Отладка является неотъемлемой частью разработки программного обеспечения. Благодаря отладке мы знаем, что не так, а что правильно, что работает, а что нет. Отладка дает возможность оценить наш код и исправить проблемы, прежде чем они будут запущены в производство.
В мире React Native отладка может выполняться разными способами и с использованием разных инструментов, поскольку React Native состоит из разных сред (iOS и Android), что означает, что существует множество проблем и множество инструментов, необходимых для отладки.
Благодаря большому количеству участников экосистемы React Native доступно множество инструментов отладки. В этом кратком руководстве мы рассмотрим наиболее часто используемые из них, начиная с меню разработчика.
Отладка в два раза сложнее, чем написание кода. Поэтому, если вы пишете код настолько умно, насколько это возможно, вы, по определению, недостаточно умны для его отладки. — Брайан В. Керниган
Меню разработчика
Меню разработчика в приложении — это ваши первые ворота для отладки React Native, в нем есть много опций, которые мы можем использовать для разных целей. Давайте разберем каждый вариант.
- Перезагрузить : перезагрузка приложения
- Отладка JS Remote : открывает канал для отладчика JavaScript
- Включить живую перезагрузку: приложение автоматически перезагружается при нажатии кнопки Сохранить.
- Включить горячую перезагрузку : отслеживает изменения, внесенные в измененный файл
- Toggle Inspector : переключает интерфейс инспектора, который позволяет нам проверять любой элемент пользовательского интерфейса на экране и его свойства, а также представляет и интерфейс, который имеет другие вкладки, такие как сеть, которая показывает нам вызовы HTTP и вкладку производительности.
Желтые ящики и красные ящики
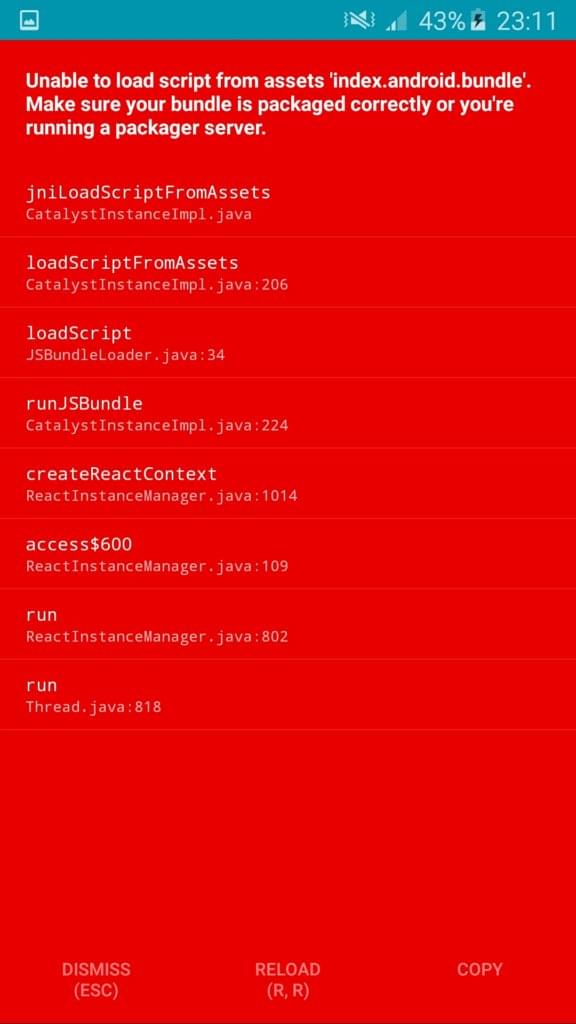
Красные ящики используются для отображения ошибок. Каждый раз, когда приложение выдает ошибку, оно отображает RedBox и описание ошибки. Вы можете отобразить его в любое время, написав console.error . Но это не работает в производственной среде, а это означает, что если в этой среде произойдет ошибка, приложение будет аварийно завершено и остановится.
RedBox твой друг. Одной из полезных особенностей этого сообщения является то, что он отображает ошибку и дает вам рекомендации по ее устранению, которых вы не найдете в консоли. Например, я часто пишу свойство стиля, которое не поддерживается React Native, или свойство, которое используется для определенного элемента, например, установку backroundImage для элемента View . Redbox выдаст ошибку, но также покажет список поддерживаемых свойств стиля, которые вы можете применить к View .
