Помимо обычных библиотек диаграмм и графиков, используемых для создания интерактивных визуализаций данных, которые уже описаны здесь , которые могут представить крутой кривой обучения в качестве цены за их мощную универсальность, есть много менее известных библиотек JavaScript, которые конкретно относятся к типу визуализации. Они очень полезны, когда вы имеете дело с иллюстрацией контента из журналистики данных с помощью интерактивного опыта. Вот несколько из них для начала.
JSPlumb
JSPlumb помогает визуально соединять элементы: блок-схемы, кухонные раковины, конечные автоматы и иерархические диаграммы. Он использует SVG, где это возможно, и VML на IE8 и ниже, поскольку он совместим вплоть до IE6. Его различные реализации поддерживают функции анимации и перетаскивания, которые могут нуждаться в определенных плагинах. Его код совместим с jQuery, MooTools и YUI, а также может использоваться в обычном JavaScript. Эта бесплатная библиотека доступна на GitHub.
Его четырьмя основными понятиями являются якоря (конкретное местоположение), конечные точки (визуальное представление концов соединений, прикрепленных к якорям), соединители (визуальное представление линии, соединяющей два элемента) и оверлеи (украшение соединителя, например, стрелка или метка) , Только с этими четырьмя элементами вы готовы к работе.
Диаграммы последовательности JS
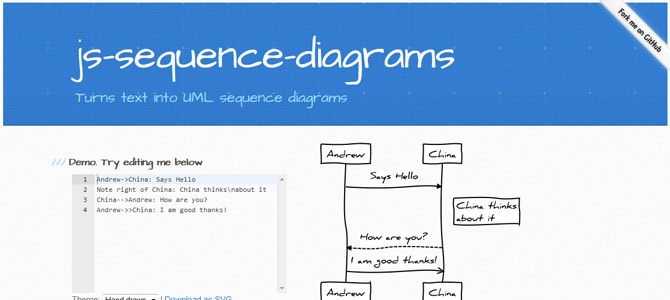
Диаграммы последовательности JS превращают текст в векторные диаграммы последовательности UML. Это зависит как от Raphaël, так и от Underscore.js , и результат может быть загружен в SVG или даже сохранен в виде простого изображения, если его интерактивная сторона не нужна (например, создание диаграмм на лету посредством пользовательского ввода).
Доступны две разные темы: прямые линии и прямоугольники для аккуратного профессионального взгляда, и нарисованные от руки линии и письменный текст для свежего вида салфетки. Ввод текста представляет собой диаграмму последовательности UML с процессами, связанными стрелками. Примеры говорят сами за себя с таким понятным синтаксисом. Пример ввода текста показан ниже.
Title: Here is a title A->B: Normal line B-->C: Dashed line C->>D: Open arrow D-->>A: Dashed open arrow График
Временная шкала является инструментом с открытым исходным кодом для создания интерактивных адаптивных временных шкал. Вы можете встраивать множество источников мультимедиа, таких как видео YouTube или Vimeo, Google Maps, SoundCloud или каналы Twitter. Источником данных может быть электронная таблица Google или файл JSON, и вы можете либо встроить свою временную шкалу, размещенную на их сайте, через iframe, либо непосредственно разместить ее самостоятельно, код доступен на GitHub .
Вот пример реализации, использующей источник данных JSONP. Сначала мы устанавливаем параметры data.jsonp где мы вызываем файл data.jsonp .
<script type="text/javascript"> var timeline_config = { width: '100%', height: '600', source: 'data.jsonp', embed_id: 'timeline-embed', start_zoom_adjust: '-1', lang: 'en', css: 'javascript/timeline/css/timeline.css', js: 'javascript/timeline/timeline-min.js' } </script> <script type="text/javascript" src="javascript/timeline/storyjs-embed.js"></script>
Файл JSONP устанавливает параметры временной шкалы и массив данных для каждой даты, включая заголовок и текст вместе с предоставленными носителями. Миниатюра, отображаемая на временной шкале, автоматически берется из данного медиаресурса, если явно не указано иное.
storyjs_jsonp_data = { "timeline": { "headline": "David J. Peterson", "type": "default", "text": "", "lang": "en", "startDate": "1981,01,20", "date": [ { "startDate": "1981,01,20", "headline": "Birth", "text": "<p>David J. Peterson was born at Long Beach, California.</p>", "asset": { "media": "images/articles/david-j-peterson/Long-beach-CA.jpg", "thumbnail": "images/articles/david-j-peterson/Long-beach-s.jpg", "credit": "Wikimedia commons" } }, { "startDate": "2006", "headline": "MA in linguistics", "text": "<img width=\"246\" height=\"200\" src=\"images/articles/david-j-peterson/University-of-California-San-Diego.jpg\" class=\"article-pic article-left-pic\" alt=\"University of California, San Diego\" /><p>MA in linguistics at the University of California, San Diego, with the subject “Front Vowels in Velar Coda Contexts: An Examination of the Front Vowels of Southern Californian English”.</p>" }, ] } }
Итоговая хронология — это биография Дэвида Дж. Петерсона .
