Роль веб-анимации превратилась из простого декоративного пуха в служение конкретным целям в контексте взаимодействия с пользователем — например, обеспечение визуальной обратной связи при взаимодействии пользователей с вашим приложением, привлечение внимания пользователей к достижению целей вашего приложения, предоставление визуальных подсказок, которые помогают пользователям. понять интерфейс вашего приложения и так далее.
Чтобы веб-анимация отвечала таким важным задачам, важно, чтобы движение происходило в нужное время плавно и плавно, чтобы пользователи воспринимали это как помощь, а не как какие-либо действия, которые они совершают. пытаясь продолжить в вашем приложении.
Одним из страшных эффектов непродуманной анимации является джанк , который объясняется на jankfree.org следующим образом:
Современные браузеры пытаются обновить контент на экране синхронно с частотой обновления устройства. Для большинства современных устройств экран обновляется 60 раз в секунду, или 60 Гц. Если на экране есть какое-либо движение (например, прокрутка, переходы или анимация), браузер должен создавать 60 кадров в секунду, чтобы соответствовать частоте обновления. Джанк — это любое заикание, толчок или просто остановка, которую пользователи видят, когда сайт или приложение не успевают за частотой обновления.
Если анимация слишком тяжелая, пользователи в конечном итоге будут все меньше и меньше взаимодействовать с вашим приложением, что негативно скажется на его успехе. Очевидно, никто этого не хочет.
В этой статье я собрал несколько советов по производительности, которые помогут вам решить проблемы с анимацией JavaScript и упростить задачу 60 кадров в секунду (кадров в секунду) для достижения плавного движения в Интернете.
# 1 Избегайте анимации дорогих CSS-свойств
Планируете ли вы анимировать свойства CSS с помощью CSS Transitions / CSS-ключевых кадров или JavaScript, важно знать, какие свойства приводят к изменению геометрии страницы (макета) — это означает, что положение других элементов на странице должно быть пересчитывается, или что покрасочные операции будут задействованы. Обе задачи макета и рисования очень дороги для браузеров, особенно если у вас есть несколько элементов на вашей странице. Как следствие, вы увидите, что производительность анимации значительно улучшится, если вы не будете анимировать свойства CSS, которые запускают операции макета или рисования и придерживаются таких свойств, как преобразования и непрозрачность, потому что современные браузеры отлично справляются с их оптимизацией.
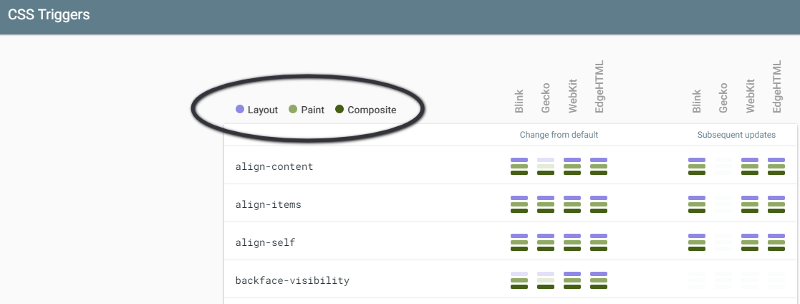
На триггерах CSS вы найдете актуальный список свойств CSS с информацией о работе, которую они запускают в каждом современном браузере, как при первом, так и при последующих изменениях.
Изменение свойств CSS, которые запускают только составные операции, является простым и эффективным шагом, который вы можете предпринять, чтобы оптимизировать веб-анимацию для повышения производительности.
# 2 Продвигайте элементы, которые вы хотите анимировать, на свой собственный слой (с осторожностью)
Если элемент, который вы хотите анимировать, находится на собственном уровне композитора, некоторые современные браузеры используют аппаратное ускорение, перенося работу на графический процессор . При разумном использовании этот шаг может оказать положительное влияние на производительность анимации.
