Изучите CSS: полное руководство
Мы создали полное руководство, которое поможет вам изучить CSS , независимо от того, начинаете ли вы с основ или начинаете изучать более продвинутый CSS.
Новые методы CSS
Работать с техниками CSS, которые мы хорошо знаем, легко застрять, но это ставит нас в невыгодное положение, когда появляются новые проблемы.
Поскольку сеть продолжает расти, спрос на новые решения также будет расти. Поэтому, как веб-дизайнеры и разработчики внешнего интерфейса, у нас нет другого выбора, кроме как знать наш набор инструментов и хорошо его знать.
Это означает, что вы должны знать даже специальные инструменты — те, которые используются не так часто, но когда они необходимы, это именно то, что нужно для работы.
Сегодня я собираюсь познакомить вас с некоторыми инструментами CSS, о которых вы, возможно, не знали раньше. Эти инструменты представляют собой каждую единицу измерения, например пиксели или ems, но вполне возможно, что вы никогда о них не слышали! Давайте погрузимся в.
рем
Начнем с того, что похоже на то, с чем вы, вероятно, уже знакомы. Единица em определяется как текущий font-size . Так, например, если вы установите размер шрифта для элемента body, значение em любого дочернего элемента в теле будет равно этому размеру шрифта.
|
1
2
3
|
<body>
<div class=»test»>Test</div>
</body>
|
|
1
2
3
4
5
6
|
body {
font-size: 14px;
}
div {
font-size: 1.2em;
}
|
Здесь мы сказали, что у div будет font-size 1.2em . Это в 1,2 раза больше, чем размер шрифта, который он унаследовал, в данном случае 14px. Результат — 16.8px .
Однако что происходит, когда вы каскадом определяете размеры шрифтов друг в друге? В следующем фрагменте мы применяем тот же CSS, что и выше. Каждый div наследует свой размер шрифта от своего родителя, давая нам постепенно увеличивающиеся размеры шрифта.
|
01
02
03
04
05
06
07
08
09
10
11
|
<body>
<div>
Test <!— 14 * 1.2 = 16.8px —>
<div>
Test <!— 16.8 * 1.2 = 20.16px —>
<div>
Test <!— 20.16 * 1.2 = 24.192px —>
</div>
</div>
</div>
</body>
|
Хотя в некоторых случаях это может быть желательным, часто вы можете просто полагаться на одну метрику для сопоставления. В этом случае вы должны использовать rem . «R» в rem означает «корень»; это равно размеру шрифта, установленному в корневом элементе; в большинстве случаев это элемент html .
|
1
2
3
4
5
6
|
html {
font-size: 14px;
}
div {
font-size: 1.2rem;
}
|
Во всех трех вложенных 16.8px в предыдущем примере шрифт оценивается в 16.8px .
Хорошо для сетки
Rems полезны не только для определения размера шрифта. Например, вы можете основать всю сеточную систему или библиотеку стилей пользовательского интерфейса на корневом размере шрифта HTML, используя rem , и использовать масштабирование em в определенных местах. Это даст вам более предсказуемый размер шрифта и масштабирование.
|
1
2
3
|
.container {
width: 70rem;
}
|
Концептуально, идея, лежащая в основе такой стратегии, состоит в том, чтобы позволить вашему интерфейсу масштабироваться в соответствии с размером вашего контента. Тем не менее, это не обязательно имеет смысл для каждого случая.
Могу ли я использовать это?
Особенность: rem (root em) юниты на caniuse.com
VH и VW
Адаптивные методы веб-дизайна сильно зависят от процентных правил. Однако процент CSS не всегда является лучшим решением для каждой проблемы. Ширина CSS относительно ближайшего содержащего родительского элемента. Что если вы хотите использовать ширину или высоту области просмотра вместо ширины родительского элемента? Это именно то, что обеспечивают устройства vh и vw .
Элемент vh равен 1/100 высоты области просмотра. Например, если высота браузера составляет 900px , 1vh будет оцениваться до 9 пикселей. Точно так же, если ширина области просмотра равна 750px , значение 1vw будет 7.5px .
