Ниже вы найдете список из шести онлайн-инструментов, которые помогают людям понять HTML5 и помогают научиться создавать HTML5-сайты.
Все инструменты, упомянутые в этой статье, доступны через браузер настольного компьютера и могут использоваться в браузере настольного компьютера. Любые конкретные требования к версии браузера упоминаются в описании каждого инструмента. Список идет в произвольном порядке. Есть некоторые инструменты, которые вам, возможно, никогда не понадобятся, но если бы вы использовали все эти инструменты, вы, вероятно, были бы счастливым разработчиком.
Нет никакого способа быть абсолютно объективным в этом, поэтому я выбрал инструменты для их продемонстрированной полезности, а не популярности. У каждого дизайнера и разработчика будут свои фавориты, которых может не быть в этой статье. Несмотря на такие упущения, я уверен, что этот список поможет начинающему, среднему или опытному веб-разработчику.
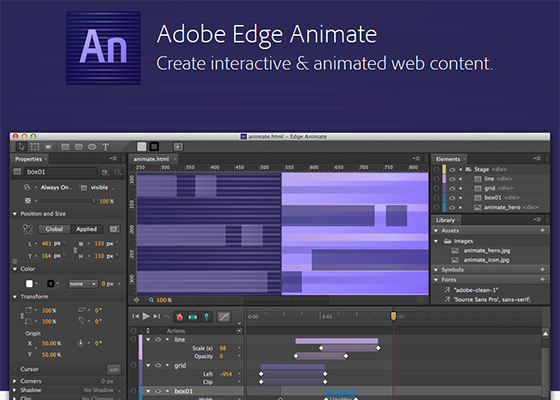
Adobe Edge Animate
Это отличный инструмент для создания интерактивного веб-контента. Вы можете создавать анимацию и интерактивный интерфейс, которые окажутся привлекательными для посетителей вашего сайта. Вы можете создать точную функцию управления и создать плотно упакованный сайт, полный интересных элементов.
В центре этого пакета: Adobe Edge — бета-версия с лета 2011 года. Переименованная в Adobe Edge Animate Tool , теперь она имеет окончательную версию, которая отображает графический интерфейс, аналогичный Flash Pro. AdobeEdge Animate поддерживает HTML (HTML5), JavaScript и CSS JSON, а также графические форматы JPG, SVG, PNG и GIF. Приложения генерируются в формате JSON (нотация объектов JavaScript) из домашней библиотеки (Edge.js). Рендеринг оптимизирован для Webkit и совместим со всеми основными браузерами. Тэги HTML5 canvas и audio пока не поддерживаются.
Во-первых, это редактор, генерирующий динамические веб-ссылки в исходном коде. Это дополняется Adobe Edge Code, редактором кода, основанным на проекте Open Source Brackets (размещенном на GitHub) — запущенном инженерами Adobe. Его добавленная стоимость? Разработанные на HTML, CSS и JavaScript, вы можете перемещаться в исходном коде динамически.
Например, квадратные скобки позволяют получить доступ к соответствующему коду CSS для тега HTML, изменить и просмотреть рендеринг в реальном времени без перезагрузки браузера. Из-за его природы с открытым исходным кодом и его основы Web Brackets люди могут разрабатывать плагины. Adobe уже может похвастаться более чем сотней, включая помощь в завершении, форматирование кода и тестирование, в частности.
Помимо брекетов и экосистемных плагинов с открытым исходным кодом, Adobe Edge Code поставляется с двумя дополнительными расширениями. Один для PhoneGap Build, инструмент для сборки (основанный на кроссплатформенной среде разработки PhoneGap), который позволяет приложениям упаковывать собственные HTML-контейнеры для основных мобильных ОС (iOS, Android и Windows Phone). Второй дает доступ к сервису Edge Fonts. С приобретением Typekit он может (например, веб-шрифты Google) предоставлять онлайн-доступ к библиотеке веб-шрифтов с открытым исходным кодом (около 500), и вы можете вставлять ее веб-страницы — используя CSS @font-face
Цена — $ 10 / месяц за отдельный продукт. Стоимость пакета Creative Cloud составляет 50 долларов США в месяц.
HTML KickStart
Это набор строительных блоков CSS, HTML5 и jQuery, которые вы можете использовать для разработки своего сайта.
Он имеет макеты, элементы и файлы, которые помогут вам в создании сайта. HTML KickStart — это чрезвычайно удобный способ сэкономить время на создании сайта. Для интеграторов и разработчиков, осваивающих HTML и CSS, этот стартовый комплект позволяет блокам выполнять многочисленные предварительно настроенные и предварительно стилизованные функции, очень быстро реализовывать определенные функции: слайд-шоу, кнопки, вкладки и т. Д.
Kickstart представляет основные инструменты, используемые в текущем веб-дизайне: JavaScript, сетку Blueprint, HTML5 и CSS3, и он совместим со всеми основными браузерами. Там нет ничего для настройки, просто переместите пакет в корень разработки вашего сайта.
Kickstart позволяет стилизовать изображения, кнопки, формы, вкладки, ценные бумаги, галереи, световые окна, списки, меню, значки, таблицы и таблицы. Для одних это источник вдохновения HTML5, для других — просто экономия времени: он заслуживает того, чтобы его установить и протестировать.