Чтобы элемент находился на отдельном слое, вам нужно продвигать его. Один из способов сделать это — использовать свойство CSS will-change . Это свойство позволяет разработчикам предупреждать браузер о некоторых изменениях, которые они хотят внести в элемент, чтобы браузер мог заранее выполнить необходимые оптимизации.
Однако не рекомендуется продвигать слишком много элементов на их собственном слое или делать это с преувеличением. Фактически, каждый слой, который создает браузер, требует памяти и управления, что может быть дорогостоящим.
Вы можете узнать подробности о том, как использовать will-changeразделе Введение в свойство воли-изменения CSS от Ника Саллума.
# 3 Заменить setTimeOut / setInterval на requestAnimationFrame
JavaScript-анимации обычно кодируются с помощью setInterval () или setTimeout () .
Код будет выглядеть примерно так:
var timer;
function animateElement() {
timer = setInterval( function() {
// animation code goes here
} , 2000 );
}
// To stop the animation, use clearInterval
function stopAnimation() {
clearInterval(timer);
}
Несмотря на то, что это работает, риск скачка является высоким, потому что функция обратного вызова выполняется в некоторой точке кадра, возможно, в самом конце, что может привести к пропуску одного или нескольких кадров. Сегодня вы можете использовать собственный метод JavaScript, предназначенный для плавной веб-анимации (анимация DOM, canvas и т. Д.), Который называется requestAnimationFrame () .
requestAnimationFrame()
Ваш код может выглядеть примерно так:
function makeChange( time ) {
// Animation logic here
// Call requestAnimationFrame recursively inside the callback function
requestAnimationFrame( makeChange ):
}
// Call requestAnimationFrame again outside the callback function
requestAnimationFrame( makeChange );
Работа с requestAnimationFrame Тимом Эвко здесь на SitePoint предлагает отличное видео введение в кодирование с помощью requestAnimationFrame()
# 4 Развязка событий от анимации в вашем коде
При скорости 60 кадров в секунду браузер имеет 16,67 мс, чтобы выполнять свою работу на каждом кадре. Это не так много времени, поэтому поддержание вашего кода может повлиять на плавность анимации.
Отсоединение кода для обработки событий, таких как прокрутка, изменение размера, события мыши и т. Д., От кода, который обрабатывает обновления экрана с помощью requestAnimationFrame()
Для глубокого обсуждения этого совета по оптимизации и связанного примера кода, посмотрите Leaner, Meaner, Faster Animations с requestAnimationFrame Пола Льюиса.
# 5 Избегайте длительного использования кода JavaScript
Браузеры используют основной поток для запуска JavaScript вместе с другими задачами, такими как вычисления стилей, макет и операции рисования. Длительный код JavaScript может негативно повлиять на эти задачи, что может привести к пропуску кадров и, как следствие, к нестабильной анимации. Следовательно, упрощение вашего кода, безусловно, может быть хорошим способом обеспечения бесперебойной работы анимации.
Для сложных операций JavaScript, которые не требуют доступа к DOM, рассмотрите возможность использования Web Workers . Рабочий поток выполняет свои задачи, не влияя на пользовательский интерфейс.
# 6 Используйте DevTools браузера, чтобы контролировать проблемы с производительностью
Инструменты разработчика вашего браузера позволяют отслеживать, насколько интенсивно работает ваш браузер для выполнения кода JavaScript или сторонней библиотеки. Они также предоставляют полезную информацию о частоте кадров и многое другое.
