MAX — это ежегодная конференция Adobe, на которой они объявляют о своих новых продуктах и приобретениях и дают нам представление о своей текущей стратегии. В прошлом году они анонсировали 3D API Flash под кодовым названием Molehill (теперь называется Stage3D); AIR for TV; Edge, их новый инструмент для анимации HTML5; и более. Были также марионетки. В этом году давний писатель Activetuts + Фрэнси Зидар примет участие в мероприятии и будет рассказывать нам о деталях и делиться большим количеством фотографий. Основной доклад второго дня был нацелен на разработчиков — это означает новости Flash и HTML5. Читай дальше, чтобы узнать больше…
Будущее Флэш
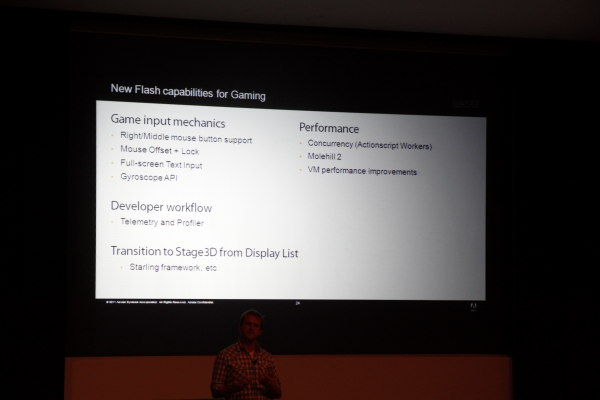
Флэш берет новую жизнь. Благодаря новым технологиям, таким как HTML5 и CSS3, а также достижениям в JavaScript, эти стандарты будут широко распространены в средствах массовой информации. Adobe представила демонстрацию Unreal Tournament 3, работающей во Flash внутри браузера (см. Ниже), и подробно рассказала о Flash как игровой платформе на всех устройствах в 2D и 3D. Идея состоит в том, чтобы сделать платформу Flash «игровой консолью для Интернета».


Примечание редактора: наконец-то блокировка мыши, ура!
Flash Stage3D (ранее носивший кодовое название Molehill — ознакомьтесь с вводным руководством здесь ) обеспечивает ускорение графического процессора для 3D, а теперь и через Starling Framework для 2D-графики в Flash Player.

Следующая итерация Flash Professional (под кодовым названием Ruben) также позволит вам создавать спрайт-листы из векторной анимации, чтобы получить ускоренную анимацию на GPU и обеспечить некоторые другие улучшения, ориентированные на ускорение на GPU.
Другие Технологии
В этом году на MAX основное внимание было уделено альтернативным технологиям Flash для доставки мультимедиа. Я предполагаю, что вам уже лучше создавать сайты, требующие простого мультимедийного взаимодействия с этими другими веб-стандартами, поскольку вам будет гораздо проще развернуть их для мобильных устройств, или они могут в некоторой степени работать на них по умолчанию.

Adobe также предложила две новые функции для CSS, которые называются CSS Regions и CSS Shaders. Области позволяют создавать масштабируемые текстовые области любой формы, которые позволяют тексту проходить через них или вокруг них в зависимости от размера экрана, а шейдеры создают великолепные эффекты и переходы для элементов HTML.
Вот еще немного информации о шейдерах CSS, включая их видео в действии: http://www.adobe.com/devnet/html5/articles/css-shaders.html

Хотя визуально более интенсивный веб-интерфейс по-прежнему требовал бы создания Flash в разумные сроки, поскольку рабочие процессы уже созданы и хорошо работают во время выполнения, с такими программами, как Adobe Edge и HTML5 и JavaScript-рендеринг, с каждым месяцем улучшается, что также может скоро измениться , Немного поиграв с Edge и увидев некоторые демонстрации, действительно кажется, что это программное обеспечение в настоящее время движется в направлении сочетания After Effects и Flash. Он все еще находится на стадии предварительного просмотра и имеет ограниченные возможности сценариев, но в некоторых отношениях он очень похож на Flash.
Будущее
Сеть снова меняется. Новые устройства меняют ландшафт для веб-развертывания, и существует множество новых решений для доставки контента по всем из них. HTML5 уже давно пользуется популярностью, и, хотя он действительно обеспечивает некоторые приятные улучшения и новые функции, то, что действительно помогает разработчикам доставлять контент на устройства в сети или в автономном режиме, представляет собой комбинацию CSS, JavaScript и HTML. В настоящее время существует множество решений для создания онлайн-контента, автономных приложений и веб-сайтов, но комбинация CSS, JavaScript и HTML позволяет применять уже освоенный набор навыков для любого из этих методов развертывания. Вы можете изучить нативную разработку для Android, iOS, Windows Phone и всех других мобильных платформ, но это нереально с точки зрения внештатного разработчика и трудно даже для компании среднего размера.

Таким образом, для тех, кто считает это фрагментированное решение слишком сложным, вы можете воспользоваться новыми технологиями, такими как jQuery Mobile, PhoneGap, jQTouch, CSS3, HTML5 и другими. Все они включены в новый Dreamweaver, поэтому вы можете создавать веб-сайты для нескольких платформ, тестировать их в разных разрешениях и ориентациях (в горизонтальной и вертикальной ориентации) и даже развертывать приложения непосредственно на Android или iOS.

PhoneGap особенно интересен, поскольку позволяет разработчикам подключаться к собственным расширениям всех основных мобильных платформ, предоставляя вам доступ к таким вещам, как геолокация, акселерометр, камера, номеронабиратель и многие другие функции телефона, которые до сих пор были доступны только для собственных приложений. Используя PhoneGap, теперь стало проще, чем когда-либо, создавать кросс-платформенные приложения и веб-сайты, которые в полной мере используют возможности мобильных устройств с использованием JavaScript, CSS и HTML.
Получить в свои руки новые игрушки

Для получения дополнительной информации обо всем, что было объявлено во второй день, а также о ссылках для загрузки предварительной версии AIR 3 и Flex 4.6, перейдите по ссылке http://adobe.com/go/maxday2.