При поиске инструментов CSS3 я обнаружил несколько бесплатных утилит, которые не были типичными генераторами кода или утилитами шрифтов . Надеюсь, вы найдете их такими же полезными, как и я …
CSS3 пожалуйста 
Из всех инструментов, утилит и генераторов я использую CSS3 Пожалуйста, больше всего. Концепция проста — он показывает элемент с редактируемыми свойствами CSS3. Это быстрое напоминание о синтаксисе и позволяет играть с различными настройками. Настоятельно рекомендуется.
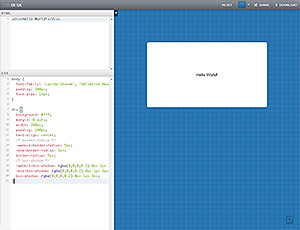
CSSDesk 
CSSDesk — это инструмент, разработанный Джошем Пайлсом из pixelmatrixdesign.com . Это похоже на CSS3, пожалуйста; начальных стилей меньше, но интерфейс чище, и вы можете редактировать HTML.
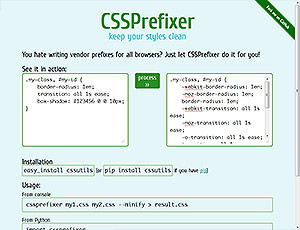
CSSPrefixer 
Я принимаю, что префиксы вендоров необходимы, но они все еще являются проблемой. CSSPrefixer может сделать вашу жизнь проще — вставьте в коробку какой-нибудь нефиксированный код, и он вернет все необходимые альтернативы с префиксом поставщика.
Кроме того, вы можете установить приложение Python, чтобы добавить префиксы и минимизировать ваши CSS-файлы.
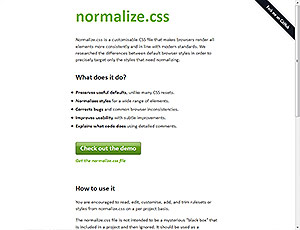
normalize.css 
На первый взгляд, normalize.css является еще одним сбросом CSS. Но вместо сброса стилей, он нормализует их, поэтому они согласованы во всех браузерах. Полезные значения по умолчанию сохраняются — например, поля на заголовках или входные границы.
normalize.css — отличная отправная точка CSS, и весь код комментируется, так что вы можете удалить ненужные функции.
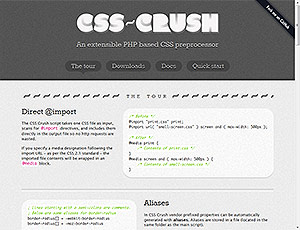
CSS-Давка 
Как и многие другие минификаторы CSS, CSS-Crush — это PHP-приложение, которое уменьшает размеры файлов для ускорения загрузки страниц. Тем не менее, у него есть несколько других хитростей в рукаве:
- Переменные — определяют часто используемые шрифты, цвета или другие свойства
- Автоматический анализ @import — все CSS-файлы объединены в один
- Псевдонимы — CSS3-префиксные свойства поставщика могут быть созданы автоматически
- Макросы — превращают фрагменты в более длинный код
- Функции — используйте математические формулы в выражениях, например, ширина: процент (480, 960); трансформируется в ширину: 50%;
- Изображения могут быть импортированы и преобразованы в URI данных.
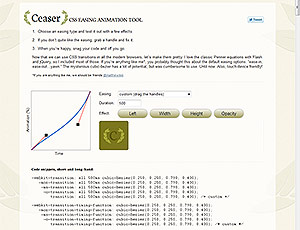
Ceaser CSS Easing Animation Tool 
CSS3-переходы удивительны, но немногие из нас выходят за рамки простых или линейных вариантов. Ceaser — это простой в использовании инструмент, который предлагает широкий спектр возможностей анимации. Выберите стандартный или предустановленный тип замедления, настройте кривую и скопируйте код.
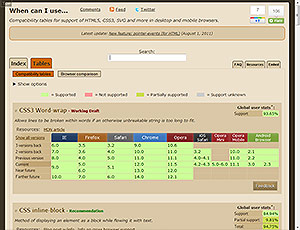
Когда я могу использовать … 
caniuse.com является одним из самых полезных ресурсов HTML5 и CSS3 в Интернете. Выполните поиск любого свойства или имени API, чтобы определить, какие браузеры для ПК и мобильных устройств поддерживают эту функцию. Инструмент также предоставляет ссылки на соответствующие инструменты веб-сайта и учебные пособия. Добавьте это в закладки сейчас!
Я пропустил ваш любимый инструмент CSS3?