Мне очень нравится определение асинхронного модуля (AMD); Это отличное решение для управления многими файлами JavaScript в веб-приложении. Тем не менее, я считаю, что это немного хлопотно; некоторые из самых популярных библиотек по умолчанию не готовы к работе с AMD, поэтому вам придется найти версию с шиммированием. Затем вам нужна дополнительная библиотека для реальной функциональности AMD!
Джем решает все эти проблемы; как вы увидите, это на самом деле делает использование AMD проще, чем его отсутствие!
Одна из причин, почему я так сильно люблю Jam, в том, что это утилита командной строки. Вам больше никогда не придется загружать библиотеку вручную! Конечно, это означает, что вам нужно чувствовать себя комфортно в командной строке, чтобы этот урок был полезным.
Еще одна вещь, прежде чем мы начнем: хотя я немного объясняю AMD в этом уроке, я предполагаю, что вы понимаете, что это такое и почему вы хотели бы использовать его. Если вы являетесь участником Tuts + Premium , вы можете ознакомиться с этими учебными пособиями, чтобы научиться быстрее:
Установка его
Jam — это Node-модуль, поэтому, если у вас установлены Node и npm, просто запустите это в командной строке:
|
1
|
npm install -g jamjs
|
Обратите внимание, что мы используем флаг -g , чтобы Jam был установлен глобально. Это потому, что мы устанавливаем двоичный файл, который мы можем использовать для нескольких проектов.
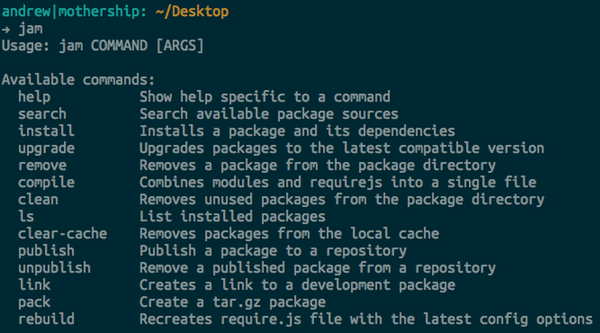
После этого у вас должен быть бинарный файл jam в вашем PATH (он устанавливается в /usr/local/bin ). Вы можете увидеть список доступных команд Jam, запустив jam :

Итак, давайте начнем смотреть на некоторые из этих команд!
Загрузка пакетов
Я создал пример каталога проекта и ввел в него cd файл из терминала. Теперь предположим, что мы хотим использовать jQuery в этом проекте. Нет необходимости скачивать последнюю версию или вставлять ссылку на CDN. Просто запустите это в командной строке:
|
1
|
jam install jquery
|
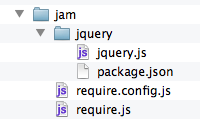
Вы должны увидеть несколько строк вывода, подразумевая, что jQuery был загружен. Если вы посмотрите каталог вашего проекта, вы должны увидеть, что было создано несколько файлов:

Jam создает папку с jam для нас; Здесь будут храниться все библиотеки, которые мы устанавливаем с помощью Jam. Обратите внимание, что там же находится файл require.js . Да, это библиотека RequireJS, которую использует Jam.
Итак, установить библиотеку так просто. Как насчет его использования?
Использование библиотек
В каталоге вашего проекта (но вне этой папки jam ) создайте файл с именем app.js Это будет наш собственный модуль, поэтому мы должны использовать функцию define (предоставленную нам RequireJS). Если вы уже использовали AMD, вы знаете, что функция define принимает два параметра: массив зависимостей и функцию модуля, которая возвращает объект модуля. Имя модуля берется из пути и имени файла.
Итак, вот действительно базовый модуль:
|
1
2
3
4
5
6
|
define([‘jquery’], function ($) {
return {
init: function () {
$(«#main»).text(«Using Jam»);
};
});
|
В массиве зависимостей нам требуется jQuery; нам не нужно использовать всю строку пути, потому что require.js настроен так, что просто «<lib-name>» выберет правильный путь. Затем библиотека будет передана нашей функции. Затем в функции мы возвращаем простой объект с методом init , который немного волшебен в jQuery.
Теперь давайте создадим файл index.html . Действительно голые
|
1
2
3
4
5
6
7
8
|
<div id=»main»></div>
<script src=»jam/require.js»></script>
<script>
require([‘app’], function (App) {
App.init();
});
</script>
|
На этот раз мы не используем функцию define , потому что мы не определяем модуль. Нам просто нужны другие модули для нашего использования, поэтому мы используем функцию require . Если вы загрузите это в браузер, вы должны увидеть, что код jQuery в нашем модуле выполняется.
