Эта статья была обновлена в октябре 2019 года, чтобы отразить текущее состояние библиотек анимации. Мы собираемся просмотреть 9 бесплатных, хорошо закодированных библиотек анимации, которые лучше всего подходят для разработки пользовательского интерфейса — с указанием их сильных и слабых сторон, а также того, когда выбирать каждую из них.
Поднимите свои навыки CSS на новый уровень с нашей книгой « Мастер CSS, 2-е издание » Тиффани Б. Брауна, в которой рассматриваются CSS-анимация, переходы, преобразования и многое другое.
Веб-дизайн переднего конца пережил революцию в последнее десятилетие. В конце 90-х годов большинство из нас все еще разрабатывали статичные макеты журналов. В настоящее время мы создаем «цифровые машины» с тысячами изменяемых, скоординированных, движущихся частей.
Проще говоря, отличные дизайнеры пользовательского интерфейса тоже должны быть хорошими аниматорами — с глубоким рабочим пониманием методов веб-анимации.
Имейте в виду, что мы смотрим на каждую библиотеку с точки зрения опытного дизайнера пользовательского интерфейса, а не разработчика «гуру кода». Некоторые из этих библиотек — чистый CSS. Другие — это JavaScript, но ни один из них не требует ничего, кроме базового понимания HTML / CSS и / или JavaScript, чтобы быть полезным.
Наш список 9 лучших библиотек анимации
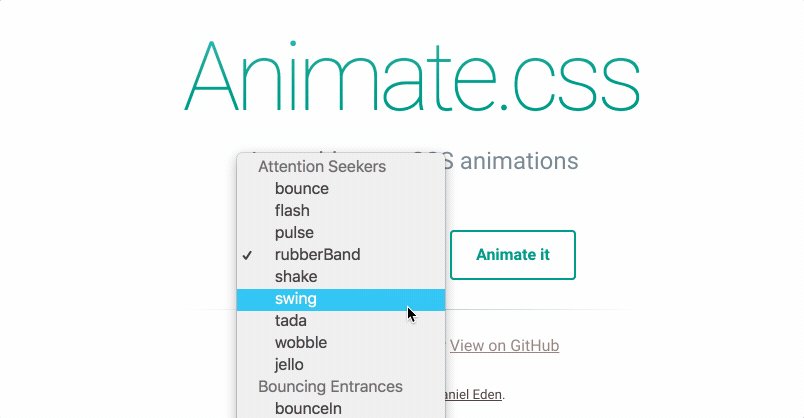
Animate.css
Animate.css — это одна из самых маленьких и простых в использовании библиотек анимации CSS. Применить библиотеку Animate к вашему проекту так же просто, как связать CSS и добавить необходимые классы CSS к вашим HTML-элементам. Вы также можете использовать jQuery для запуска анимации определенного события, если хотите.
- Создатели : Даниэль Иден
- Год выхода : 2013
- Текущая версия : 3.7.2
- Популярность : 62 284 звезды на GitHub
- Описание: «Кросс-браузерная библиотека CSS-анимаций. Как легко использовать, так и легко ».
- Размер библиотеки: 56,7 кБ (минимизировано)
- GitHub : https://github.com/daneden/animate.css
- Лицензия :
На момент написания статьи это по-прежнему одна из самых популярных и широко используемых библиотек CSS-анимации, а ее уменьшенный файл достаточно мал для размещения на мобильных веб-сайтах.
Animate.css все еще находится в активной разработке. Не упустите версию 4, которая будет поддерживать пользовательские свойства CSS (иначе переменные CSS). Это одна из самых простых и надежных библиотек анимации, и мы без колебаний используем ее в любом проекте.
Bounce.js
Bounce.js — это библиотека JavaScript-анимации, которая нацелена на предоставление уникальной веселой, оживленной анимации Warner Brothers для вашего веб-сайта.
- Создатели : Tictail
- Год выхода : 2014
- Текущая версия : 0.8.2
- Популярность : 5 975 звезд на GitHub
- Описание : «Создавайте красивые анимации на CSS3 в кратчайшие сроки».
- Размер библиотеки : 16 КБ
- GitHub : https://github.com/tictail/bounce.js
- Лицензия :
Bounce.js — это аккуратная библиотека анимации, которая поставляется с десятью пресетами анимации — отсюда и небольшой размер библиотеки. Как и в animate.css , анимация плавная и безупречная. Возможно, вы захотите использовать эту библиотеку, если ваши потребности сконцентрированы на типах анимации в стиле «всплывающий и всплывающий» и могли бы выиграть от меньших накладных расходов на размер файла.
