Ознакомьтесь с нашей коллекцией из 8 плагинов jQuery Animation Control . Каждый из этих плагинов имеет свои особенности, которые, несомненно, выделят ваш сайт среди других. Разве это не было бы хорошо ?! Веселитесь в аниме!
Похожие сообщения:
- 8 классных уроков по анимации jQuery
- 10 CSS3 и jQuery Решения для загрузки анимации
- Пример функции jQuery Animate
1. jquery-сплайн-редактор
JQuery виджет для редактирования кубических сплайнов, которые обтекать. Полезно по крайней мере для управления циклической анимацией.

Исходный Демо
2. Патч jQuery: анимация вращения и масштабирования CSS
Позволяет вам независимо устанавливать и / или анимировать масштаб и вращение любого содержимого HTML с помощью jQuery.

Источник + Демо
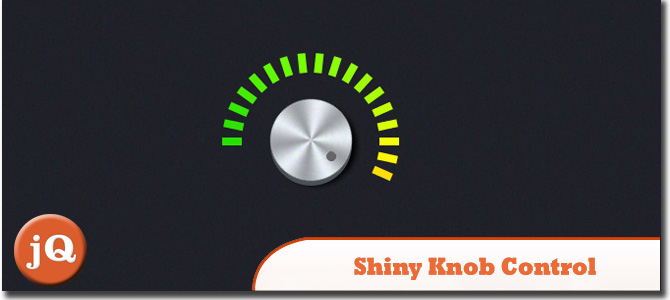
3. Блестящая ручка управления с помощью jQuery и CSS3
Плагин jQuery для создания блестящей ручки управления. Точно названный knobKnob, этот плагин будет использовать преобразования CSS3 и новые методы обработки событий jQuery, чтобы предоставить посетителям вашего сайта новый способ интерактивного выбора значения из диапазона.

Исходный Демо
4. ASP.NET Animation Viewer
Работает на RIAnimation. С RIAnimation добавить сложное взаимодействие в ваши существующие веб-приложения так же просто, как сбросить наш контроль над формой и установить три свойства!

Источник + Демо
5. diagonalFade
Плагин jQuery, позволяющий легко указывать направление, постепенное появление, постепенное исчезновение и множество других опций для группировки элементов.

Источник + Демо
6. JQuery Транзит
Сверхгладкие CSS3 преобразования и переходы для jQuery.

Источник + Демо
7. jquery.animate-расширенный плагин
Плагин проанализирует свойства, которые вы анимируете, и выберет наиболее подходящий метод для используемого браузера. Это означает, что ваши переходы left, top и opacity преобразуются в переход CSS3 для агентов Webkit и Mozilla, которые его поддерживают, и Opera 10.50+.

Источник + Демо
8. fc.tape
JQuery виджет для спрайтовых анимаций.

Источник + Демо