Поддержание вашего проекта
Прежде чем рассматривать более продвинутое использование Jam, давайте рассмотрим еще несколько основных команд.
Мы только что установили jQuery 1.8.0. Но допустим, выходит jQuery 1.8.1; как вы идете об обновлении вашего проекта? Не может быть проще:
|
1
2
3
|
jam upgrade
# or
jam upgrade jquery
|
Если вы установили пакет и обнаружили, что он вам не нужен, вы можете легко удалить его с помощью jam remove
|
1
|
jam remove jquery
|
Вы можете увидеть список всех установленных на данный момент пакетов, запустив jam ls .
Это основы использования Jam. Давайте посмотрим на некоторые более сложные применения.
Использование файла Package.json
Само по себе использование Jam — это здорово, но он действительно может сделать больше, если у вас есть файл package.json . Если вы много работали с Node, вы, вероятно, знакомы с файлами package.json : они используются для записи информации о модулях и каталогизации зависимостей для приложений.
Допустим, у нас есть приложение Express ; чтобы получить это, установите Express с помощью npm install -g express и затем запустите express myapp . Внутри папки myapp файл package.json по умолчанию для приложения Express выглядит примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
{
«name»: «application-name»,
«version»: «0.0.1»,
«private»: true,
«scripts»: {
«start»: «node app»
},
«dependencies»: {
«express»: «3.0.0beta7»,
«jade»: «*»
}
}
|
Jam на самом деле имеет несколько свойств, которые мы можем добавить в этот файл; это не только облегчит работу с Jam, но также облегчит другим быструю настройку проекта (возможно, после клонирования его из Github). Начнем с добавления литерала объекта jam в качестве корневого свойства:
|
1
2
3
4
5
6
|
{
// .
«jam» : {
}
}
|
Первое полезное свойство — это «packageDir»; как вы знаете, это папка с именем jam по умолчанию. Однако в приложении Express файлы JS на стороне клиента должны помещаться в статический каталог, обычно называемый public . Итак, давайте сделаем это:
|
1
2
3
|
«jam»: {
«packageDir»: «public/lib»
}
|
Теперь все библиотеки (и require.js ) будут в public папке lib . Однако при запросе файлов мы не хотим запрашивать /public/lib/file.js : мы хотим получить /lib/file.js . Итак, мы должны установить baseUrl :
|
1
2
3
4
|
«jam»: {
«packageDir»: «public/lib»,
«baseUrl»: «public»
}
|
Теперь мы можем установить зависимости в их собственном хэше:
|
1
2
3
4
5
6
7
8
|
«jam»: {
«packageDir»: «public/lib»,
«baseUrl»: «public»,
«dependencies»: {
«jquery»: «1.8.0»,
«backbone»: null
}
}
|
Это говорит о том, что мы хотим скачать jQuery 1.8.0 и последнюю версию Backbone. Теперь сохраните и закройте этот файл package.json и давайте установим эти библиотеки.
Для этого вы просто запускаете:
|
1
|
jam install
|
Как вы можете видеть, jQuery и Backbone установлены. Также обратите внимание, что Underscore.js был установлен; это потому, что это зависимость от Backbone.
Чтобы убедиться, что все это работает, давайте создадим супер-маленькое приложение Express. Если вы никогда раньше не работали с Express, не беспокойтесь. Мы просто будем корректировать вид.
В папке myapp , сгенерированной Express, откройте views/index.jade в вашем любимом текстовом редакторе. Удалите весь контент и замените его следующим:
|
1
2
3
4
5
6
7
|
#main
script(src=»lib/require.js»)
script
require([‘app’], function (App) {
// we’ll come back to this.
});
|
Это код Jade , похожий на HAML. Это должно быть довольно понятно: первая строка создает <div> с идентификатором main . Затем у нас есть два тега сценария.