AnimeJS
AnimeJS является новейшим дополнением к нашему списку, но с момента его создания выиграл очень много новообращенных. Он невероятно универсален и мощен и не лишен смысла в анимации HTML-игр. Единственный реальный вопрос — « это слишком много для простых веб-приложений? »
Может быть. Но так как он также быстрый, небольшой и относительно простой в освоении, в нем сложно найти ошибку.
AnimeJS описывается как « легкая библиотека анимации JavaScript с простым, но мощным API. Он работает со свойствами CSS, SVG, атрибутами DOM и объектами JavaScript ». Довольно круто.
Этот проект доступен на GitHub .
- Создатель : Джулиан Гарнье
- Год выхода : 2016
- Текущая версия : 3.1.0
- Популярность : 32 605 звезд на GitHub
- Описание : «Анимационный движок JavaScript».
- Размер библиотеки : 16,8 кБ (минимизированный)
- GitHub : https://github.com/juliangarnier/anime
- Лицензия :
Наиболее впечатляюще, Anime.JS имеет потрясающую «документацию», которая демонстрирует HTML, код JavaScript и рабочие примеры в красивой среде приложения.
Короче говоря, если вас устраивает анимационное решение JavaScript, трудно найти причины игнорировать AnimeJS.
GreenSock (GSAP)
GreenSock (или GSAP — GreenSock Animation Platform) — это швейцарский армейский нож веб-анимации. GSAP идеально подходит для гладкой и сложной анимации. Вы можете анимировать все, что угодно, от элементов DOM до SVG, и его экосистема включает в себя несколько удивительных плагинов, которые позволяют вам делать всевозможные забавные вещи, например, морфинг SVG, рисование штрихов SVG, функциональность прокрутки, скремблирование текста и многое другое. Он быстрый, совместим с разными браузерами, а его синтаксис прост и интуитивен.
- Текущая версия : 2.1.3
- Популярность на GitHub : 9,709 звезд на GitHub
- Описание : «Ультра высокопроизводительная анимация профессионального уровня для современного Интернета».
- Размер библиотеки : 313 КБ (минимизированная папка, содержащая облегченную загрузку библиотеки)
- GitHub : https://github.com/greensock/GreenSock-JS/
- Лицензия : стандартная бесплатная лицензия, смешанная с платной моделью для определенных функций и плагинов. Смотрите страницу лицензирования для более подробной информации.
GSAP является модульным, поэтому вы можете выбрать, какие части библиотеки вам нужны для вашего проекта, что отлично подходит для контроля размера файла.
Если вы ищете что-то мощное, но интуитивно понятное, с отличной документацией и поддержкой сообщества, я определенно рекомендую вам попробовать эту библиотеку анимации в следующем проекте. Вы будете в восторге.
Волшебные анимации
Magic Animations — одна из самых впечатляющих доступных библиотек анимации. В нем много разных анимаций, многие из которых уникальны для этой библиотеки. Как и в случае с Animate.css, вы можете реализовать Magic, просто импортировав файл CSS. Вы также можете реализовать анимацию, используя jQuery. Этот проект предлагает особенно классное демо-приложение.
- Текущая версия : 1.4.1
- Популярность : 6 074 звезды на GitHub
- Описание : «Анимация CSS3 со спецэффектами»
- Размер библиотеки : 54,9 кБ (минимизировано)
- GitHub : https://github.com/miniMAC/magic
- Лицензия : лицензия MIT.
Размер файла Magic Animation является умеренным по сравнению с Animate.css, и он известен своими фирменными анимациями, такими как магические эффекты, глупые эффекты и эффекты бомбы.
Если вы ищете что-то немного необычное, сделайте это. Вы не будете разочарованы.
Zdog
Zdog — это библиотека JavaScript для создания 3D-дизайнов и анимаций Дэвида ДеСандро. С его помощью вы можете рисовать свои проекты, используя элемент <canvas>
- Текущая версия : 1.1.0
- Популярность : 6 940 звезд на GitHub
- Описание : «Круглый, плоский, удобный для дизайнеров
псевдо-3D движок для canvas & SVG ” - Размер библиотеки : 28 кБ (минимизированный)
- GitHub : https://github.com/metafizzy/zdog
- Лицензия : лицензия MIT.
