Я уверен, что нам всем хотелось бы иметь довольно уникальные или немного более «стильные» веб-страницы и макеты сайтов. Вот почему мы даем вам нашу коллекцию из 6 действительно крутых плагинов jQuery Newspaper / Article Type , которые мы можем использовать для создания сайта, похожего на газету;) С этими плагинами может показаться, что мы читаем газету?
Похожие сообщения:
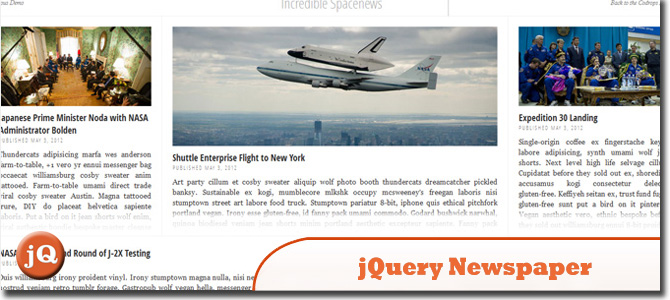
1. JQuery Газета
Экспериментальный макет страницы, который позволяет перемещаться по страницам, проводя или перетаскивая, как в буклете, вдохновленном Flipboard.

Исходный Демо
2. Создайте крутой эффект спиннинговой газеты с помощью Jquery
Из этого туториала Вы узнаете, как создать вращающуюся газету с выбранным заголовком (в стиле The Old Batman Show Style).

Исходный Демо
3. js-columns — макет столбца газеты jQuery плагин
Этот плагин jQuery предназначен для помощи в создании макетов столбцов в газетном стиле в HTML.

Исходный Демо
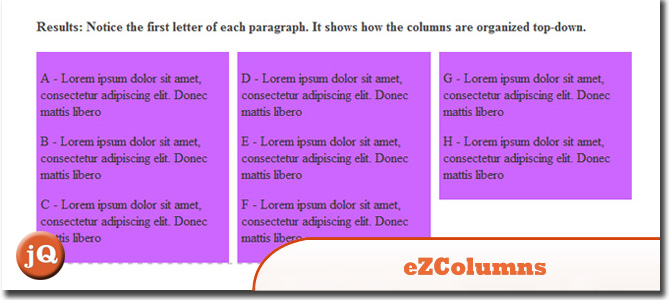
4. eZColumns
Плагин jQuery для газетных колонок в сети. Он захватывает дочерние элементы контейнера и организует их в нисходящий, настраиваемый набор столбцов.

Источник + Демо
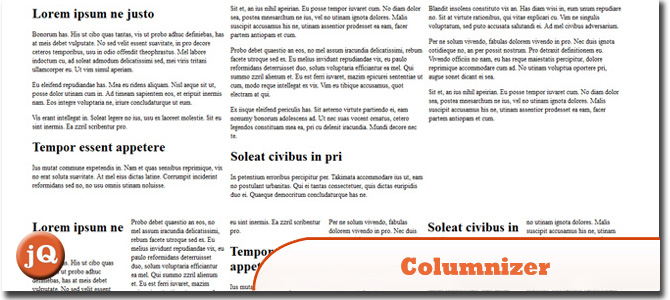
5. Колонизатор jQuery Плагин
Плагин Columnizer jQuery автоматически разместит ваш контент в формате газетной колонки. Вы можете указать либо ширину столбца, либо статическое количество столбцов.

Исходный Демо
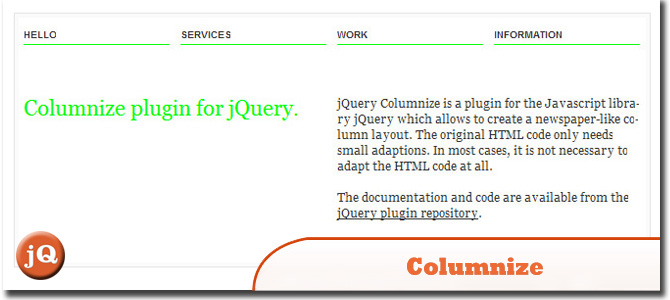
6. Колонизировать
Плагин для библиотеки jQasery Javascript, который позволит вам создать газетный макет колонки. Исходный HTML-код нуждается только в небольших адаптациях, и в большинстве случаев нет необходимости вообще адаптировать код.

Исходный Демо