Мы добавим немного JavaScript в данный момент. Сначала в app.js папке создайте файл app.js и поместите в него:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
define([‘jquery’, ‘backbone’, ‘underscore’], function ($, BB, _) {
var site = new BB.Model({
name: «Nettuts+»,
url: «http://net.tutsplus.com»,
twitter: «envatowebdev»
}),
SiteView = BB.View.extend({
el: «#main»,
template: _.template(«<p><a href='<%= url %>’><%= name %></a> | » +
«<a href=’http://twitter.com/<%= twitter %>’>@<%= twitter %></a></p>»),
render: function () {
this.el.innerHTML = this.template(this.model.toJSON());
return this;
}
});
return {
site: site,
SiteView: SiteView
};
});
|
Это предполагает небольшое знакомство с Backbone, но это не так сложно: мы просто создаем простую модель и новый класс View для визуализации этой модели (View будет отображаться в элементе div#main ). Здесь важно отметить, как мы используем все три наших зависимости в первом параметре define . Затем они становятся параметрами нашей функции модуля. В конце мы возвращаем объект с нашей моделью и классом View.
Теперь, вернувшись в наш файл views/index.jade , мы можем заполнить содержимое этого вызова.
|
1
2
3
|
require([‘app’], function (App) {
new App.SiteView({ model: App.site }).render();
});
|
Теперь вернемся к командной строке, давайте установим зависимости Express и запустим сервер:
|
1
|
npm install &&
|
После запуска сервера перейдите к localhost: 3000 . Вы должны увидеть представленный вид: всего две ссылки. Супер просто, но мы знаем, что все части работают.
Компиляция ваших скриптов
Следующим шагом при использовании AMD является компиляция множества файлов сценариев, которые вы получили, в один файл для использования в производстве. Опять же, Джем делает это невероятно легко. Просто запустите это:
|
1
|
jam compile output.js
|
Этот файл output.js будет содержать содержимое файла require.js а также все наши библиотеки, поэтому он может заменить файл require.js который мы сейчас index.jade в наш index.jade . Тем не менее, документы Jam предлагают что-то, что делает это еще проще: перезаписать require.js . Таким образом, вам не нужно ничего менять в ваших HTML-файлах или шаблонах. Итак, я буду запускать это:
|
1
|
jam compile public/lib/require.js
|
Теперь, если вы обновите страницу, вы заметите, что мы загружаем наш единственный файл require.js , а затем используем его для получения нашего файла app.js Но давайте сделаем еще один шаг: запустить
|
1
|
jam compile -i app public/lib/require.js
|
Здесь мы говорим, что вход ( -i ) для компиляции должен быть модулем app . Jam знает, как искать в общедоступной папке из-за наших настроек package.json , и, конечно же, файл будет .js
Я должен отметить, что если вы устанавливаете другой пакет через Jam, этот скомпилированный файл require.js будет перезаписан. Все будет работать, как и раньше; вам просто нужно будет перекомпилировать, прежде чем снова начать работу. Вы можете сбросить файл самостоятельно, запустив jam rebuild (Вы также можете использовать эту команду для require.js файла require.js после изменения параметров конфигурации в package.json ).
Поиск пакетов
Ну, до этого момента Джем все довольно гладкий. Но, конечно, есть одна загвоздка: вся идея Jam зависит от того, какие пакеты вы хотите получить, не так ли? Итак, как вы находите эти пакеты?
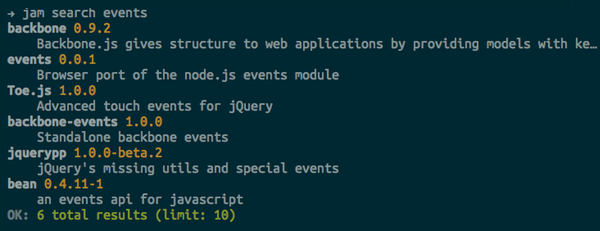
Два пути. Во-первых, это инструмент jam search командной строки. Просто добавьте поисковый запрос, и вы получите список доступных пакетов, соответствующих вашему запросу. Например, вот что я получаю, когда запускаю jam search events :

Если вы предпочитаете графический интерфейс, вы можете перейти по адресу http://jamjs.org/packages для просмотра доступных.
Если вы заинтересованы в разработке пакетов для обмена через Jam, вам не должно быть сложно. Ознакомьтесь с документацией по разработке пакета для деталей о том, что делать.
Вывод
Это делает «довольно жесткую» лучшую практику максимально без трения!
AMD — отличный способ организовать большое приложение JavaScript, но его использование может быть немного сложным. Как я уже сказал, именно поэтому я люблю Jam: он делает «жесткую» лучшую практику максимально без трения! Раньше я не использовал AMD из-за дополнительной работы; теперь с джемом проще его использовать, чем нет.
Итак, что вы думаете о джеме? Это облегчит вам AMD? Или у вас уже есть рабочий процесс AMD, который вы предпочитаете? Давайте послушаем это в комментариях!