Существует, казалось бы, бесконечное использование этих правил. Например, очень простой способ сделать слайды полной или почти полной высоты может быть достигнут с помощью одной строки CSS:
|
1
2
3
|
.slide {
height: 100vh;
}
|
Представьте, что вы хотели заголовок, который был установлен, чтобы заполнить ширину экрана. Для этого вы должны установить размер шрифта в vw . Этот размер будет масштабироваться в зависимости от ширины браузера.
Могу ли я использовать это?
Особенность: Единицы просмотра: vw, vh на caniuse.com
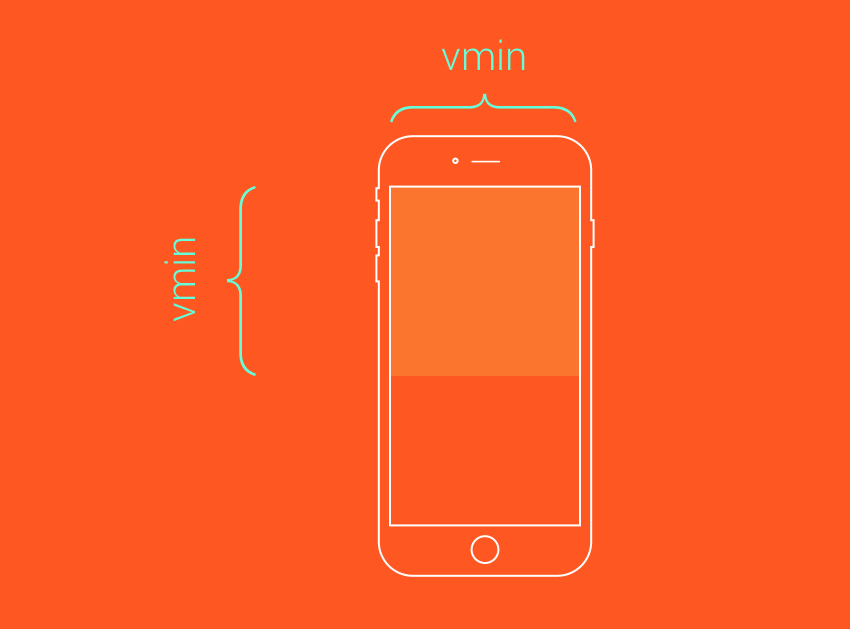
Vmin и Vmax
Хотя vh и vm всегда связаны с высотой и шириной области просмотра, соответственно, vmin и vmax связаны с максимальным или минимальным из этих значений ширины и высоты, в зависимости от того, что меньше или больше. Например, если для браузера задана ширина 1vmin пикселей и 1vmax 700 1vmax , 1vmin будет 7 пикселей, а 1vmax будет 11 1vmax . Однако, если ширина была установлена на 800px, а высота установлена на 1080px, vmin будет равен 8px, тогда как vmax будет установлен на 10.8px .
Итак, когда вы могли бы использовать эти значения?