Если вы знакомы с JavaScript, вы довольно быстро освоите основы Zdog: у него простой декларативный API, отличные документы и множество учебных ресурсов. Проверьте мое введение в Zdog на SitePoint.
CSShake
CSShake предоставляет именно то, что говорит на коробке — библиотека CSS, разработанная специально для встряхивания элементов на вашей веб-странице. Как и следовало ожидать, существует множество вариантов для встряхивания ваших веб-компонентов.
- Текущая версия : 1.5.0
- Популярность : 4 039 звезд на GitHub
- Размер библиотеки : 21,9 кБ (уменьшенная версия)
- GitHub : https://github.com/elrumordelaluz/csshake
- Лицензия :
Apple популяризировала трюк пользовательского интерфейса, заключающийся в энергичном потрясении элемента пользовательского интерфейса (диалоговое окно, модальное поле или текстовое поле), когда пользователь вводит неправильный ответ — подражая человеку, качающему головой. CSShake предоставляет ряд интересных анимаций «встряхивания», и в этой библиотеке нет недостатка в вариациях.
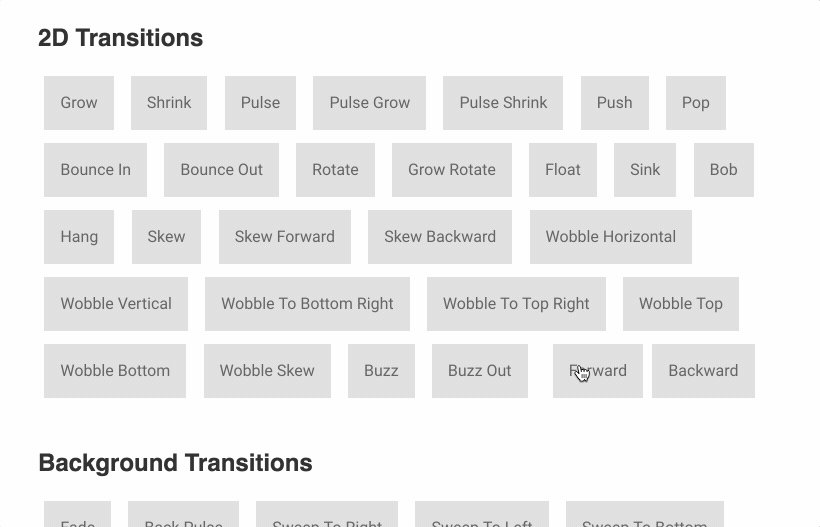
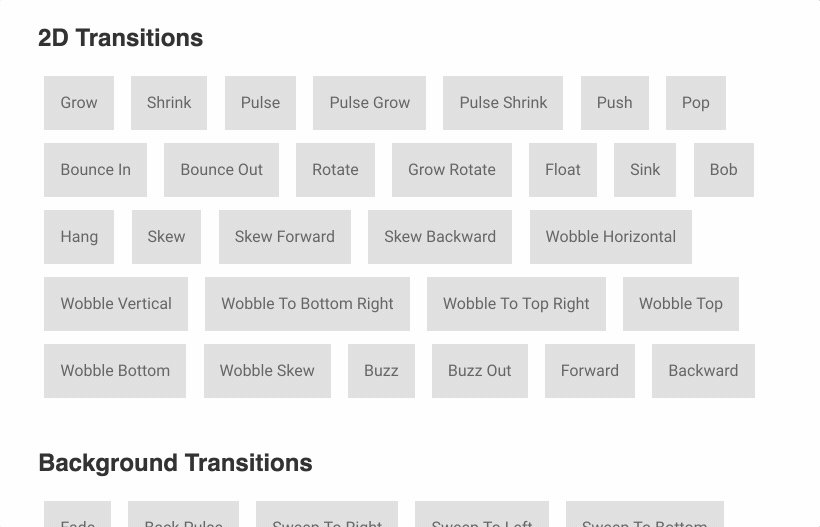
Hover.css
Hover.css — это библиотека CSS-анимации, предназначенная для использования с кнопками и другими элементами пользовательского интерфейса на вашем веб-сайте. У этого есть действительно хорошие 2D переходы, наряду с множеством других хорошо продуманных анимаций.
- Текущая версия : 2.3.2
- Популярность : 21 818 звезд на GitHub
- Описание : «Легко применять к своим собственным элементам, модифицировать или просто использовать для вдохновения».
