Сегодня мы собрали и поделились с вами некоторыми довольно интересными плагинами jQuery для редактирования изображений и / или эффектов на вашей веб-странице, а также добавили поддержку адаптивных изображений для ваших макетов. Определенно, есть несколько хороших плагинов для работы с изображениями. Наслаждайтесь!
Похожие сообщения:
- jQuery.data () с пользовательскими атрибутами данных HTML5
- Топ 5 манипуляций даты JS плагины
- 30 адаптивных плагинов для jQuery
1. lake.js
Берет элемент img и вставляет элемент canvas, отображающий изображение и его отраженное отражение, сразу после элемента img.

Источник + Демо
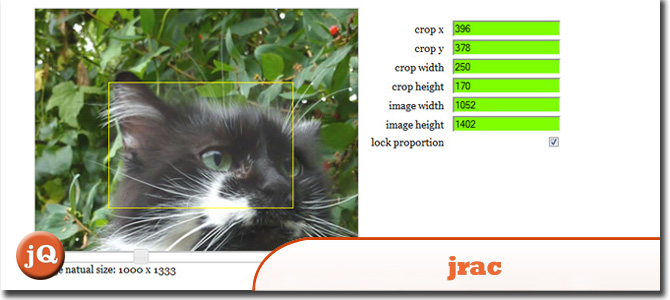
2. jQuery изменить размер и обрезать (Jrac)
Плагин jQuery, который строит область просмотра вокруг заданного изображения, позволяя визуально изменить размер изображения и разместить кадрирование.

Источник + Демо
3. Backstretch
Простой плагин jQuery, который позволяет добавлять динамически изменяемое фоновое изображение на любую страницу.

Источник + Демо
4. Easy Image Zoom плагин jQuery
Это позволит пользователям видеть большие детали продукта при наведении курсора на изображение среднего размера.

Исходный Демо
5. Меню маленьких коробочек с jQuery
Меню из маленьких коробочек, которые анимируются случайным образом при нажатии на пункт меню. Выбранный пункт меню раскрывает и открывает область содержимого для некоторого описания или ссылок.

Исходный Демо
6. ddSlick
Бесплатный легкий плагин JQuery, который позволяет создавать собственные выпадающие с изображениями и описанием.

Исходный Демо
7. fc.tape
Виджет поддерживает параметры для настройки плавности и скорости анимации, а также методы для управления поведением анимации.

Источник + Демо
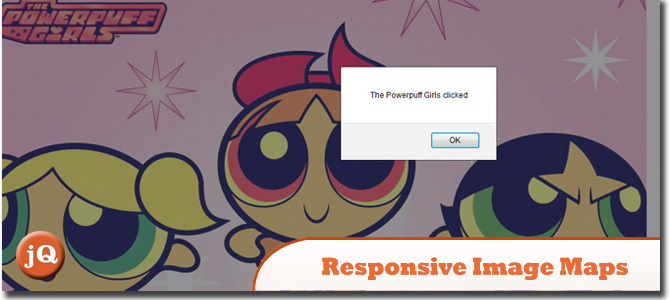
8. Адаптивное изображение карты плагин jQuery
Позволяет использовать карты изображений в адаптивном дизайне путем пересчета координат области в соответствии с фактическим размером изображения при загрузке и window.resize

Исходный Демо
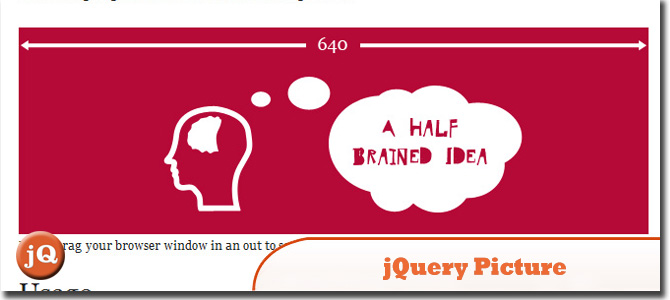
9. Изображение jQuery
Крошечный (2 КБ) плагин для добавления поддержки адаптивных изображений в макеты. Он поддерживает как элементы рисунка с некоторыми пользовательскими атрибутами данных, так и новый предложенный формат изображения.

Источник + Демо