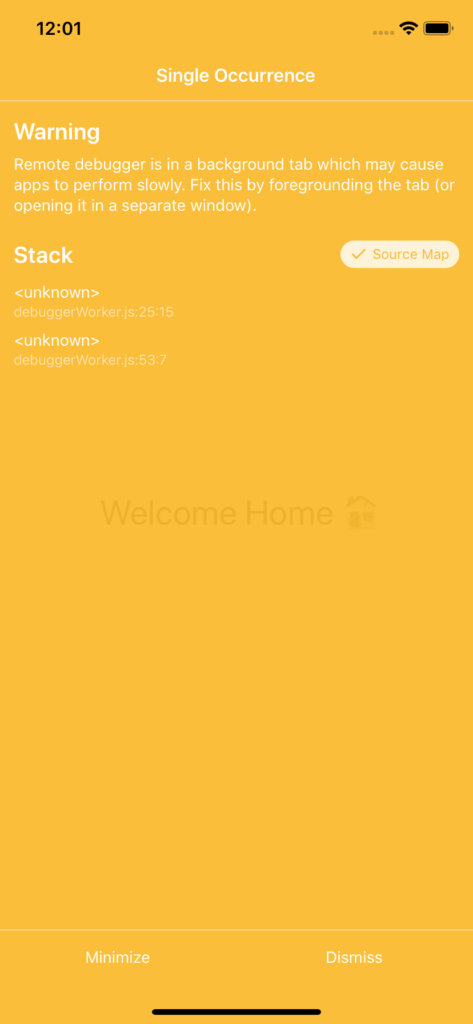
Желтые ящики используются для отображения предупреждений. Вы можете отключить их, добавив строку кода, показанную ниже, внутри index.js в корневом каталоге вашего приложения. Но это не рекомендуется, так как YellowBoxes очень полезны. Они предупреждают вас о таких вещах, как проблемы с производительностью и устаревший код. Вы можете использовать элемент YellowBox из Reaction react-native для отображения определенного предупреждения.
import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);
Большинство предупреждений YellowBox связано с некоторыми плохими действиями в вашем коде. Например, вы можете получить предупреждение о том, что у вас есть eventListener который вы не удаляете при размонтировании компонента, или что вы устарели как компоненты и зависимости:
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager
Исправление этих проблем предотвратит множество ошибок и улучшит качество вашего кода.
Вы всегда можете узнать больше об отладке React Native в официальных документах .
Chrome’s DevTools
Chrome, возможно, является первым инструментом для отладки React Native. Обычно для отладки веб-приложений используется Chrome DevTools, но мы также можем использовать их для отладки React Native, поскольку он работает на JavaScript.
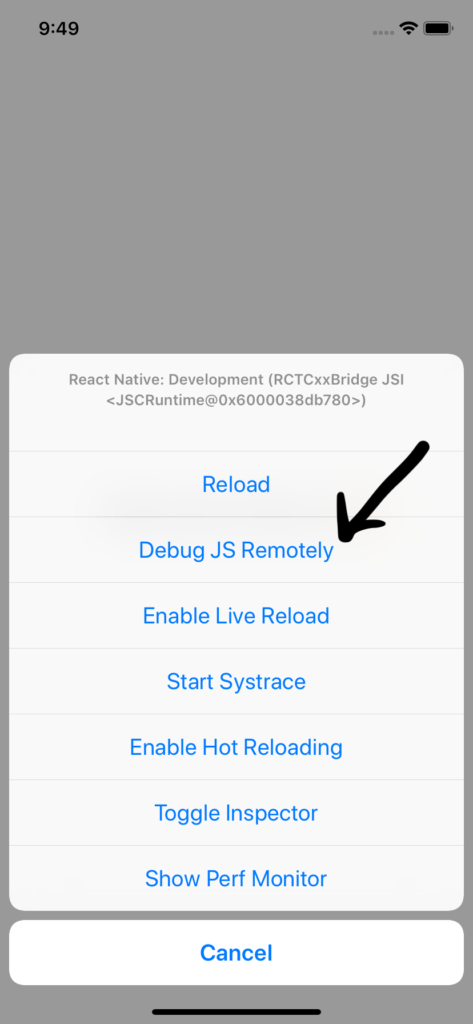
Чтобы использовать Chrome DevTools с React Native, сначала убедитесь, что вы подключены к тому же Wi-Fi, затем нажмите сочетание клавиш + R, если вы используете macOS, или Ctrl + M в Windows / Linux. Когда появится меню разработчика, выберите Debug Js Remotely . Это откроет отладчик JS по умолчанию.
Затем проверьте этот адрес http://localhost:8081/debugger-ui/ в Chrome. Вы должны увидеть эту страницу:
Возможно, вам придется устранить неполадки на Android.
