Я склонен чаще использовать Chrome, но часто приходится тестировать в других браузерах. Вот новая функция в Firefox под названием Responsive Design View. Еще один крутой способ проверить отзывчивость макетов вашего сайта, и вы можете перейти на тестирование iPad.
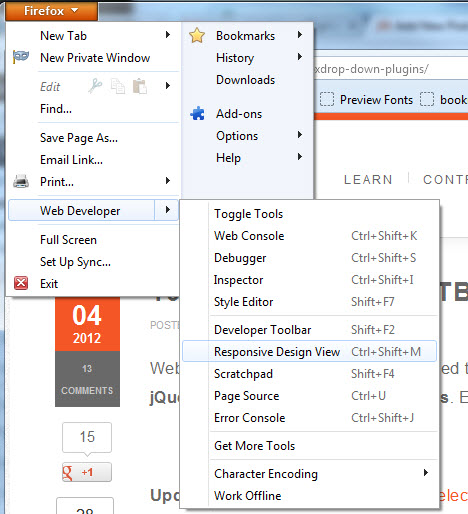
Файл> Веб-разработчик> Адаптивный дизайн (CTRL + SHIFT + M)
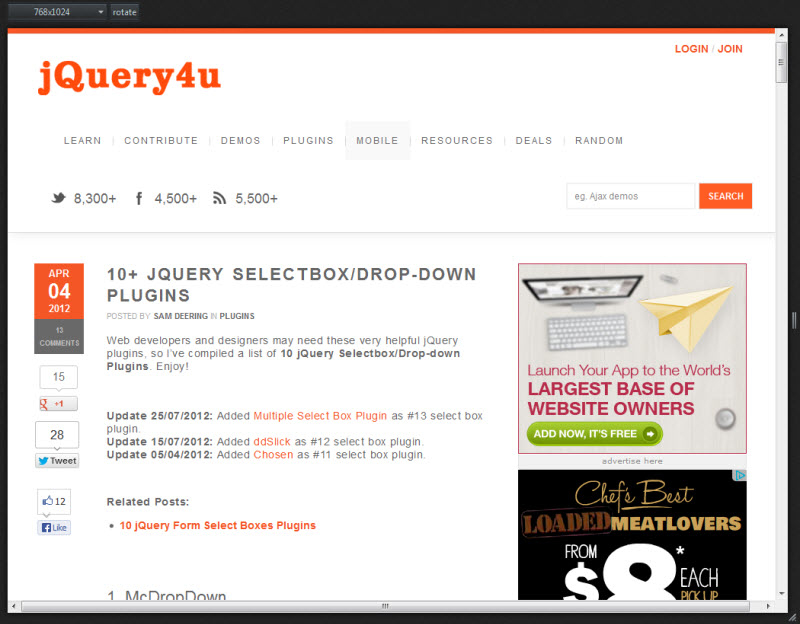
Перетащите окно, чтобы изменить размер или выбрать разрешение или повернуть устройство.