Сегодняшняя статья знакомит нас с более или когда-либо популярными плагинами jQuery и HTML5, ориентированными на заполнители HTML для полей ввода формы. Если вы не знали, HTML5 заполнитель — это новый атрибут элементов INPUT, предоставленный нам разметкой HTML5. Атрибут placeholder показывает текст в поле до тех пор, пока поле не сфокусировано, а затем скрывает текст. Однако некоторые браузеры, такие как Internet Explorer, не поддерживают это, поэтому jQuery может предоставить полезный запасной вариант для таких нежелательных браузеров.
HTML5 Placeholder Пример
Давайте посмотрим на плагины!
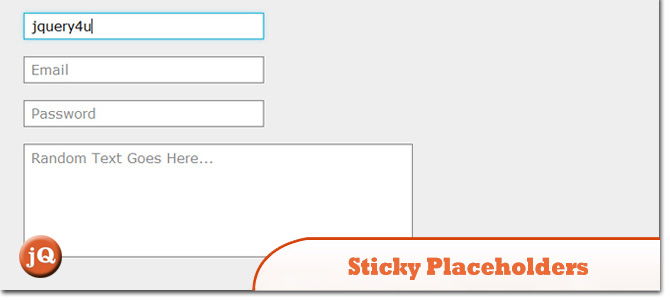
1. Липкие Заполнители jQuery Плагин
Проверено работает IE7 +

Исходный Демо
2. Плагин jQuery Form Labels
Плагин jQuery FormLabels является результатом работы с сотнями различных клиентов, сайтов и особенно форм. Каждая форма отличается, поэтому создание единого генератора меток было непростой задачей.
3. jQuery Placeholder Плагин
Это простой плагин для jQuery, который обеспечивает поддержку атрибута заполнителя HTML5 в браузерах, которые его еще не поддерживают.
4. JLabel
Плагин jQuery, который форматирует поля ввода текста с помощью ненавязчивых меток с интерактивными предложениями.
5. Войдите в форму Заполнители
Проверено работает IE7 +
6. Полевые метки jQuery Plugin
Простой плагин, который превращает правильно отформатированные HTML-формы в формы с поддержкой меток в поле. Метки исчезают при фокусировке поля и исчезают при начале ввода текста.
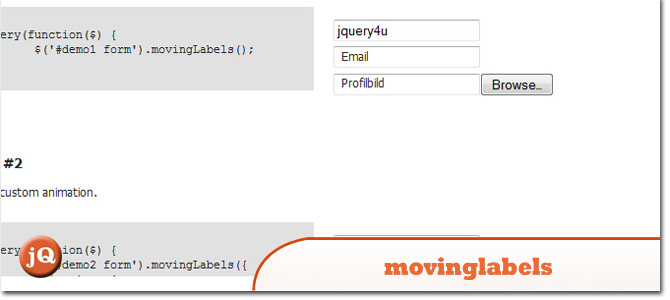
7. движущиеся метки
Плагин JQuery, представленный Ape Unit GmbH, под кодировкой Пола Лунова.
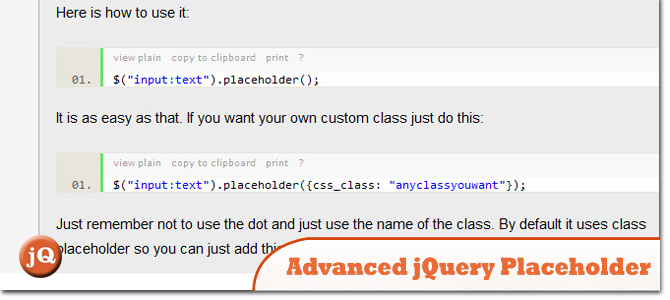
8. Расширенный плагин jQuery Placeholder (кросс-браузерная поддержка)
Плагин, который позволяет вам использовать атрибут Placeholder внутри ваших полей ввода.