Чтобы решить эту проблему, убедитесь, что ваша машина и устройство подключены к одному и тому же Wi-Fi, а затем добавьте android:usesCleartextTraffic="true" в android/app/src/main/AndroidManifest.xml . Если это не работает для вас, проверьте эти ссылки для других решений:
После успешного подключения к Chrome вы можете просто включить инспектор Chrome.
Затем взгляните на журналы своего приложения React Native. Также ознакомьтесь с другими функциями, предлагаемыми Chrome DevTools, и используйте их с React Native, как и с любым веб-приложением.
Одним из ограничений использования Chrome DevTools с React Native является то, что вы не можете отлаживать стили и редактировать свойства стиля, как это обычно делается при отладке веб-приложений. Это также ограничено по сравнению с devtools React при проверке иерархии компонентов React.
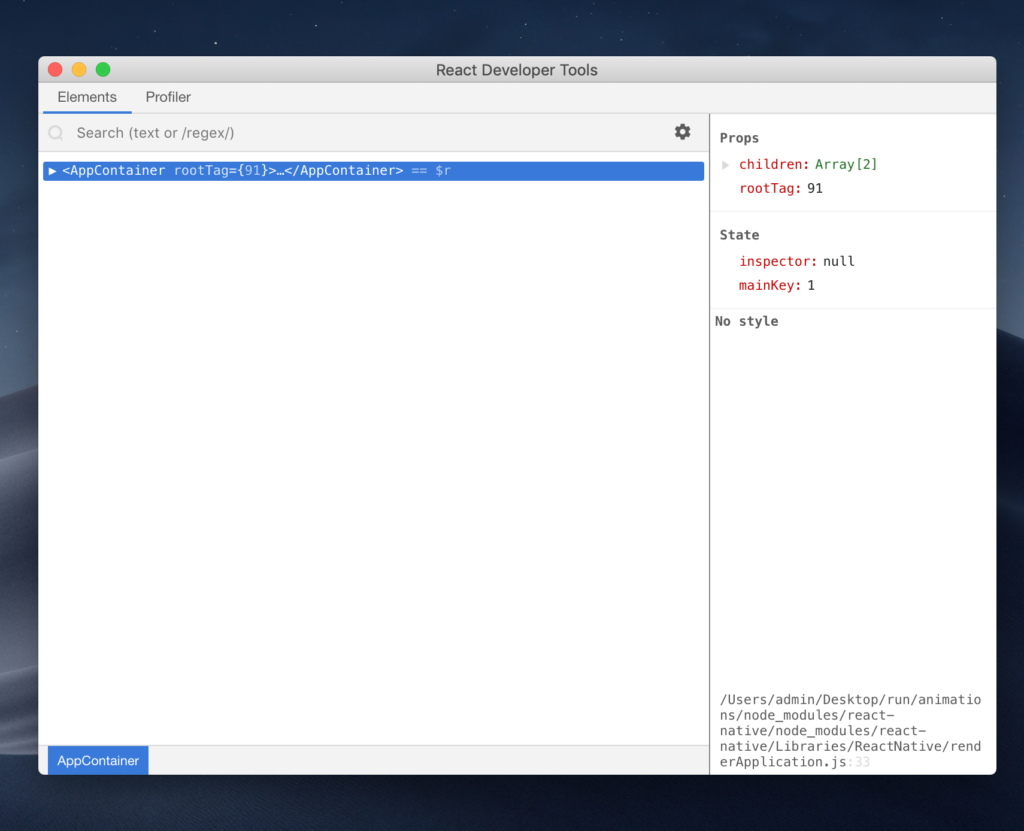
Инструменты разработчика React
Для отладки React Native с помощью инструментов разработчика React необходимо использовать приложение для настольного компьютера. Вы можете установить его глобально или локально в своем проекте, просто выполнив следующую команду:
yarn add react-devtools
Или нпм:
npm install react-devtools --save
Затем запустите приложение, запустив yarn react-devtools , который запустит приложение.
Инструменты разработчика React могут быть лучшим инструментом для отладки React Native по следующим двум причинам:
- Это позволяет отлаживать компоненты React.