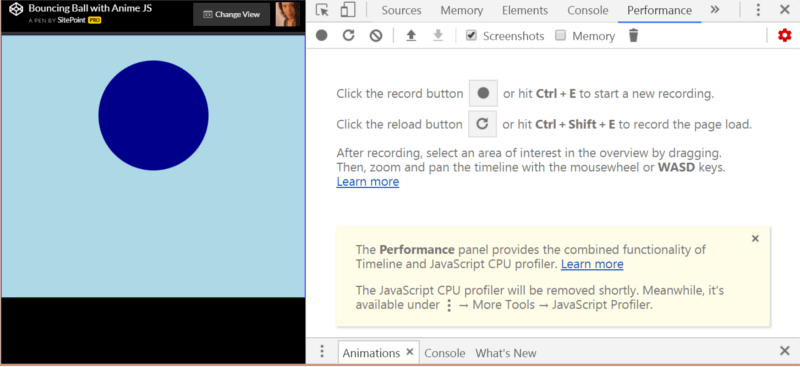
Вы можете получить доступ к Chrome DevTools, щелкнув правой кнопкой мыши на своей веб-странице и выбрав Inspect в контекстном меню. Например, запись вашей веб-страницы с использованием инструментов Performance даст вам представление о узких местах производительности на этой странице:
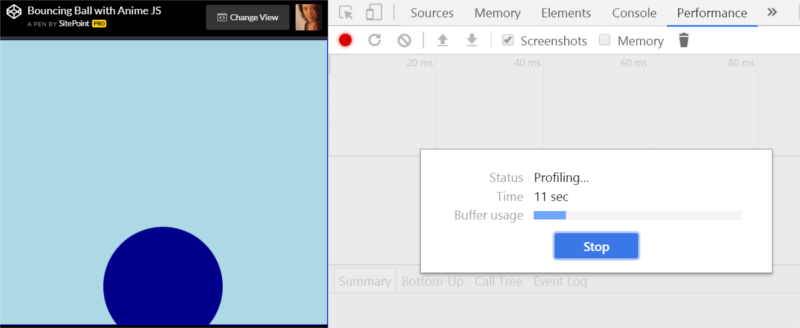
Нажмите кнопку записи , а затем остановите запись через несколько секунд:
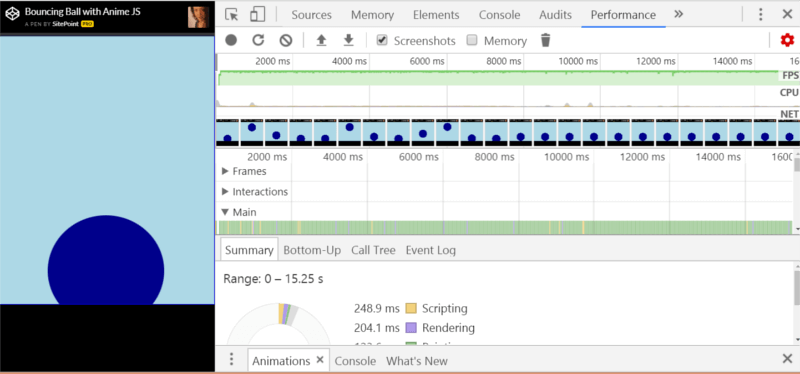
На данный момент у вас должно быть множество данных, которые помогут вам проанализировать эффективность вашей страницы:
Это руководство по Chrome DevTools поможет вам максимально использовать DevTools для анализа производительности и множества других видов данных в вашем браузере Chrome. Если Chrome не является вашим предпочтительным браузером, это не составляет особого труда, так как большинство современных браузеров в настоящее время поставляются с супер мощным DevTools, который вы можете использовать для оптимизации своего кода.
# 7 Использование закадрового холста для сложных операций рисования
Этот совет относится конкретно к оптимизации кода для HTML5 Canvas .
Если ваши кадры содержат сложные операции рисования, хорошей идеей будет создание внеэкранного холста, в котором вы выполняете все операции рисования один раз или просто при изменении, а затем в каждом кадре просто рисуете вне экрана холста.
Вы можете найти подробности и примеры кода, относящиеся к этому совету, и многое другое в статье « Оптимизация холста» на MDN.
Вывод
Оптимизация кода для повышения производительности является необходимой задачей, если вы не хотите обманывать ожидания пользователей в Интернете сегодня, но это далеко не всегда легко и просто. Может быть несколько причин, по которым ваша анимация работает неэффективно, но если вы попробуете советы, которые я перечислил выше, вы проделаете долгий путь, избегая самых распространенных ошибок производительности анимации, тем самым улучшая пользовательский опыт вашего сайта или приложение.