Цена — бесплатно
HTML5 Сброс
Когда вы создаете веб-сайты, вы начинаете с базового HTML, а затем добавляете его на протяжении многих лет по мере развития кода. Затем приходит HTML5, и ваши лучшие практики возвращаются, чтобы преследовать вас.
Этот онлайн-инструмент дает разработчику возможность сброса часов. Это позволяет веб-дизайнерам взять свои старые дизайны веб-сайтов и переписать их так, как будто первым кодом, с которым они имели дело, был HTML5.
Шаблон может быть загружен и использован для любого из основных браузеров для настольных компьютеров. Это скорее случай интеграции его на ваш сайт, чем случай использования инструмента в браузере.
Цена — бесплатно
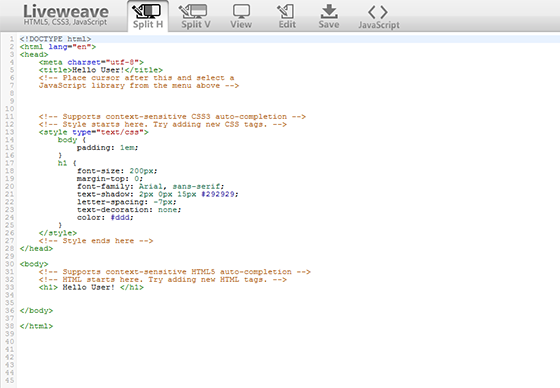
Liveweave
Это площадка для HTML5, JavaScript и CSS3, где люди могут тестировать свои коды.
Это очень хороший онлайн-инструмент, который не имеет негативных последствий при использовании и обладает сверхъестественной способностью сэкономить вам много времени. Он также имеет контекстно-зависимое автозаполнение для некоторого кода, так что разработка и тестирование кода проще.
Разработчики — люди, которым надоело тратить часы каждую неделю, ожидая загрузки экранов. Вы можете использовать этот инструмент в любом основном настольном браузере. Область для вставки вашего кода идет прямо вверх без необходимости искать инструмент на веб-сайте.
Цена — бесплатно
Modernizr
Это очень удобная небольшая библиотека JavaScript, которая может определять доступность собственных реализаций HTML5. Затем вы можете настроить таргетинг на конкретный браузер и сделать свой веб-сайт более подходящим для этого браузера.
Если у вас есть спрос на веб-сайты HTML5, то это инструмент для веб-сайтов, который вы будете использовать довольно часто. HTML5 — это последняя версия стандарта HTML, первоначально предложенная Opera Software и все еще находящаяся в разработке .
Именно эта постоянная разработка делает HTML5 (и CSS3) уважаемыми разработчиками, с одной стороны, как постоянно расширяющиеся возможности, но также осуждается как еще не полностью поддерживаемая всеми браузерами. HTML5 фактически предоставляет несколько технологий, которые упрощают и делают весь процесс веб-дизайна и разработки гораздо более гибким и мощным. Такие функции, как canvas local storage
Modernizr — относительно новая библиотека JavaScript. Его разработка началась в конце 2009 года и позволяет вам протестировать браузер, установив, какие API доступны изначально. Это позволяет создавать функции Fallback, загружающие в браузер дополнительные сценарии, которые предлагают разработчику тот же API, что и протестированная функция HTML5. Библиотеки обычно называются Fallback Polyfill, и, к счастью, доступны все функции HTML5.
Полифилы, по определению, являются временной мерой. При разработке веб-сайта или веб-приложения важно учитывать, какие функции действительно необходимы для достижения оптимальной функциональности и целей дизайна. Не имеет смысла добавлять функциональность HTML5, которая не добавляется в ваше приложение или сайт и требует поддержки Fallback Polyfill.
Modernizr позволяет вам протестировать встроенную поддержку, которую предлагает новый HTML5 API, и новые графические эффекты CSS3. Его использование очень простое и поможет вам найти встроенную поддержку функции последнего поколения. Если вас интересует, как использовать Modernizr для автоматической загрузки Polyfills, вам следует использовать метод Modernizr.load
Modernizr поддерживает Chrome, Firefox 3.5+, IE6 +, Opera 9.6+ и Safari 2+. На мобильных устройствах они поддерживают браузер Android WebKit, Blackberry 6+, Firefox Mobile, мобильные Safari для iOS и Opera Mobile.
Цена — бесплатно
Video.js
Video.js — это видеоплеер HTML5, основанный на JavaScript. Он используется веб-дизайнерами и веб-мастерами, которые хотят добавлять видео на свой веб-сайт, одновременно следя за тем, чтобы они хорошо выглядели и выглядели частью веб-сайта.
Чтобы использовать этот инструмент, вам просто нужно скачать исходный код и следовать инструкциям по документации о том, как интегрировать его в свой веб-сайт. Документация на сайте также даст вам альтернативные инструкции по установке для динамически загружаемых сайтов.
Цена — бесплатно
Итак, есть шесть самых полезных инструментов HTML5, которые я нашел в 2012 году. Каждый из них помог мне решить проблему, и каждый из них так или иначе вдохновил меня. А что насчет тебя? Нашли ли вы какие-нибудь хорошие новые инструменты для работы с HTML5?
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как HTML5 и CSS3 для реального мира .