- Размер библиотеки : 93,0 кБ (минимизировано)
- GitHub : https://github.com/IanLunn/Hover
- Лицензия : бесплатная личная / открытая лицензия и платная коммерческая лицензия, в зависимости от требований. Подробнее читайте в разделе лицензий на GitHub .
Hover.css лучше всего подходит для анимации отдельных элементов страницы, таких как кнопки, логотипы, компоненты SVG или избранные изображения, а не для больших, сложных анимаций страницы. Возможно, его самые известные эффекты анимации — это его отличительные речевые пузыри и завитки.
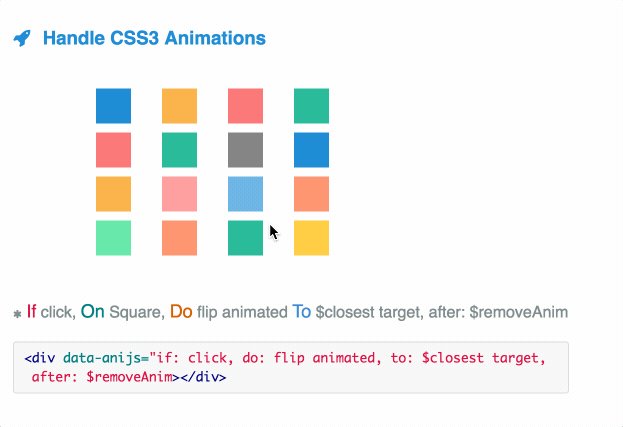
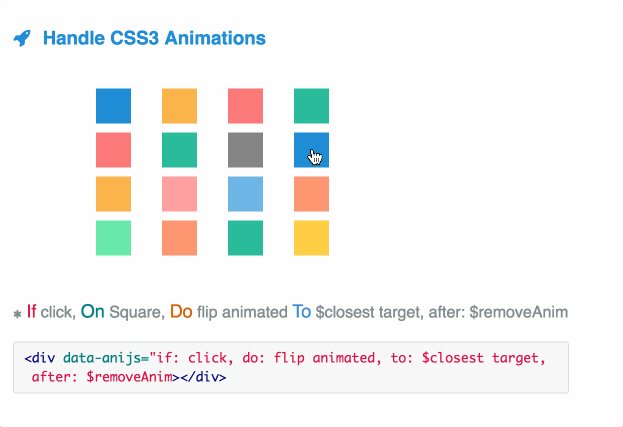
AniJS
Наша финальная библиотека интересна своим уникальным подходом. AniJS — это библиотека анимации, которая позволяет вам добавлять анимацию к элементам в простой «подобной предложению» структуре. Возьмите следующий формат:
Если щелкнуть на квадрате, сделать колебание анимированного контейнера .container-box
<div data-anijs="if: click, do: flipInY, to: .container-box"></div>
Если вы не очень хорошо знакомы с JavaScript, это может быть отличным способом вступить в движения с JS-хореографией.
- Создатель : Дариэль Ноэль
- Год выхода : 2014
- Текущая версия : 0.9.3
- Популярность : 3.524 звезды на GitHub
- Описание : «Библиотека для развития вашего веб-дизайна без кодирования».
- Размер библиотеки : 10,5 кБ
- GitHub : https://github.com/anijs/anijs
- Лицензия :
AniJS — это библиотека с очень разумным размером с учетом ее функциональности. Формат, который он использует для реализации, довольно оригинален и отличается от других библиотек анимации (которые многие могут найти нетрадиционными).
Тем не менее, эту библиотеку стоит попробовать хотя бы один раз для ваших проектов.
Какую библиотеку выбрать?
Существует множество библиотек анимации, готовых и ожидающих реализации в вашем проекте. Те, что перечислены выше, с лучшим сочетанием сложности и стабильности.
Если вы ищете простое в использовании и надежное CSS-решение, Animate.css , вероятно, является наиболее универсальной из доступных опций.
Если вы ищете более полную и мощную опцию JavaScript, GreenSock и AnimeJS очень сложно разделить.
Хотя использование библиотеки анимации в вашем веб-приложении, безусловно, может улучшить интерактивность, переусердствовать с ней невозможно, а часто сбивает с толку пользователя. Будьте осторожны и используйте анимацию разумно.
Вы используете библиотеки анимации для своих проектов? Какие ваши любимые библиотеки анимации?
Поднимите свои навыки CSS на новый уровень с нашей книгой « Мастер CSS, 2-е издание » Тиффани Б. Брауна, в которой рассматриваются CSS-анимация, переходы, преобразования и многое другое.