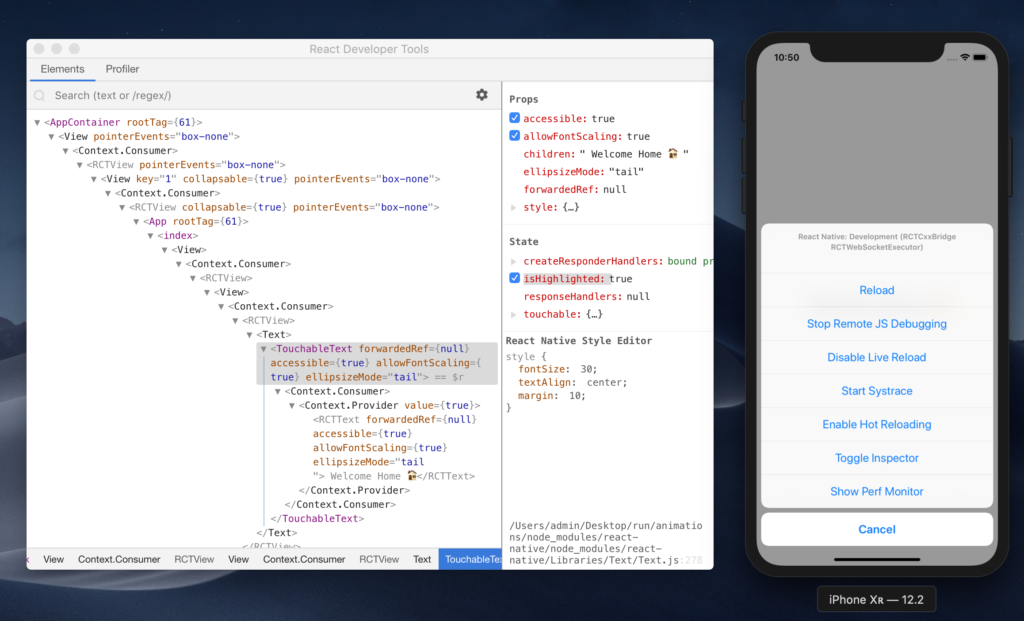
- Это позволяет отлаживать стили в React Native (моя любимая особенность этих инструментов разработчика!). Новая версия поставляется с этой функцией, которая также работает с инспектором в меню разработчика. Раньше было сложно написать стили, и пришлось ждать перезагрузки приложения, чтобы увидеть изменения. Теперь мы можем отлаживать и реализовывать свойства стиля и мгновенно видеть эффект от изменения, не перезагружая приложение.
Вы можете узнать больше об использовании приложения React’s Developer Tools здесь .
React Native Debugger
Если вы используете Redux в своем приложении React Native, React Native Debugger , вероятно, подойдет именно вам. Это отдельное настольное приложение, которое работает на MacOS, Windows и Linux. Он объединяет DevTools от Redux и инструменты разработчика React в одном приложении, поэтому вам не нужно работать с двумя отдельными приложениями для отладки.
Отладчик React Native — мой любимый отладчик, который я обычно использую в своей работе с React Native. Он имеет интерфейс для Redux DevTools, где вы можете просматривать журналы и действия Redux, а также интерфейс для инструментов разработчика React, где вы можете проверять и отлаживать элементы React. Вы можете найти инструкции по установке здесь . Вы можете подключиться к этому отладчику так же, как вы открываете инспектор Chrome.
Использование React Native Debugger над DevTools в Chrome имеет ряд преимуществ. Например, вы можете переключить инспектор из меню Dev для проверки элементов React Native и редактирования стилей, которые недоступны в Chrome DevTools.
React Native CLI
Вы также можете использовать React Native CLI для некоторой отладки. Вы можете использовать его для отображения журналов приложения. Нажав на react-native log-android , вы увидите журналы db logcat на Android, а для просмотра журналов в iOS вы можете запустить react-native log-ios , а с console.log вы можете отправить журналы в терминал:
console.log("some error")
Затем вы должны увидеть логи в терминале.
Вы можете использовать React Native CLI, чтобы получить некоторую соответствующую информацию о библиотеках и зависимостях, которые вы используете в своем приложении, запустив react-native info о react-native info на терминале. Он показывает нам некоторую полезную информацию об инструментах, которые вы используете. Например, вот пример вывода, когда вы запускаете react-native info :
Вы можете использовать эту информацию, чтобы исправить некоторые ошибки, вызванные несовпадением версий инструмента, который вы используете в своем проекте, поэтому всегда полезно проверять информацию об окружающей среде с помощью этой команды.
Резюме
Существует множество инструментов для отладки React Native в дополнение к тем, которые мы рассмотрели здесь. Это действительно зависит от конкретных потребностей вашего проекта. В основном я использую React Native Debugger Desktop, потому что я часто работаю с Redux, и он объединяет множество инструментов в одном приложении, что прекрасно и экономит время.
Пожалуйста, напишите мне в Twitter, если вы хотите больше рассказать об инструментах для отладки React Native и о React Native в целом. Я хотел бы услышать от вас!