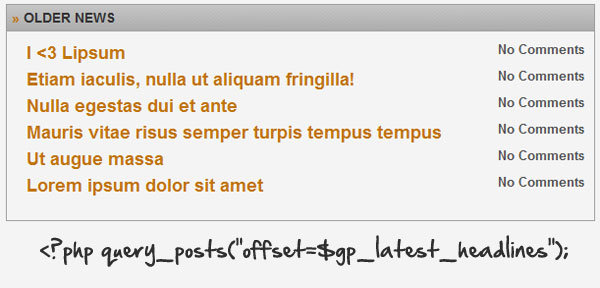
Старые новости
В разделе «Последние заголовки» отображается определенное пользователем количество сообщений, а под ним — более простой список «старых» сообщений:

Это достигается путем смещения количества получаемых постов, используя следующий код вместо обычного цикла WordPress:
|
1
2
|
<?php query_posts(«offset=$gp_latest_headlines»);
while (have_posts()) : the_post();
|
$ gp_latest_headlines — количество сообщений, перечисленных в разделе «Последние заголовки».
Вы можете многое сделать с помощью query_posts () , посмотрите Кодекс WordPress для полной документации по нему.
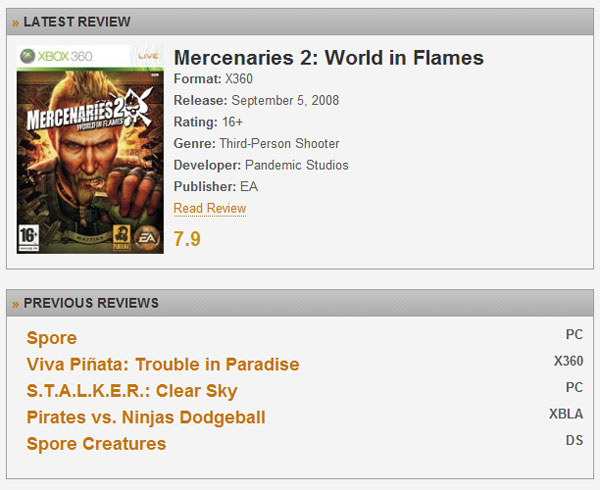
Страница отзывов
Одной из основных функций является шаблон страницы отзывов, который отображает все отзывы в списке, а также «расширяет» первый отзыв, чтобы дать ему более подробную информацию:

Мета-данные первого обзора (Формат, Релиз, Рейтинг и т. Д.) Все извлекаются из ряда пользовательских полей в сообщении:

Это прекрасный пример многочисленных способов использования пользовательских полей, которые очень просты в вашей собственной теме! Например, следующий код используется для извлечения поля выпуска (даты):
|
1
|
<?
|
Конечно, каждое поле совершенно необязательно. Если он не был заполнен, он не будет отображаться:
|
1
2
3
|
<?
<p><strong>Release:</strong> <?
<?
|
Мы рассмотрим больше шаблонов Reviews & Previews во второй части.
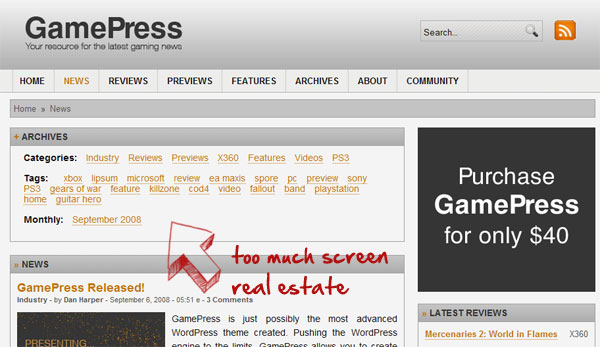
Страница новостей
Другой шаблон страницы, предоставляемый с GamePress, создает главную страницу новостей, очень похожую на раздел «Последние заголовки» на главной странице. Однако я столкнулся с одной проблемой: «Как включить область архивов для сортировки сообщений по дате, категории и тегу?»
Я не хотел заставлять администратора сайта использовать виджет на боковой панели, так как я не хотел, чтобы GamePress ощущался как «блог».
После долгих раздумий я решил, что мне нужен какой-то раздел «Архивы» в верхней части страницы новостей. Но это заняло слишком много ценной «экранной недвижимости»:

Мое решение состояло в том, чтобы показать только поле заголовка «Архивы», которое при нажатии приведет к тому, что списки архивов будут выдвигаться ниже. Обратите внимание, что я также заменил обычный » в заголовках на + , чтобы добавить тонкий намек на то, что поле« кликабельно »

Часть вторая
Эта статья продолжается в блоге ThemeForest, где мы рассмотрим:
- Опции темы
- Две цветовые схемы
- Отдельные страницы
- архив
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.