Устали от ваших простых веб-форм? Стандартный ввод текста, выборки, флажки и т. Д. Это единственный встроенный пользовательский интерфейс HTML для взаимодействия с пользователем, но мы действительно можем добавить к нему некоторую изюминку, используя некоторые из этих плагинов стиля ввода jQuery Form, которые мы собрали для вас. Веселиться!
Похожие сообщения:
- Базовый пример проверки формы jQuery (2 минуты)
- 10 стильных плагинов jQuery Form
- JQuery установить значение для любого типа ввода динамически
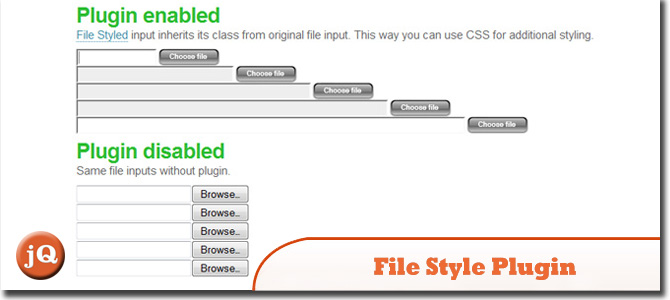
1. Плагин стиля файла для jQuery
Браузеры не позволяют стилизовать ввод файлов. Плагин File Style решает эту проблему. Это позволяет использовать изображение в качестве кнопки просмотра. Вы также можете стилизовать поле имени файла как обычное текстовое поле, используя css.

Исходный Демо
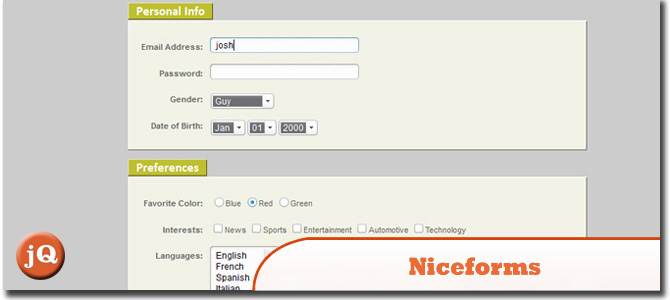
2. Niceforms
Ненавязчивый метод JavaScript, который позволяет полностью настраивать веб-формы.

Исходный Демо
3. Сделайте кнопки изображений частью полей ввода
Вот как вы можете сделать это легко. Настолько легко, что вам придется добавить всего несколько строк кода и включить эту функцию во всем приложении.

Исходный Демо
4. jqTransform
Плагин для стилей jQuery, который позволяет обрабатывать элементы формы.

Источник + Демо
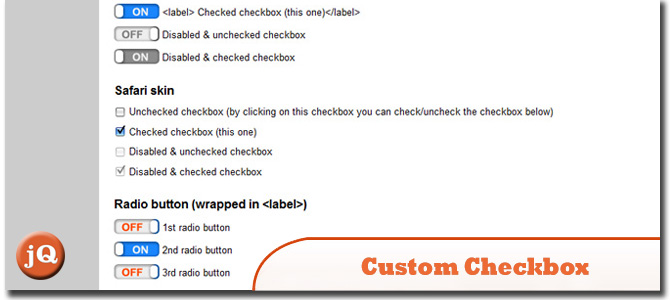
5. Пользовательский флажок с JQuery
Этот скрипт предоставляет вам возможность настроить дизайн флажков в ваших веб-формах. Вы можете использовать обложку по умолчанию и обложку Safari, которые предоставляются вместе с пакетом.

Источник + Демо
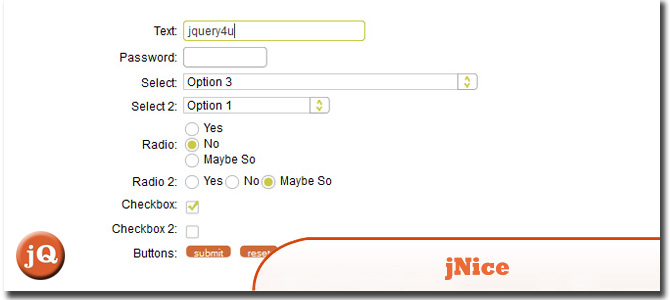
6. jNice
Протестировано в FF 2+, Safari 2+, IE 6+

Источник + Демо