Маленький мир
Бесплатная утилита smallworld.js поможет вам создать обзор карт с помощью GeoJSON и HTML Canvas. Он не имеет зависимостей и поставляется с простой оболочкой для использования с jQuery или Zepto. Карта может быть центрирована по координатам широты / долготы, цвет воды и суши может быть задан, а маркеры могут быть добавлены с разными размерами и цветами. В комплект поставки не входит интерактивная функция, так как она в основном используется с иллюстративной целью, но вы должны быть в состоянии написать свои собственные потребности в интерактивности поверх нее.
$('.map').smallworld({ center: [45, -50], markers: [ [37.757719928168605, -122.43760000000003], [51.528868434293145, -0.10159864999991441], [40.705960705452846, -73.9780035] ], markerSize: 8 });
JointJS
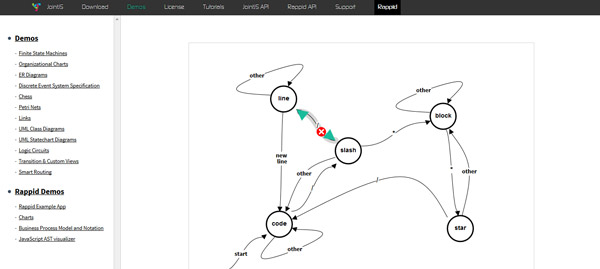
JointJS — это библиотека JavaScript-диаграмм, которая, помимо прочего, создает такие диаграммы, как конечные автоматы, организационные диаграммы, диаграммы отношений сущностей, сети Петри, UML и логические схемы. Обучающие программы хорошо объяснены и полезны как для начинающих, так и для опытных пользователей.
Его модель лицензирования работает для каждого разработчика: каждая лицензия разработчика позволяет им создавать неограниченное количество коммерческих приложений на любом количестве серверов.
Пример кода показан ниже.
var graph = new joint.dia.Graph; var paper = new joint.dia.Paper({ el: $('#myholder'), width: 600, height: 200, model: graph, gridSize: 1 }); var rect = new joint.shapes.basic.Rect({ position: { x: 100, y: 30 }, size: { width: 100, height: 30 }, attrs: { rect: { fill: 'blue' }, text: { text: 'my box', fill: 'white' } } }); var rect2 = rect.clone(); rect2.translate(300); var link = new joint.dia.Link({ source: { id: rect.id }, target: { id: rect2.id } }); graph.addCells([rect, rect2, link]);
Тепловая карта
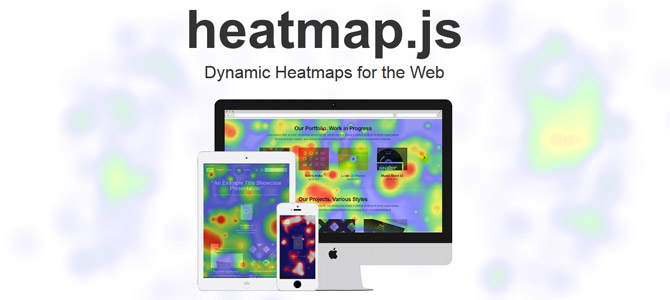
Heatmap.js — это библиотека, предназначенная для отображения тепловых карт, где значения данных, содержащиеся в матрице, представлены в виде цветов. Доступный на GitHub , его код вызвал достаточно интереса для других разработчиков, чтобы предоставить плагины для Google Maps, Open Layers и Leaflet . Хотя код имеет открытый исходный код, лицензия на поддержку также доступна для компаний и коммерческих продуктов.
Пример кода:
var heatmap = h337.create({ container: domElement }); heatmap.setData({ max: 5, data: [{ x: 10, y: 15, value: 5}, ...] });
запутывать
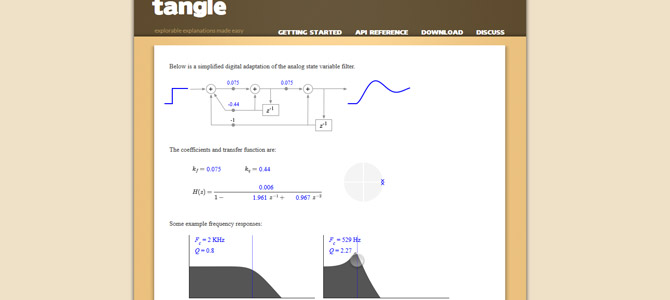
Автономная библиотека Tangle создает реактивные документы, в которых пользователи могут играть с параметрами в текстовых или графических областях, чтобы изменить другое содержимое. Примеры гораздо более впечатляющи, чем это краткое описание, поэтому вам стоит ознакомиться с ними, чтобы получить лучшее представление.
Пример кода:
When you eat <span data-var="cookies" class="TKAdjustableNumber"> cookies</span>, you consume <span data-var="calories"> calories</span>.
var tangle = new Tangle(document, { initialize: function () { this.cookies = 3; }, update: function () { this.calories = this.cookies * 50; } });
Вывод
Как вы видели с этими специализированными библиотеками, нет необходимости использовать огромные библиотеки графиков и диаграмм, такие как D3.js или InfoVis, когда ваш проект визуализации ограничен по объему. Для конкретного проекта специализированная библиотека делает работу очень хорошо и ее легче реализовать.
Если вы используете другие специальные библиотеки визуализации данных, вы можете поделиться ими с нами в комментариях.