Представьте, что вам нужен элемент, который всегда виден на экране. Использование высоты и ширины со значением vmin ниже 100 включит это. Например, квадратный элемент, который всегда касается как минимум двух сторон экрана, может быть определен так:
|
1
2
3
4
|
.box {
height: 100vmin;
width: 100vmin;
}
|

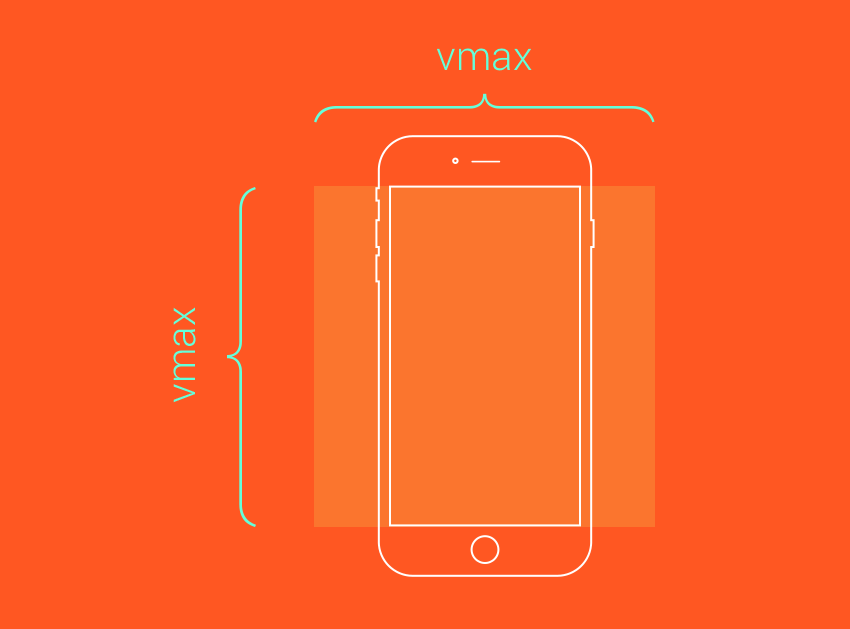
Если вам нужна квадратная рамка, которая всегда закрывает видимое окно просмотра (все время касаясь всех четырех сторон экрана), используйте те же правила, за исключением vmax .
|
1
2
3
4
|
.box {
height: 100vmax;
width: 100vmax;
}
|

Комбинации этих правил обеспечивают очень гибкий способ использования размера вашего окна просмотра новыми и интересными способами.
Могу ли я использовать это?
Особенность: Единицы просмотра: vmin, vmax на caniuse.com
бывший и ч
Единицы ex и ch , аналогичные em и rem , зависят от текущего шрифта и размера шрифта. Однако, в отличие от em и rem , эти единицы также зависят от семейства font-family , так как они определяются на основе мер, специфичных для шрифтов.
Единица ch или единица символа определяется как «расширенная мера» ширины нулевого символа, 0 . Некоторое очень интересное обсуждение того, что это означает, можно найти в блоге Эрика Мейерса , но основная концепция заключается в том, что, учитывая моноширинный шрифт, поле с шириной в N символов, например width: 40ch; , всегда может содержать строку с 40 символами в этом конкретном шрифте. Хотя обычное использование этого конкретного правила относится к разметке Брайля, возможности для творчества здесь, безусловно, выходят за рамки этих простых приложений.
Единица ex определяется как «высота x текущего шрифта ИЛИ половина одного em ». Высота x-height данного шрифта — это высота строчного x этого шрифта. Часто это примерно в середине знака шрифта.

Существует множество вариантов использования этого типа устройства, большинство из которых предназначены для типографской микро-корректировки. Например, элемент sup , который обозначает верхний индекс , может быть перемещен вверх в строке, используя относительное положение и нижнее значение 1ex. Точно так же вы можете вытянуть элемент индекса вниз. В браузере по умолчанию для них используются правила vertical-align , характерные для верхних и нижних индексов, но если вы хотите более детальный контроль, вы можете обрабатывать тип более явно, например:
|
1
2
3
4
5
6
7
8
|
sup {
position: relative;
bottom: 1ex;
}
sub {
position: relative;
bottom: -1ex;
}
|
Могу ли я использовать это?
Модуль ex существует с CSS1 , хотя вы не найдете такой надежной поддержки для модуля ch . Для получения дополнительной информации о поддержке, проверьте CSS-единицы и значения на quirksmode.org.
Вывод
Следить за постоянным развитием и расширением CSS очень важно, чтобы вы знали все инструменты в вашем наборе инструментов. Возможно, вы столкнетесь с определенной проблемой, которая требует неожиданного решения с использованием одного из этих более неясных единиц измерения. Потратьте время, чтобы прочитать новые спецификации . Подпишитесь на рассылку новостей с таких замечательных ресурсов, как cssweekly И не забывайте, подпишитесь сейчас на еженедельные обновления, курсы, бесплатные учебные пособия и ресурсы, подобные этому, от веб-дизайна на Tuts +!
Дальнейшее чтение
Больше CSS-единицы